Update: The line-height in code blocks is almost back to what it was before (it was 1.3 but is now 1.30769231) and the spacing between lines in regular text is now at 1.5 (it was 1.3 before the change). The background color in code blocks is still at the new #F6F6F6 (it was #EFF0F1 before the change).
What all this has revealed is that we all require slightly different settings to feel comfortable. This new setting, however minor the change may seem, does not work for me. I still need to use the userscript (see footnote) and with that I'm now able to make these settings even more to my liking than they were two days ago.
Being able to set these things directly in my Stack Exchange profile(s) would be preferable since it wouldn't require updating the userscript whenever something on the stack network changes.
Original post:
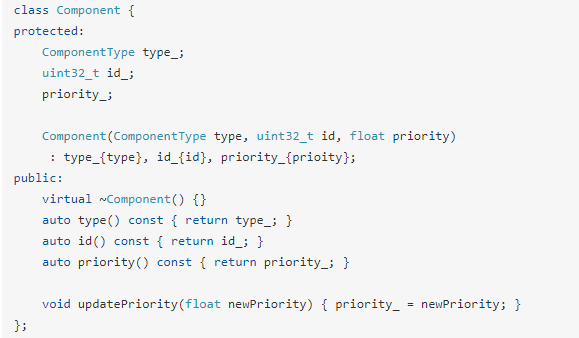
Code blocks used to look pretty similar to what it looks in an editor.
The update makes it look nothing like it. I've yet to meet a programmer that has this vast amount of spacing between lines when reading or writing code.
There are reasons for that. Unlike when reading a book, reading code requires that you can jump up and down between lines quickly and that you see a fair amount of the bigger picture. The new format makes both much harder. I also find the plain text in the questions harder to read, but most importantly, I care about the code blocks.
This new spacing between lines and the lighter background color (which gives less contrast) makes it much more difficult for someone that doesn't have 100% vision (like me).
I'd like an option to adjust the spacing between lines if this change isn't reverted.
Band aid 1: User CertainPerformance
has created a small userscript that you can install in your browser. It sets line-height: 1.3 on many of the stack sites. I mention it here because it'll certainly help me to keep active on Stack Overflow until a real solution comes along, so I guess many others will also find it useful.
In my personal fork of that script I've added background-color in code blocks and set it to be the same color as inline code. I've also set line-height: 1.4 for normal text, and line-height: 1.25 for code blocks. It's really easy to tweak it according to your personal preferences.
Band aid 2: User Prid made a Chrome extension that restores colors and line-height to what it was before, with a menu for tweaking the parameters. A very simple fix.



s-prose, but if they care about keeping their community happy, they're going to have to do something like this.