Thanks everyone for your feedback. The team has responded to feedback in the post Left nav, responsive design, and theming next steps . Check it out.
Ch-ch-ch-changes are coming. As you've hopefully read in our various posts on Teams, we are in the midst of some major work. We're introducing a new product, Teams (née channels), and doing the requisite research and design thinking to get it right. In addition, early on we realized that we have a unique opportunity to pay off technical debt that prevented us from serving Stack Exchange communities as well as we should have been.
As Donna alluded to in her blog post "Updating Navigation for Stack Overflow, Enterprise, and Stack Exchange Sites", we'd let our codebase and experiences fork and fragment. In the past, we would focus our efforts on Stackoverflow.com and consider network sites and Enterprise later. This lead to long delays in getting improvements from one to the the others. It also meant we were doing the same work over and over again (top bar anyone?). And, we didn't design things from end to end thinking about all of the permutations up front. As we started up on Teams we realized this had become untenable. This post will provide you some details around how we are reunifying all our products (Stackoverflow.com, Stack Exchange network sites, Stack Overflow for Enterprise and now Stack Overflow for Teams) around a coherent design and single codebase.
Stack Overflow Q&A offerings (including Stack Exchange network sites) will be delivered via a unified codebase as a continuum of services. We will still have feature differentiation at times and the experience may be adjusted (for example Teams doesn't need the same level/type of moderation as public Stack Overflow) but it will be done intentionally in order to optimize the experience for the use case, not because we haven't gotten around to porting a feature to one of our products.
This is going to result in two key improvements for all of our users:
- Greater experience consistency across the products
- An increase in the velocity of bug fixes, improvements and new features
What changes are coming?
Left navigation (+ more)
We will be introducing a left navigation to the side of all Q&A experiences. As we looked at introducing Teams in the context of Stack Overflow it became obvious that we needed to review our overall information architecture. Donna covered the details in her blog post, so I won't revisit all that here. By adding the left nav we are gaining flexibility and scalability in our information architecture. And, though we know it's a bit of a departure from anything we've done in any of our products, this style of navigation is more amenable to making a responsive design a reality in the scope of our current and future offerings. see the GIF of our left nav and responsiveness in action
Stack Overflow with left nav
Responsive Design
People have wanted Q&A to have a responsive design for years and years. The addition of a left nav both requires and better enables a responsive design. So, we are deep in the process of creating a really great responsive site.
This will be done in stages:
- First up is desktop (the mobile skin isn't going anywhere for now).
- Common pages and experience get responsive treatment first. This includes question pages, ask a question, various question lists, search, user and tags
- Once these are done we will release them for your enjoyment.
- We will tackle the remaining experiences one by one and release them when they're ready. This includes profiles, review/mod tools, help center, etc.
Once all our pages are responsive we plan on doing some additional work to make sure everything works great on phones. At that point we will retire the mobile skin.
Stack Overflow in a small viewport (Click here to see it in action)
Site theming
Every Q&A site has its own theme. But there is great inequality in the level of theming that we support. A few (~10) get Cadillac treatment, some (<50) are more like a Honda, while most (~100) are a Yugo. The reality is we created a theming system that we didn't have the design resources to fully support, thus the inequity. In addition, as currently defined, our theming gets in the way of releasing new features on the sites.
In order to deliver the left nav, responsive design and future improvements to all sites we've created a more standardized way to support theming. This will reduce the burden of supporting designs as we make Q&A improvements. The result is that most sites will see an improvement in the level of theming that they can get. While some sites will see a reduction. All of Q&A (Enterprise, Teams, etc) will standardize on this new theming scheme.
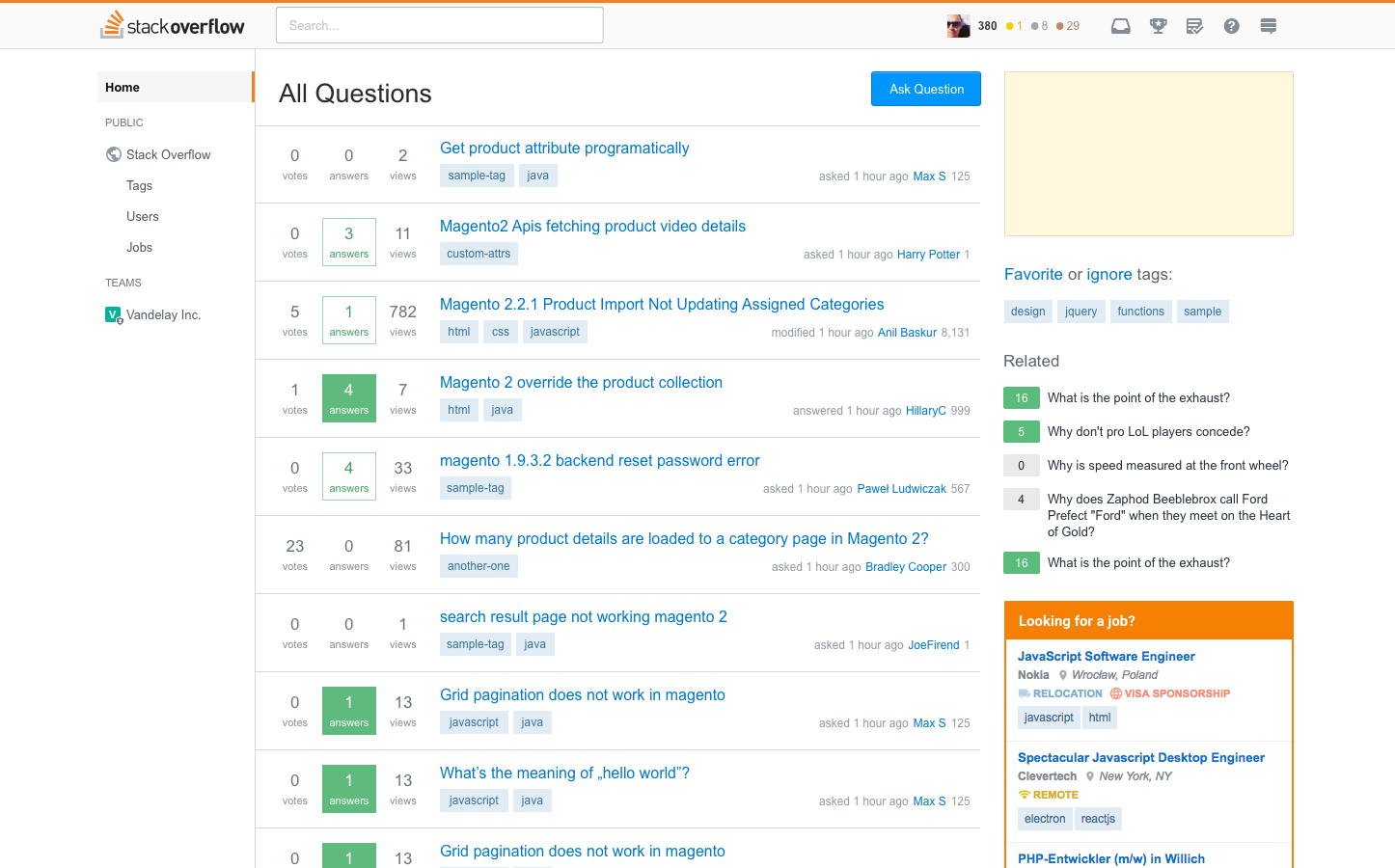
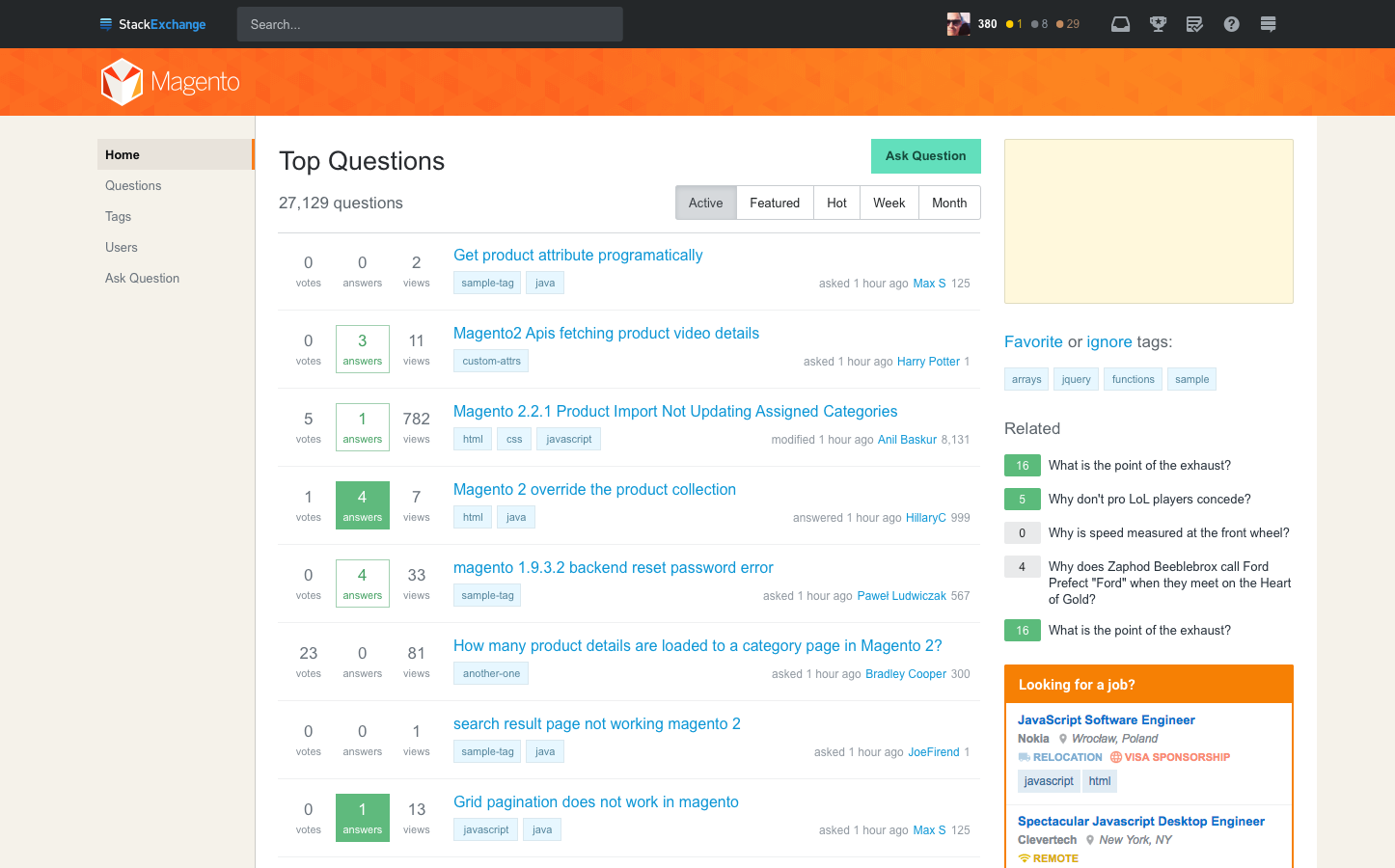
Example of a site theme (see more)
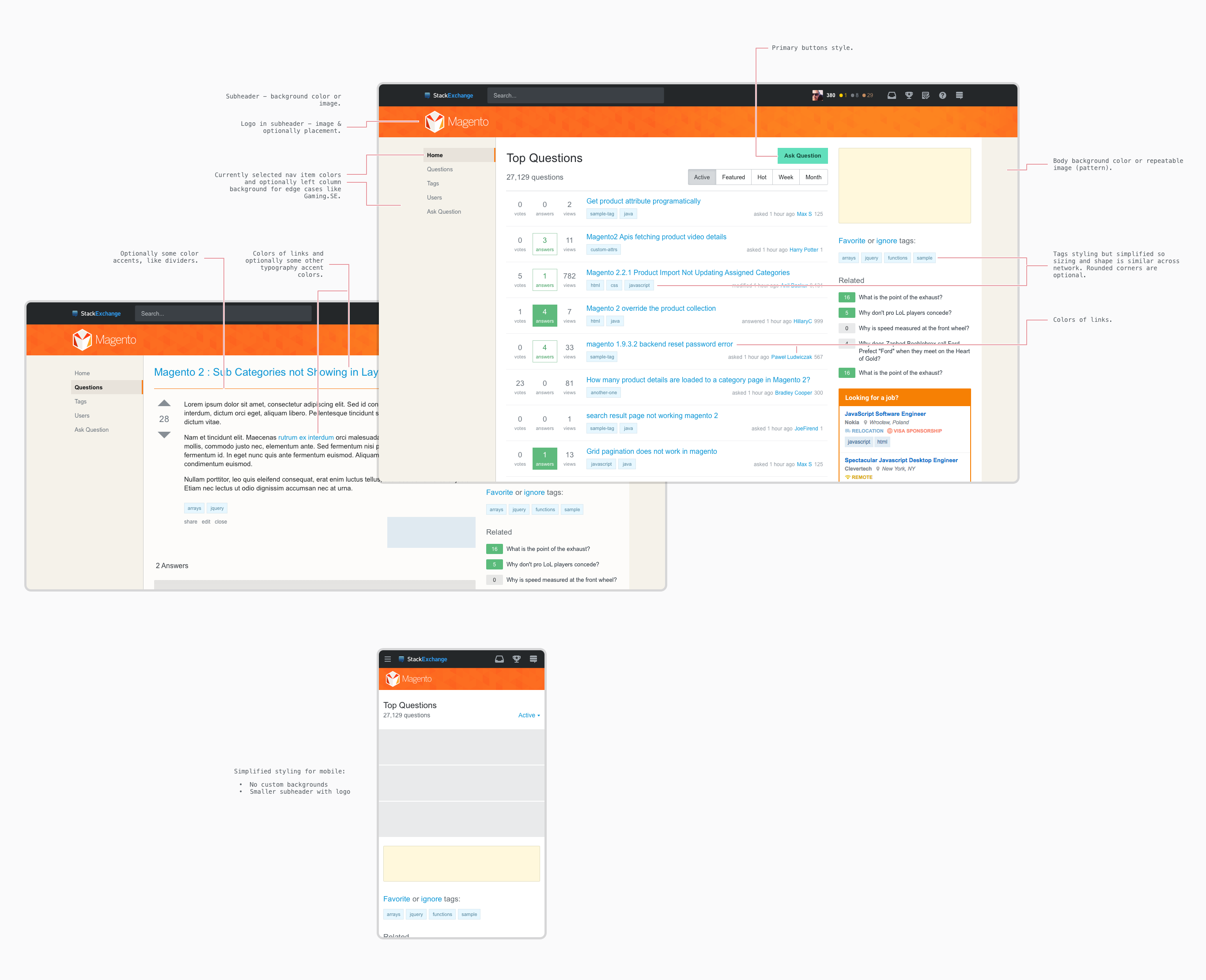
Details on theming (click image to zoom in)
Takeaways
In the early days there were few rules for how theming worked. As a result, some are image heavy, with tons of customizations and some are very, very simple. The image above shows you what will be themable. However, there are several things that will now be standardized to follow the look and feel on Stack Overflow. Note: This primarily impacts the "Cadillac" sites.
Standardized items will include:
- Navigation
- Fonts
- Buttons/Icons
- Tags
- Newsletter ads
The plan is to create designs for each of the sites that currently have themes and run those by the communities. We are starting that work this month (March 2018). Expect to see a meta post with details later in April. If you've been cleared for graduation but don't yet have a design, someone from the community team will be posting on your meta site in April to get some input so we can get your site themed based on your answers. We will start enabling the new design across the network in May.
When will you start seeing these changes?
Roll out plan
- If you're in the beta for Teams, then you're seeing the left nav already and will see responsive changes later this month
- We will start flighting these changes with SO user in April (there may be a way to opt-in)
- We hope to roll out to everyone on SO in May
- SE sites will start seeing them in May depending on the progress we make on themes
We know this was a lot to take in all at once, it's really three major things that are coupled together so tightly that we had to talk about it all in the same context. We know that many of you have strong, possibly mixed feelings after reading this, and we'd like your feedback. We're going to listen to everyone, discuss all of the input you provide and update here as we move forward.
Thank you for your time, thank you for your patience, and thank you in advance for remembering - we're human too.