Update 2022-01-06
It appears this is no longer happening. I noticed today that after making an edit to tags there is no console log statement like Navigated to https://.../edit-tags. Maybe there was an errant header on the response, and that is no longer present?
It appears this issue from 2018 has started happening again. It happens for me on the Code Review SE site.
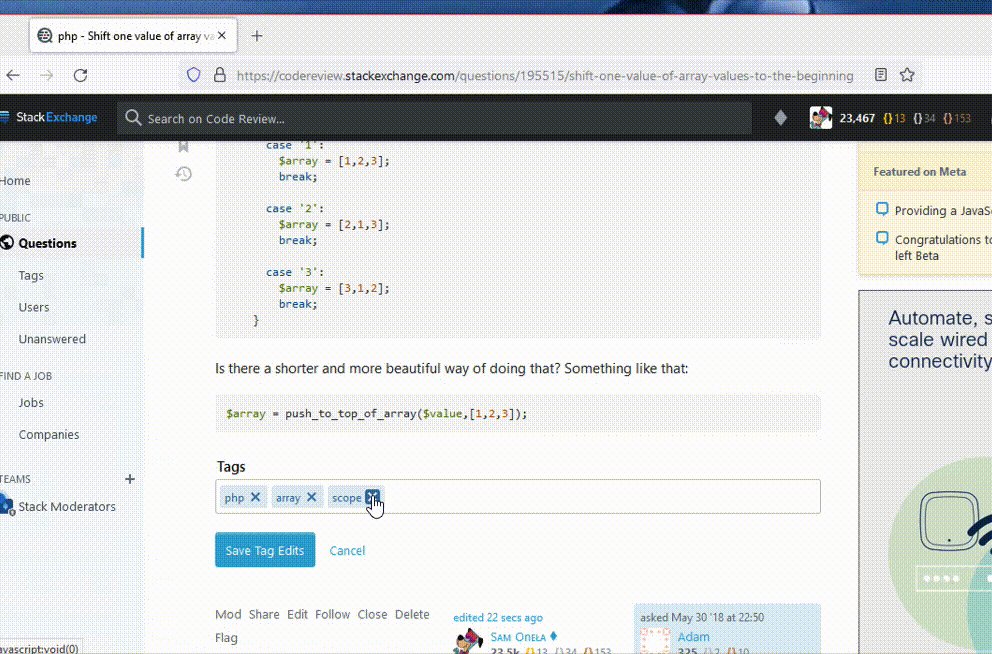
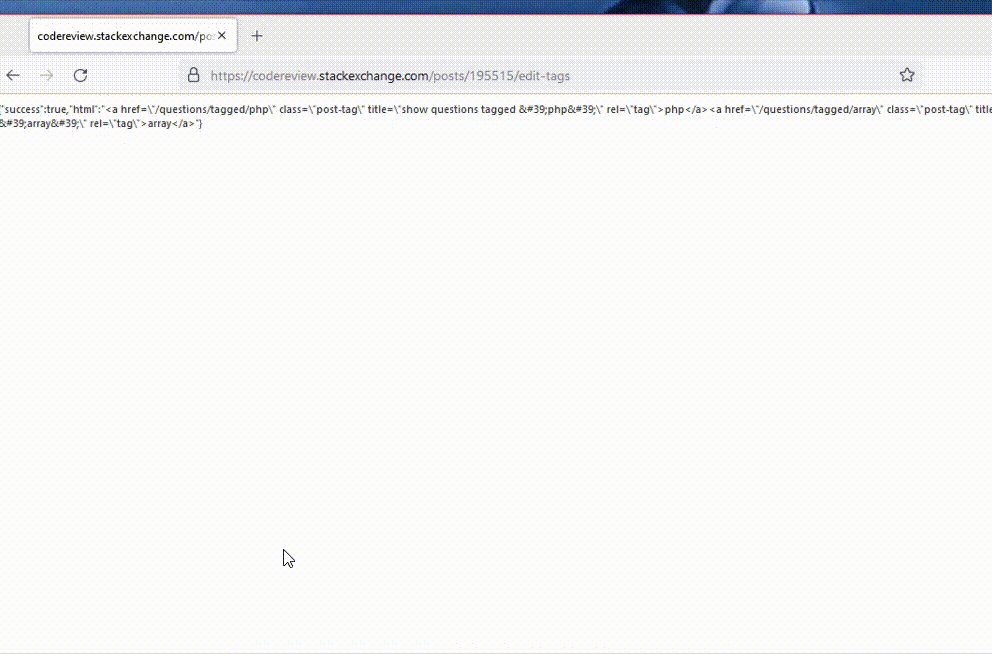
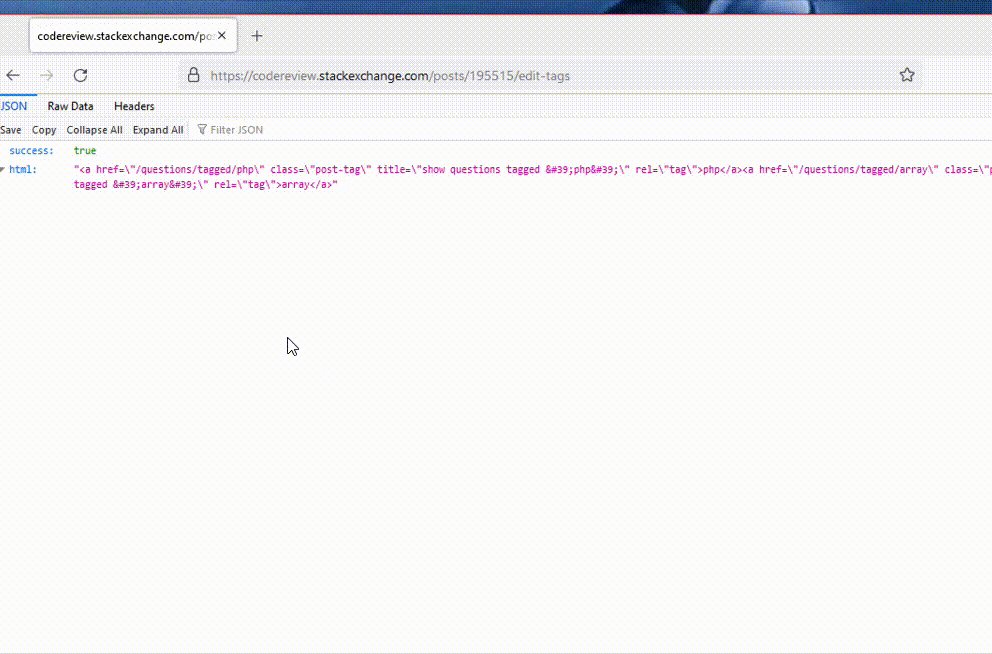
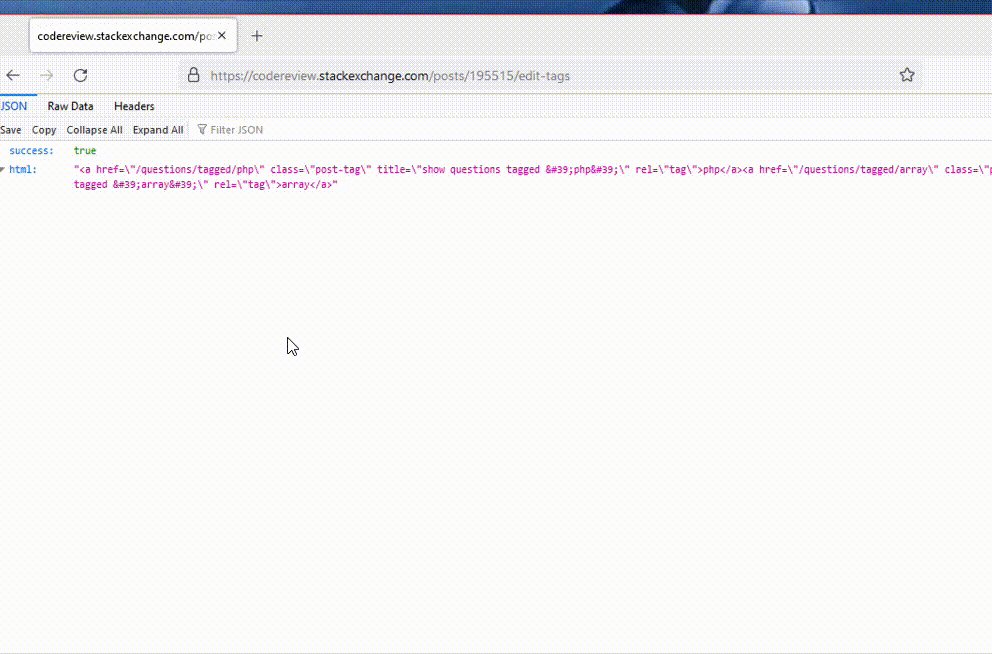
When editing a post's tags today (directly, via the Edit tags link), the tag edits are successful, but instead of returning me to an updated page, the browser shows a JSON response.
It happens in various environments, including Mobile Chrome 96.0.4664.116 on iOS, macOS Chrome version 96.0.4664.110, macOS Safari 15.1, Windows 10 Firefox 94.0.1 64 bit.
On the initial page load, I see these errors in the console:
The resource at “https://ad.atdmt.com/i/img;adv=11002245653149;ec=11002245685555;adv.a=3569326;c.a=26183389;s.a=5853708;p.a=318112380;a.a=510893068;cache=1364153242;” was blocked due to its Cross-Origin-Resource-Policy header (or lack thereof). See https://developer.mozilla.org/docs/Web/HTTP/Cross-Origin_Resource_Policy_(CORP)# B26183389.318112380;dc_ver=81.236;dc_eid=40004001;sz=300x250;u_sd=1;dc_adk=1633451890;ord=e3795h;click=https://adclick.g.doubleclick.net/pcs/click?xai=AKAOjstBtz2qeBdid_mBxcf_ojOR-zFR0llVf0xCQZ1ZQoG9hMaz0thrbJvlv_AIFWE-lySOPVYSTcmNVOe1pJcL4G9XqRmLLhvsP5QPkerLYUpPX-MiDiJ6thzRJ5L7FedAskikiGvxNtgx4KtFsAlLg4JXM45NP-Diw003ewA2-pqLxdLqkP1vWoXm-JZbKy-rYi96Fd1JOdbBj5lEVP0pvgZzdEh6fQYdLBsF7nnoRiv4xpP_0GXUvczdsM-nWngfLidJW5wpgxu2DMS9APGMh43P9guVyxNcF0Qc0NLr4yl25x4O01_y_7WoVpTnpLuvRWPTqeOi77U-wO71oEYLBHhznmn-23OMaHOpSJTlhWfDjOehFnmIng&sai=AMfl-YQZiUMmnBB92lf_bRbBwIfGzztz2luoba3FyaG2Cj-5HaFOduExrl-j1rGXuwbwut1cAbQWCw7k2-w0cqCrv5R6Xj2vnolmO6bdxOs1MooC5xaoK65TEIbY-182jV0&sig=Cg0ArKJSzDK5tzIt0gsuEAE&fbs_aeid=[gw_fbsaeid]&urlfix=1&adurl=;dc_rfl=1,https://codereview.stackexchange.com/$0;xdt=1;crlt=ISef82xJu1;sttr=26;prcl=s
a: 1ms - timer ended sca.17.5.12.js:32:7235
Uncaught (in promise) 7
Then after making the edits to the tags:
Navigated to https://codereview.stackexchange.com/posts/268029/edit-tags
▼ Uncaught TypeError: e is undefined. wmd.en.js:1:69092
r https://cdn.sstatic.net/Js/wmd.en.js?v=776e0c92fcb5:1
initOnBlurAndSubmit https://cdn.sstatic.net/Js/wmd.en.js?v=776e0c92fcb5:1
► jQuery 9
initOnBlurAndSubmit https://cdn.sstatic.net/Js/wmd.en.js?v=776e0c92fcb5:1
l https://cdn.sstatic.net/Js/inline-tag-editing.en.js?v=c0cbc31e5702:1
h https://cdn.sstatic.net/Js/stub.en.js?v=3355146a73b5:1
► jQuery 2
h https://cdn.sstatic.net/Js/stub.en.js?v=3355146a73b5:1
l https://cdn.sstatic.net/Js/inline-tag-editing.en.js?v=c0cbc31e5702:1
► jQuery 6
o https://cdn.sstatic.net/Js/inline-tag-editing.en.js?v=c0cbc31e5702:1
► jQuery 15
animate https://cdn.sstatic.net/Js/stub.en.js?v=3355146a73b5:1
r https://cdn.sstatic.net/Js/stub.en.js?v=3355146a73b5:1
a jQuery
o https://cdn.sstatic.net/Js/inline-tag-editing.en.js?v=c0cbc31e5702:1
► jQuery 9
o https://cdn.sstatic.net/Js/inline-tag-editing.en.js?v=c0cbc31e5702:1
init https://cdn.sstatic.net/Js/inline-tag-editing.en.js?v=c0cbc31e5702:1
<anonymous> https://codereview.stackexchange.com/questions/167420/simple-task-list-frontend-rewrite:918
h https://cdn.sstatic.net/Js/stub.en.js?v=3355146a73b5:1
► jQuery 3
The URL of wmd.en.js is https://cdn.sstatic.net/Js/wmd.en.js?v=776e0c92fcb5
In Firefox Developer Edition version 96.0b10 (64-bit) a similar error is observed in the console:
Uncaught TypeError: can't access property "each", e is undefined
with an identical stack trace to the previous trace.


success: truewhat else do you need?freebies: ["pizza", "ice cream"]would be nice...