This is caused by the linked question in the sidebar. It's full title is:
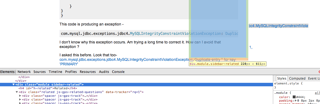
com.mysql.jdbc.exceptions.jdbc4.MySQLIntegrityConstraintViolationException: Duplicate entry '' for key 'PRIMARY'
The long exception name doesn't fit in the sidebar, and is not wrapped. Only the first part (up to the j of jdbc4 is still fully visible. When your browser highlights matches, the sidebar div content is 'scrolled' to the left to reveal the hidden part of the link title that matches.
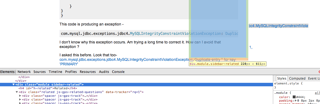
However, this means that the rest of the properly wrapped sidebar contents have now been scrolled out of view. They are all still there, but no longer visible:

The work-around is to search for 'hot network questions', and the browser 'scrolls' the div back into the correct position.
I'm not too much of a CSS wiz, I am not certain how to solve this for this specific page. There are not many linked questions with such huge un-wrappable titles, but perhaps it can be forced to wrap anyway. A word-wrap: break-word; on that element certainly works, but there might be undesirable side-effects that I am not aware of.