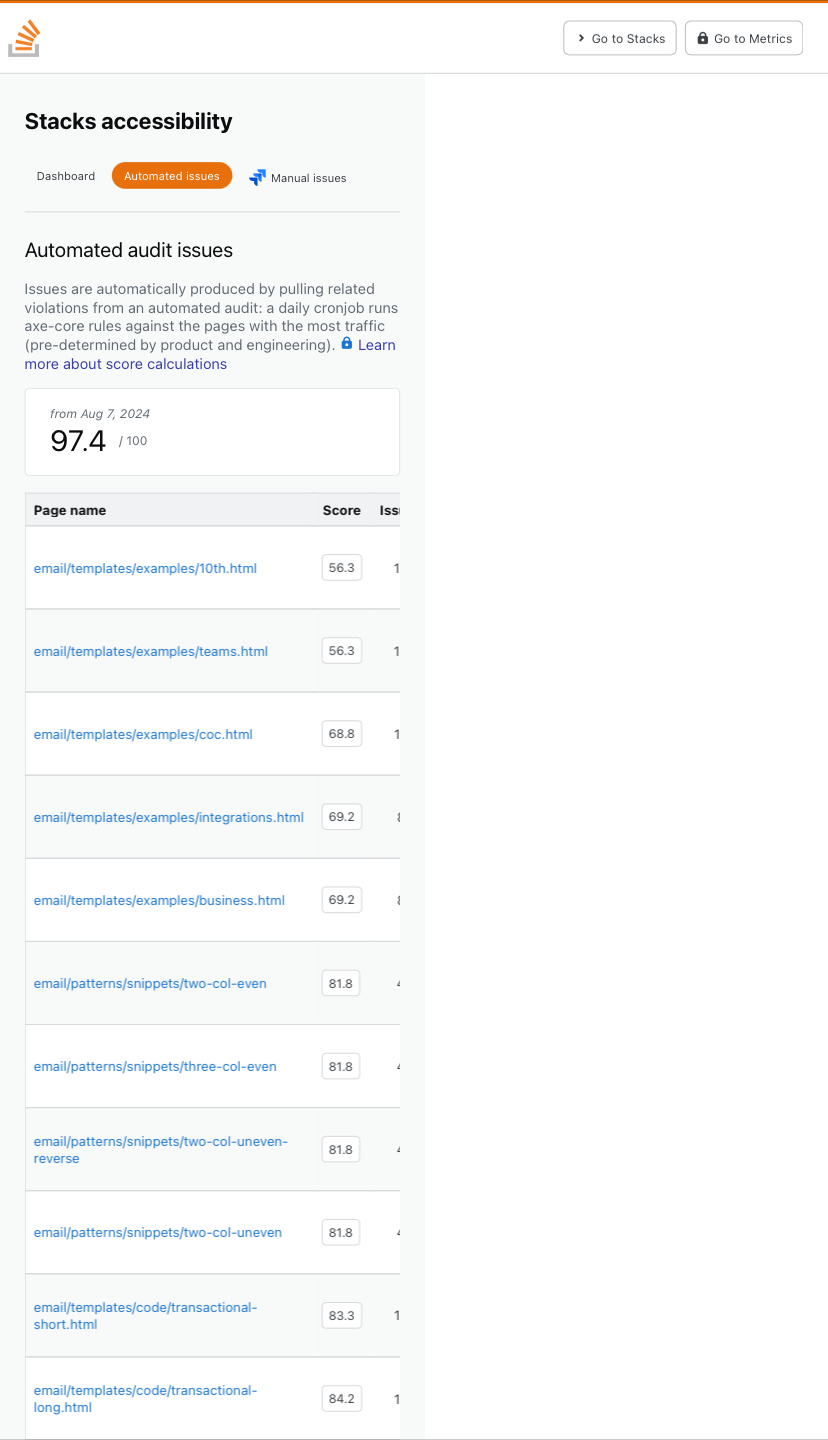
As you may have seen, we have been working on several accessibility initiatives (1, 2, 3) that touch various parts of the Stack Exchange network and the Teams business. As part of this initiative, we also developed a public-facing accessibility dashboard. The dashboard provides an accessibility score for our different business focuses: Stacks (Design Library), PubPlat (Stack Overflow and all Stack Exchange sites), Teams, and enterprise products. We calculate this score by running automated nightly checks that generate a list of successes and failures. The score is derived from finding the percentage of successes against the total number of tests. If you would like to learn more about the automated ruleset, you can find the resources in the GitHub repo for the tool.
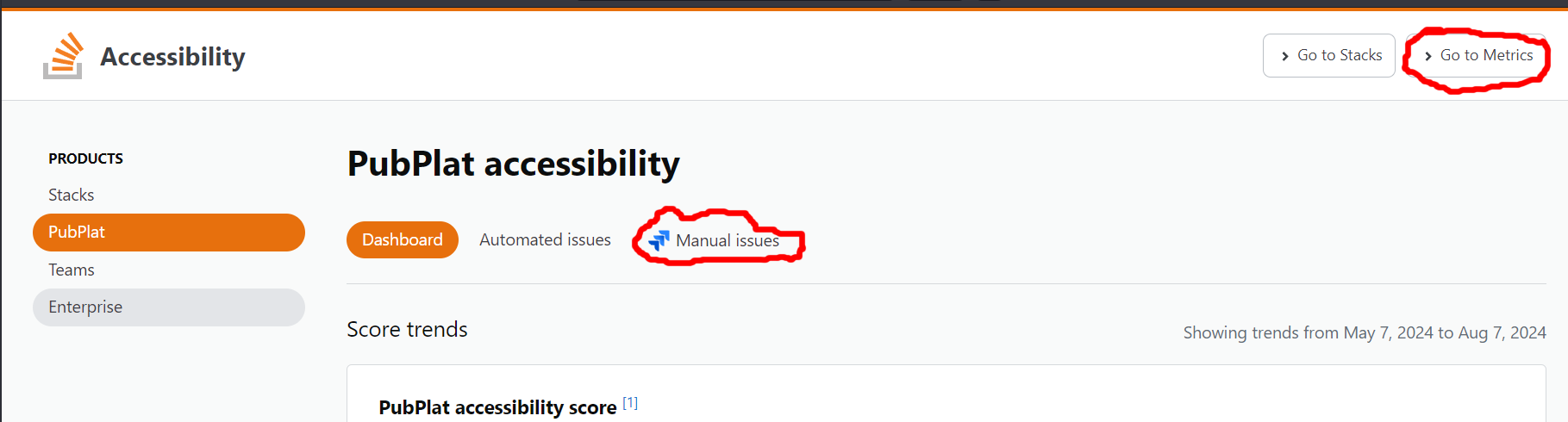
We originally planned for the dashboard to be used internally (we’ll speak about the lock icons shortly), giving our engineers, designers, and product managers insights into how well we’re doing when it comes to accessibility. Our goal is to consistently improve this score over time as a commitment to the community and customers. As our accessibility work continues, we will continue to track more pages and do further testing, this score could drop as a result, but we will commit to working towards bringing the score back up.
After some iterations of the dashboard, it was clear to us that the community would benefit from being able to observe and monitor the metrics as time goes on. Providing transparent, public access to the tool we use internally gives the community the ability to provide feedback on our adherence to WCAG standards, a11y compliance, and for colors specifically, we test against APCA. With this tool, we want the community to know that our commitment isn’t just talk but is backed with metrics that can gauge if we are getting better or trending backward.
This is intended to be a public-facing tool, but there are a few locked links that are not accessible to the community. Since these links provide informational resources for our team members to internal documents, you will see a few links here and there with a lock icon that points back to some of those resources.
As we continue to do accessibility work across the network, we wanted to share this as something you could reference to track ongoing progress on Stack Overflow’s commitment to accessibility. Our work is far from over, and we still have different initiatives around accessibility that we are working on, and will continue to update as there are updates. Speaking of other initiatives, we plan to release an improvement for the visited link state color and links within paragraphs in much less than 6 to 8 weeks, possibly even three! We will share more on that as we get closer to that release. For other initiatives, we will continue to update those as we work on them.
If you have any questions or feedback about the dashboard, let us know. We will be keeping an eye on this post for feedback till August 21st, 2024.