At some point during the day, quoted background, in I assume CSS, has been switched from yellow to white.
This is harder to find within an existing text, since the background color is the same for the whole text.
For some, white is harder on the eyes anyway together with the thin letters.
I don't think it is an improvement, since a major goal of a quote is to distinguish it clearly from the rest of the text.
So it would be nice if quotes would be reverted back to the original yellow.
Update based on some comments:
I don't really understand the argument about black on white being harder on the eyes.
For me it is like the sun light is being reflected off a sign - you have to squint to read it and thus a strain on the eyes.
A yellow background absorbs this glare, bringing a better contrast and is therefore easier to read
- that is why in central Europe many traffic signs use a yellow / black combination for better readability under all light conditions.
For this reason also, I use note paper with a yellow background with black ink.
But I don't get the argument that it is harder on the eyes. I understand that it is harder than when it was black on yellow.
Black on yellow doesn't seem to be the problem, more the gold bar on yellow. A black bar on yellow would resolve that.
But in that case, why just complain about blockquotes? Why not complain about non-blockquote stuff that is black on white throughout StackExchange.
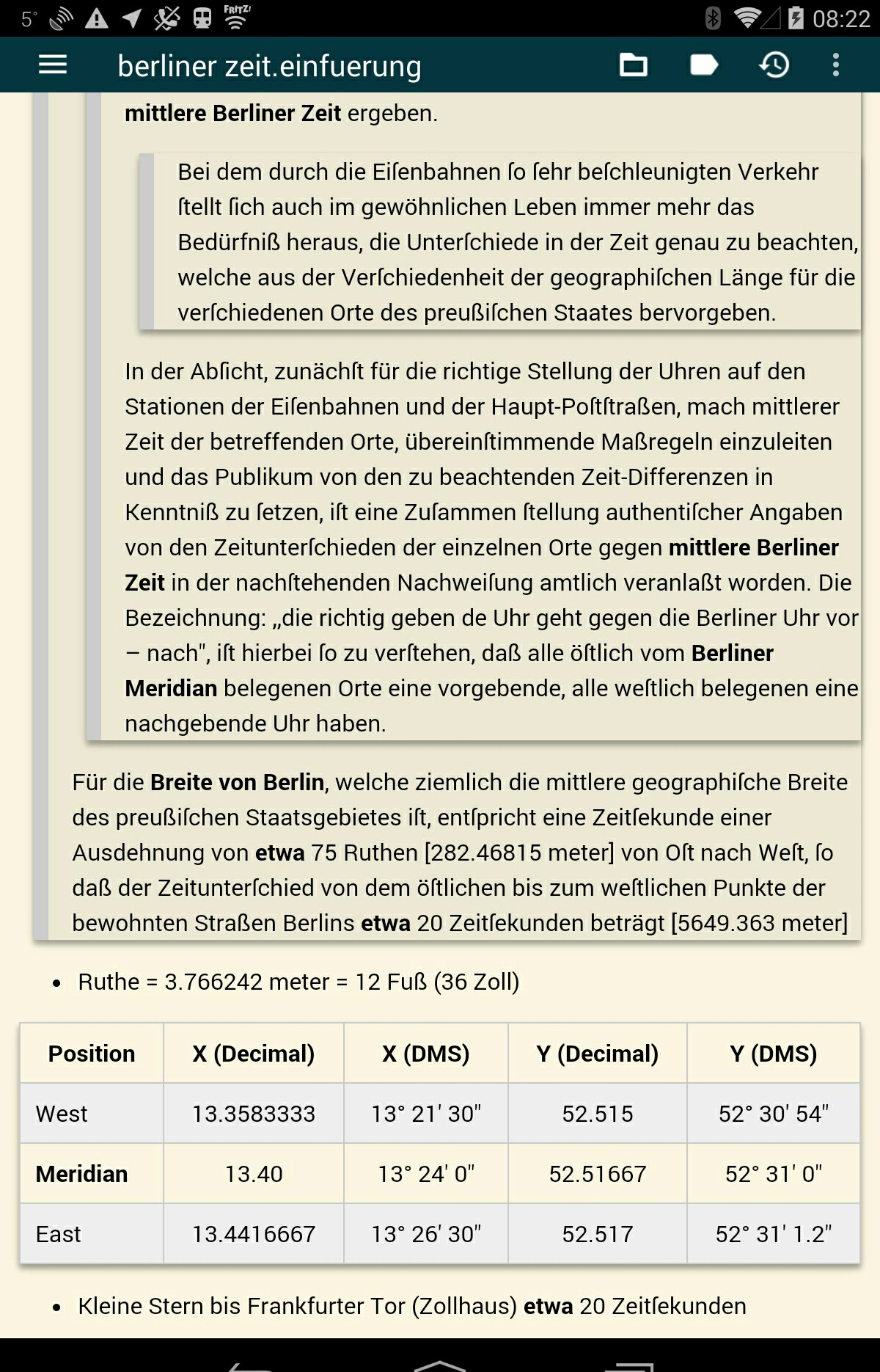
Where I have the choice, I do set the background to a (for me) more readable yellow background with black letters
- notice the combination of light grey/yellow inside the table
- which is not supported with the stackexchange Markdown
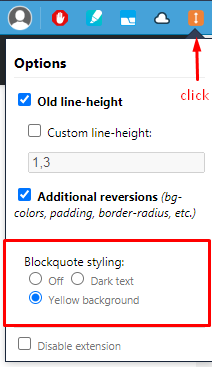
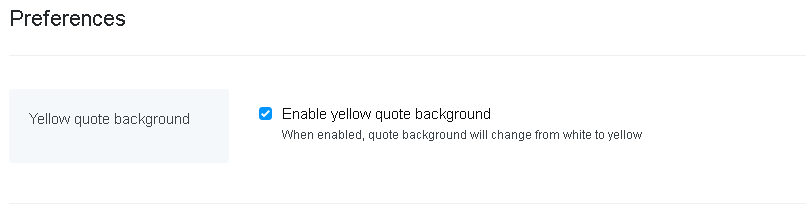
I mainly use stackexchange with the android mobile Chrome web version, where the offered plugins don't seem to work.
(Android Epsilon Notes application)

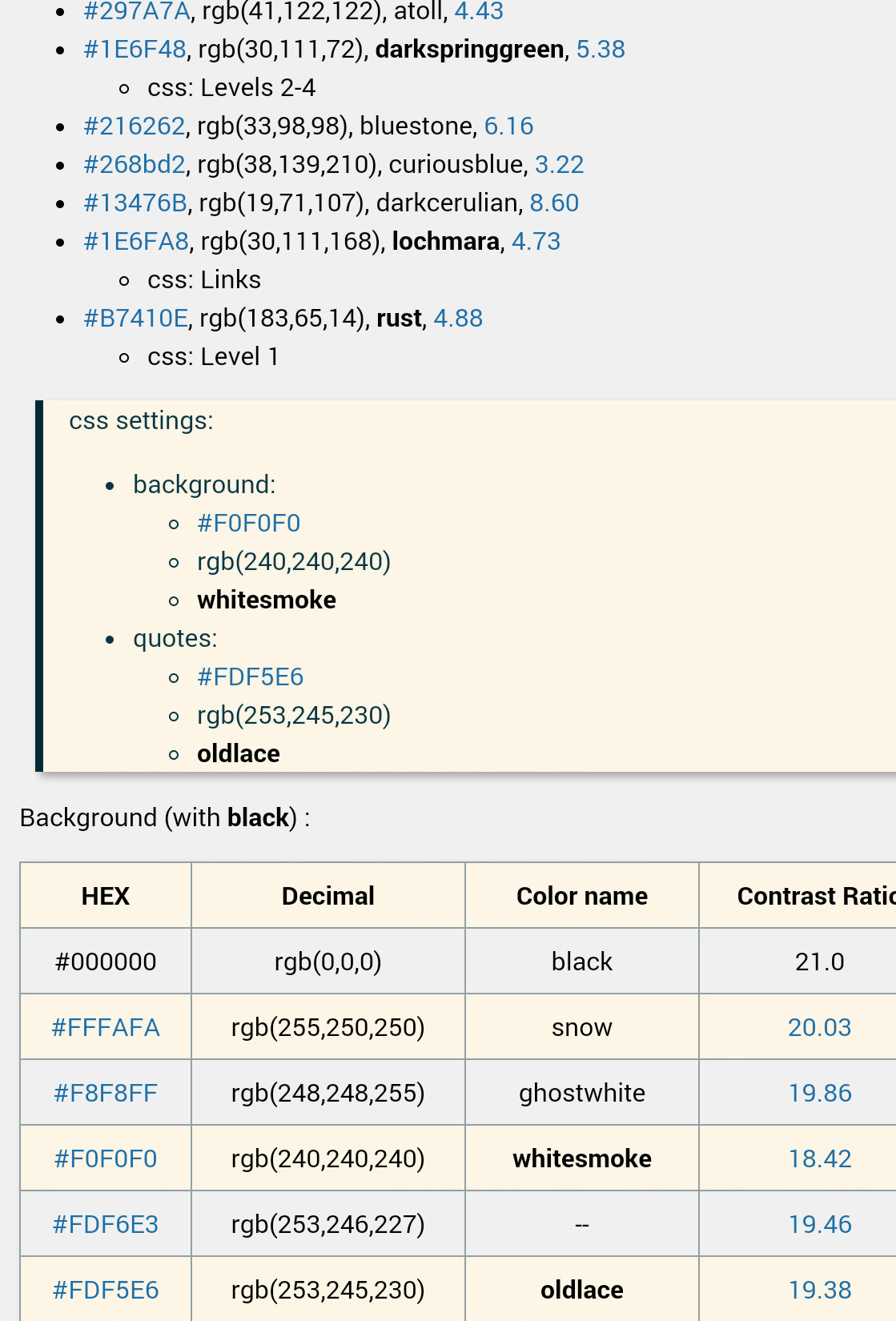
These are the main background / quote colors that I use to avoid the 'glare' problem:
Just as in the markdown application allows setting for specific colors, stackexchange should offer a user profile setting so that the user can determine what colors they are comfortable with.