Spoilers are usually not quotes. But currently spoilers (after clicking) look exactly like blockquotes. So the reader has to memorize which paragraphs he clicked (spoilers), and which were already visible (quotes). Such memorization is distracting and the need for it can be avoided.
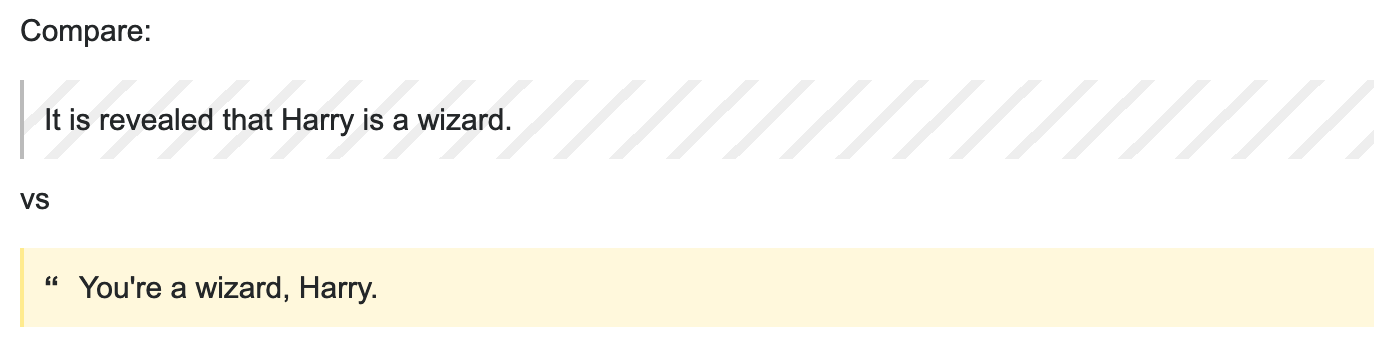
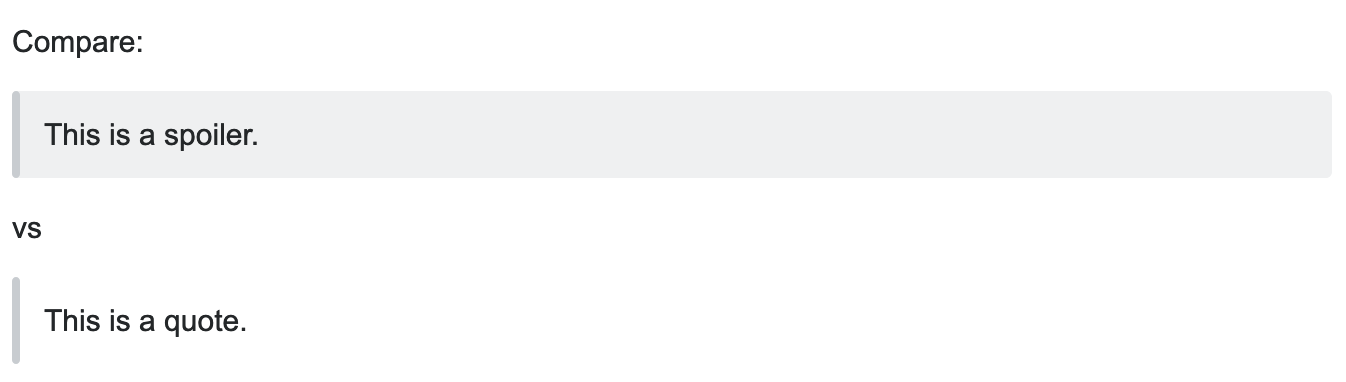
Compare (after clicking on the spoiler):
This is a spoiler.
vs
This is a quote.
A different hue with same lightness would be not so colorblind-friendly, but would be a great start. Maybe additionally a big symbolic quotation mark like on other websites would be appropriate.
Edit: This improvement should be implemented directly on the SE website. It shouldn't be reserved to users who have the time, tech skills, and access rights to install userstyles.
In the wake of this improvement, it could also be made clearer that spoilers are clickable and not only hoverable.