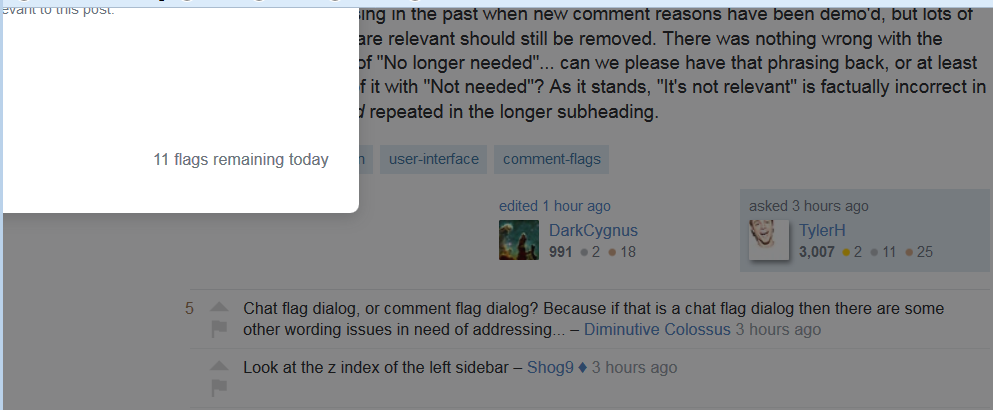
If I flag a comment now, it puts the dialog off the page:
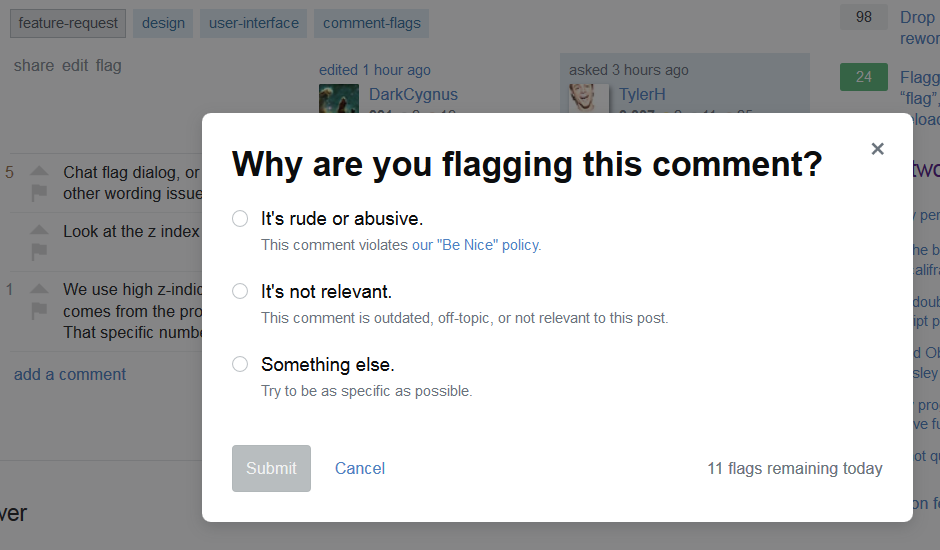
It is only fixed by performing one of these actions:
- Maximize window (if not already maximized)
- Restore window (if maximized)
I am running Windows and Firefox; also I tried Firefox in safe mode. I would be interested to see what testing was done on this beforehand - as this seems like a pretty glaring error. Please and thank you.
Inspired by the answer, the following CSS worked for me. It makes me sad to have to fix Stack Exchange CSS; I would figure this community over all others would get it right. Oh well.
aside {
transform: none !important;
}