Depending on the actual network, a solid fraction of your user base is already old, and we will (hopefully) get older over the next years.
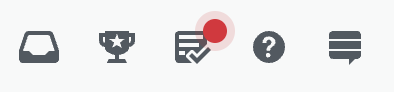
Leading to: eyesight might be more and more an issue for some of your users. So reducing the contrast area isn't a good choice, at least for some of your users.
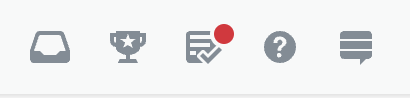
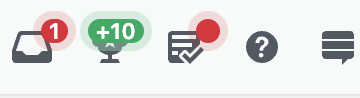
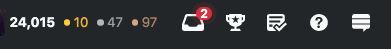
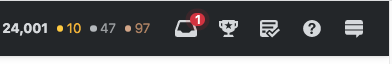
The old notification hit a sweet spot for me, and I immediately noticed the change (dark theme) and disliked it. Where my main complaint is with the reputation count, because that is a number that I want to read. If we would solely be talking about a binary notification (it is there / it is not there), then it might be okay. But encoding more information like that, I just don't like it.
(maybe because the actual number almost overlaps with the achievements trophy icon: white number too close to the white icon)