Update
Sorry for the delay! I’ve been thinking about this feedback in between my other projects, and I’ve landed where I’ve started 😕
I’ve made sure to continue highlighting spoilers in gray. The differentiation from normal blockquotes is super important since their behavior is so different. I explored keeping spoilers yellow, but that still has the same theming issues throughout the network. Red seemed too powerful, with its error connotations.
I understand completely that folks are using blockquotes to highlight images. However, I don’t think that’s a cowpath we want to formally pave. I’m ok with being opinionated here—blockquotes should be used for quoting, not as a way to highlight images. I understand that this will be frustrating to Machavity who made excellent points about differentiation in his answer, but I don’t think image highlighting ought to dictate how blockquotes are styled.
I’m also cautious of adding borders to images as explored by user1306322 for the same reasons and for the additional fear of being too prescriptive in how we display images there.
It’s a tough one! I went back and forth with the design team and I still think this is the best path forward.
Original post
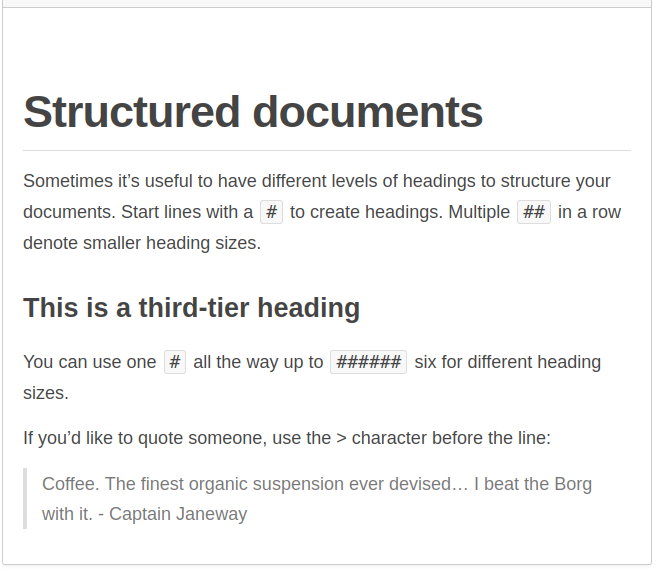
We’re making a few changes to blockquotes soon. Historically, we had a bit of feedback that the yellow backgrounds were overpowering, reducing the contrast of the quote itself. The yellow border also lacks contrast with the background. Others have indicated that there should be more visible differences between block quotes and spoilers and between code and quotes.
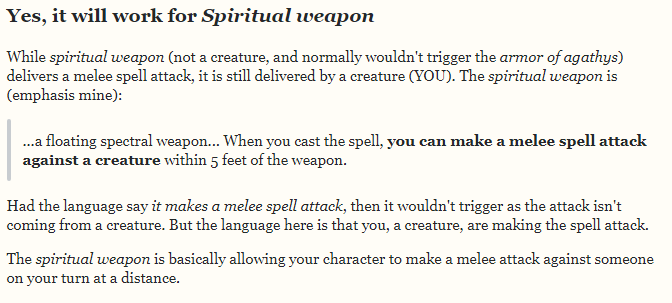
These yellows also compete with theming in our communities, especially those with backgrounds that aren’t perfectly white like English Language & Usage and Role-Playing Games.
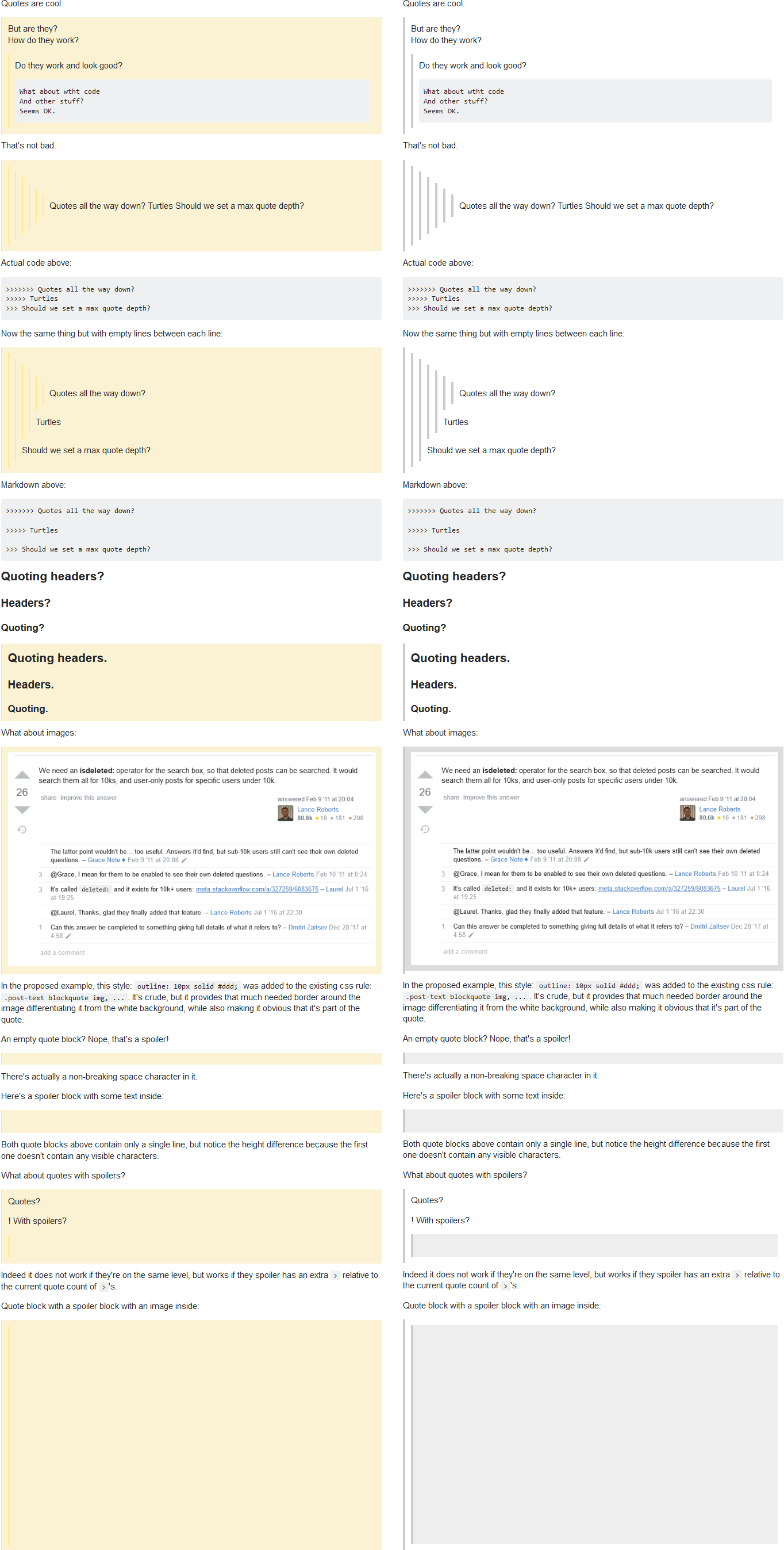
We’re proposing we switch to a single gray bar in our blockquotes. This should fix those theming issues and make it easier to distinguish between quotes, spoilers and code.
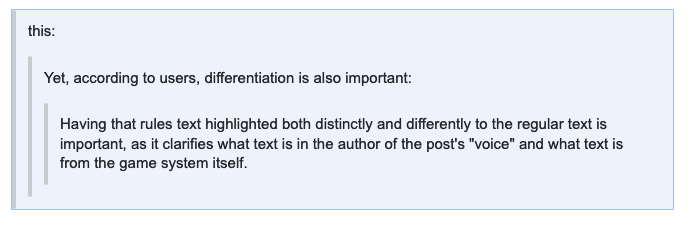
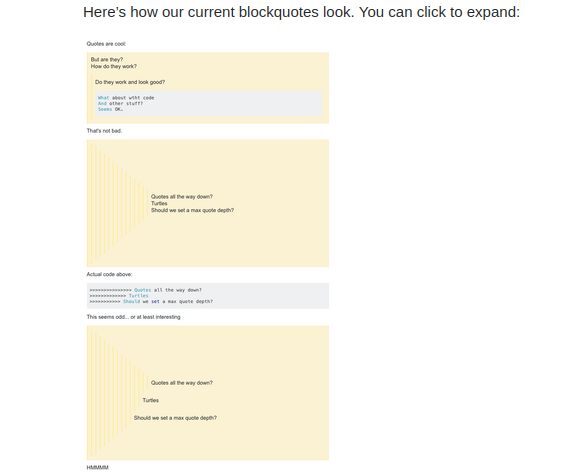
This will also improve blockquote nesting, since our current nesting is a mess because the darker yellow bar is barely noticeable on the paler yellow background.
Spoilers should pretty much behave exactly the same way. More room for later improvements there.
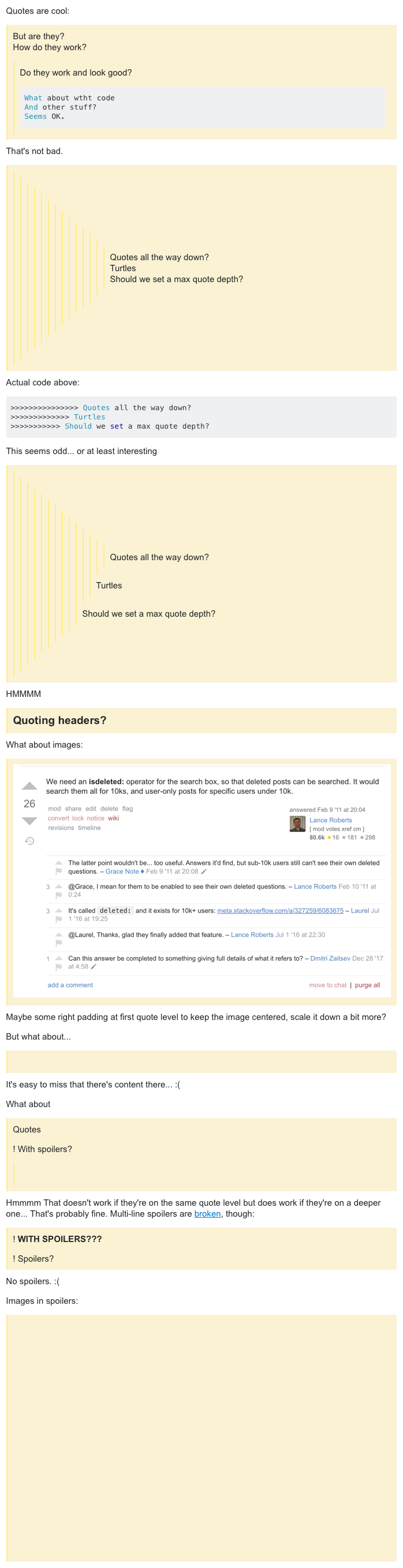
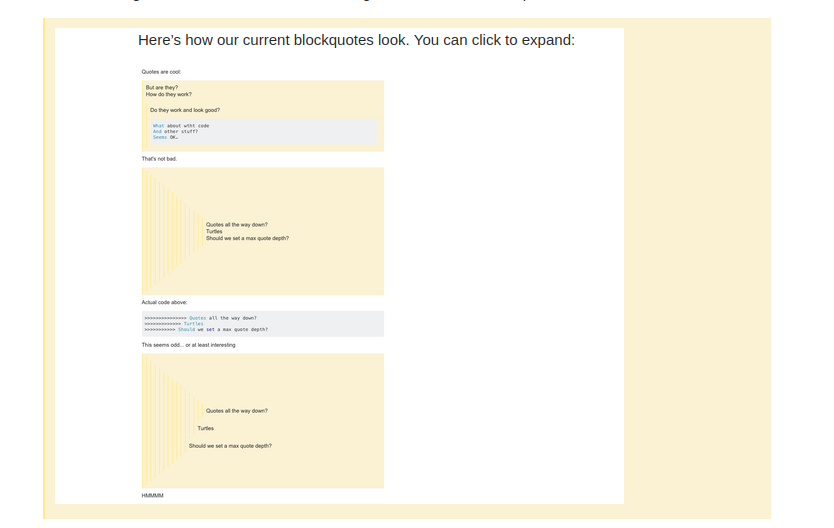
Here’s how our current blockquotes look. You can click to expand:
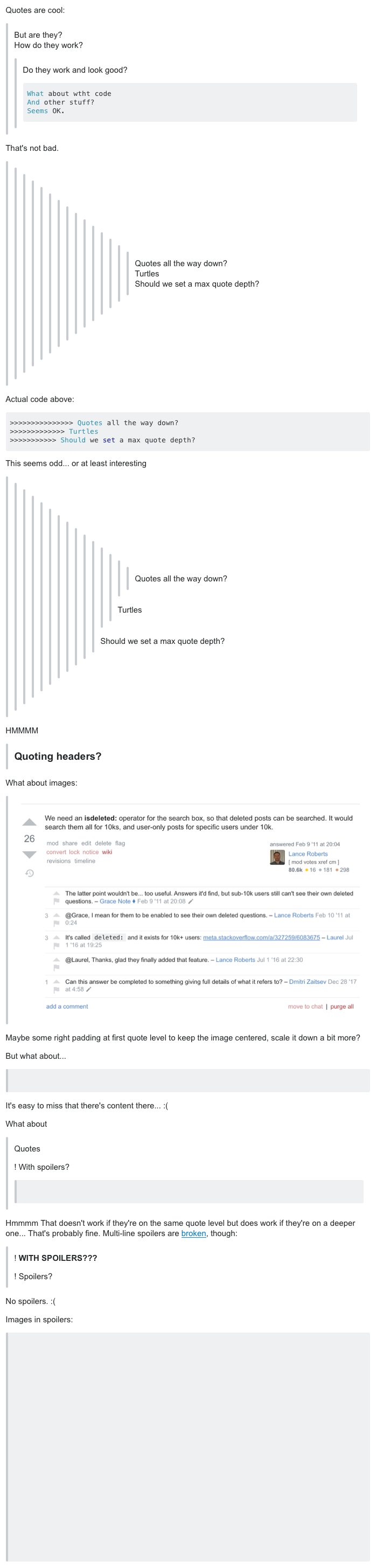
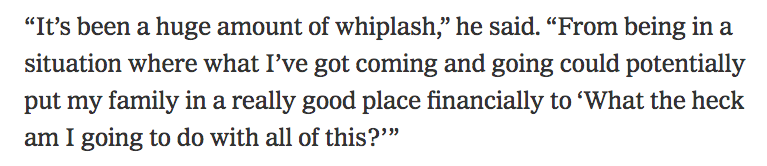
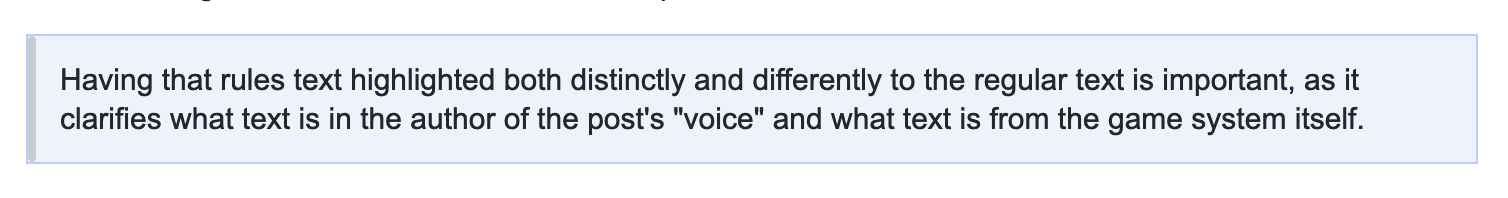
Here’s what we propose:
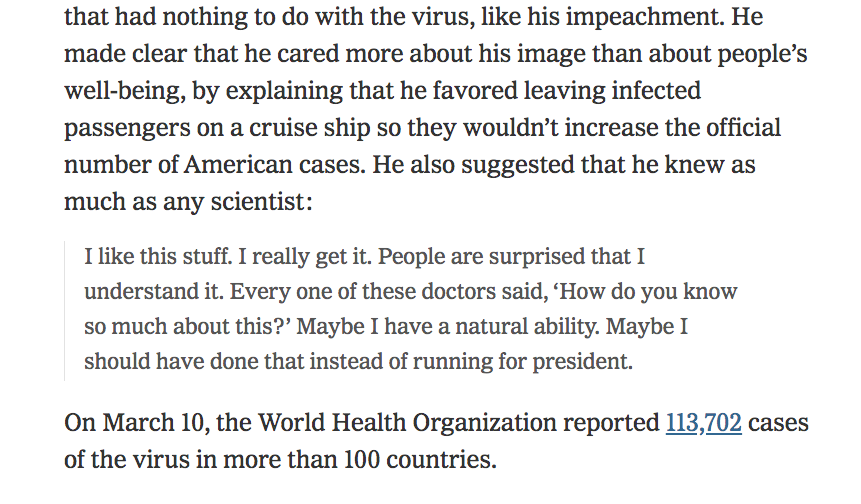
There is a lot of prior art out there for this approach. GitHub has styled theirs this way for a long time. So has Slack.
Let me know what y’all think. I think these changes will be an improvement, and I hope you do too.
Huge thanks to Catija for gathering some meta posts on blockquotes and creating an awesome blockquote playground post for testing.




















inline block quotesthat aren't in code snippet font, and stop changing things we didn't ask to be changed. "this will be frustrating to Machavity" and a thousand other people, assuming there's an active user for every ten lurkers (it's at +100 atm).