It strikes me that this problem might be SO-specific, and I realize SO is just one site among many—but it's a pretty important one.
One most SE sites, from SciFi to Super User, there just aren't a lot of inline links. Some, like MSO and MSE, have a lot more links, but they tend to come in bulleted lists, which actually look great with the underlines.
But on SO, inline links are a lot more common. And they're often used to provide a link to reference docs that the reader probably won't need, but might.
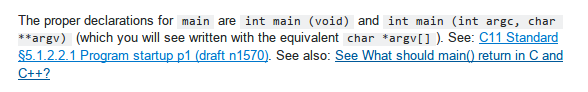
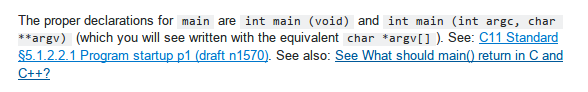
The way the site has looked for the last 9 years, linking a code name or a few short words gave you exactly the right level of visible-but-not-intrusive that you're looking for. Now, the underlines jump out as if they were the most important thing in the answer. Look at this example from David C. Rankin:

With the old style, the first thing I noticed were int main(void) and int main(int argc, char **argv).
With the new style, the first thing I notice is a link to the C11 standard. Which does, admittedly, give that information, but it's off-site, and not exactly novice-friendly.
It's also now impossible to tell .DS_Store and .DS Store apart. There's already a question about that specific problem on MSO.
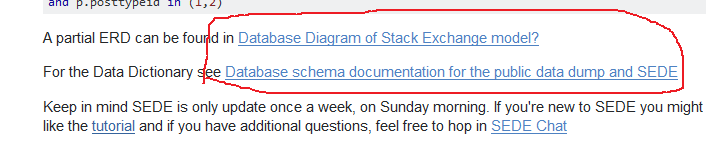
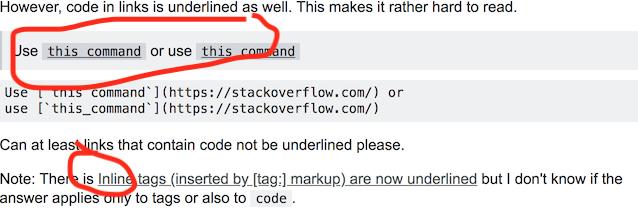
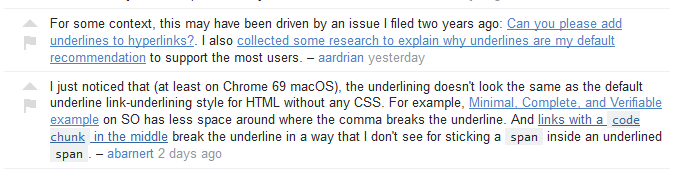
While we're at it… From Aaron Sheckley's answer:
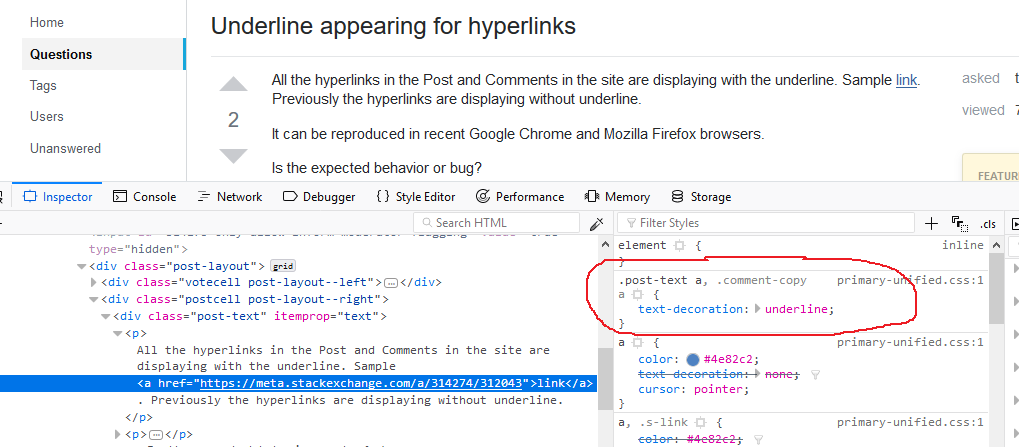
We've intentionally added underlines to links in posts and comments for contrast and accessibility reasons. Many of our themes' primary colors don't deviate much from the text color itself, so we went with the classic way of showing a link's a link.
From Joe Friend's comment:
We're in the midst of a well announced theme change across the network.
So, I understand, you're retheming everything, and the new themes don't offer sufficient opportunities for contrast. In fact, I can see that on the MSO page I linked above:

Unvisited links are fine, but visited links are a grey that's barely distinguishable from black, and visited links inside a quote or code block are grey on slightly different grey…
But I don't think underlining is the right answer.
When we redesigned the car's dashboard to be slate on grey, we couldn't read the speedometer anymore. So we made it blink.
Sure, now you can see your speed more easily, but it's also distracting you from more important things, like the traffic through the windshield. And the right answer is obviously to scrap the slate-on-grey design and come up with something that actually allows for contrast to be used as a visual cue, isn't it?
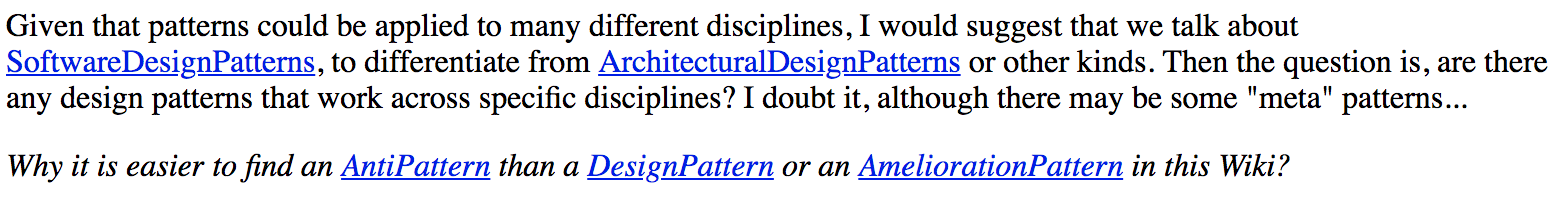
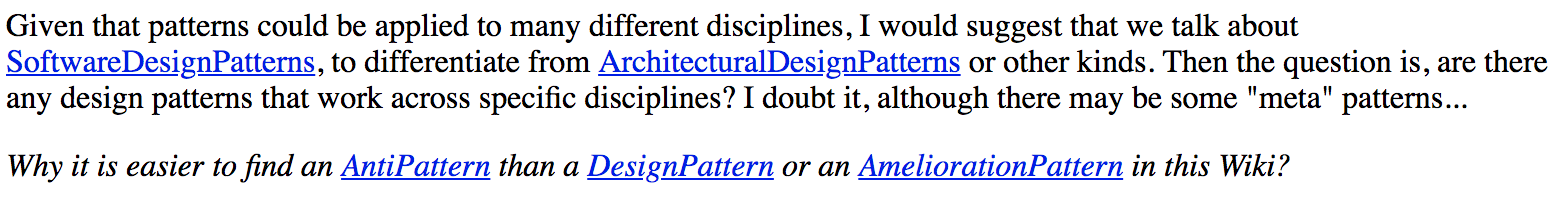
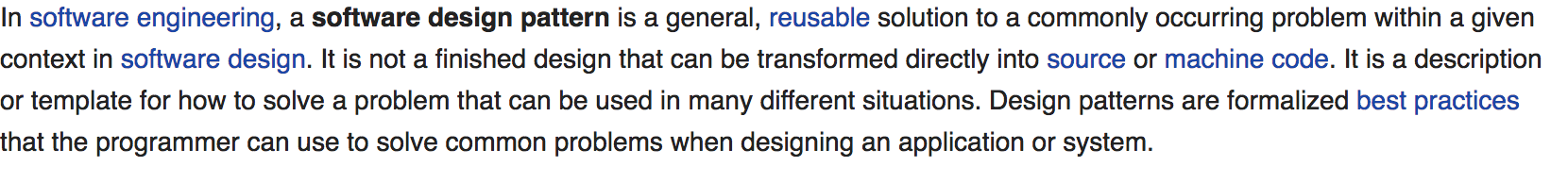
As pointed out by poke and others, there are other sites that do tend to use lots of inline links in a way similar to many StackOverflow answers. Poke suggested Wikipedia, but I think an even better example is WikiWikiWeb, the original wiki, which was focused on programming-related topics (originally specifically on "design patterns"). At any rate, both of them default to hover-only underlines plus an easily-visible color contrast (in the default theme, they follow the standard color scheme of blue for unvisited links, purple for visited links, which contrasts nicely with black for non-links on their white background). You can look at ancient versions of the c2 wiki on the Wayback Machine, when they did underline links, and the underlines are distracting.
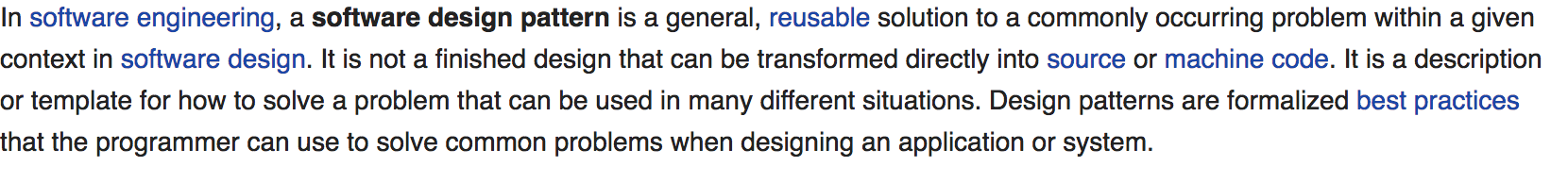
For comparison, here's the Wikipedia page on Design Patterns:

… vs. the original version of the c2 page before they stopped underlining links: