Because of OP's invitation, I'm going to extract part of my answer in the from Math.Meta.SE.
More efficient (math) searching
We can easily find a bunch of questions with math expressions like "n < 2ⁿ" with the help of Approach0.

Figure 1: Logo of the math search engine Approach0
Image source: Approach0's GitHub profile

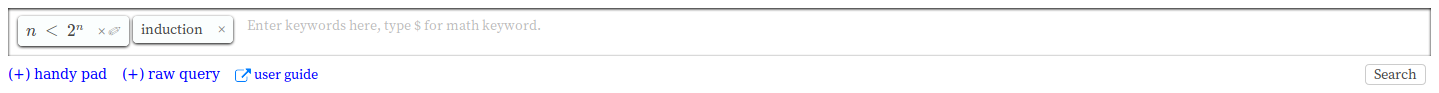
Figure 2: Approach0 search for "n < 2ⁿ" with "induction".

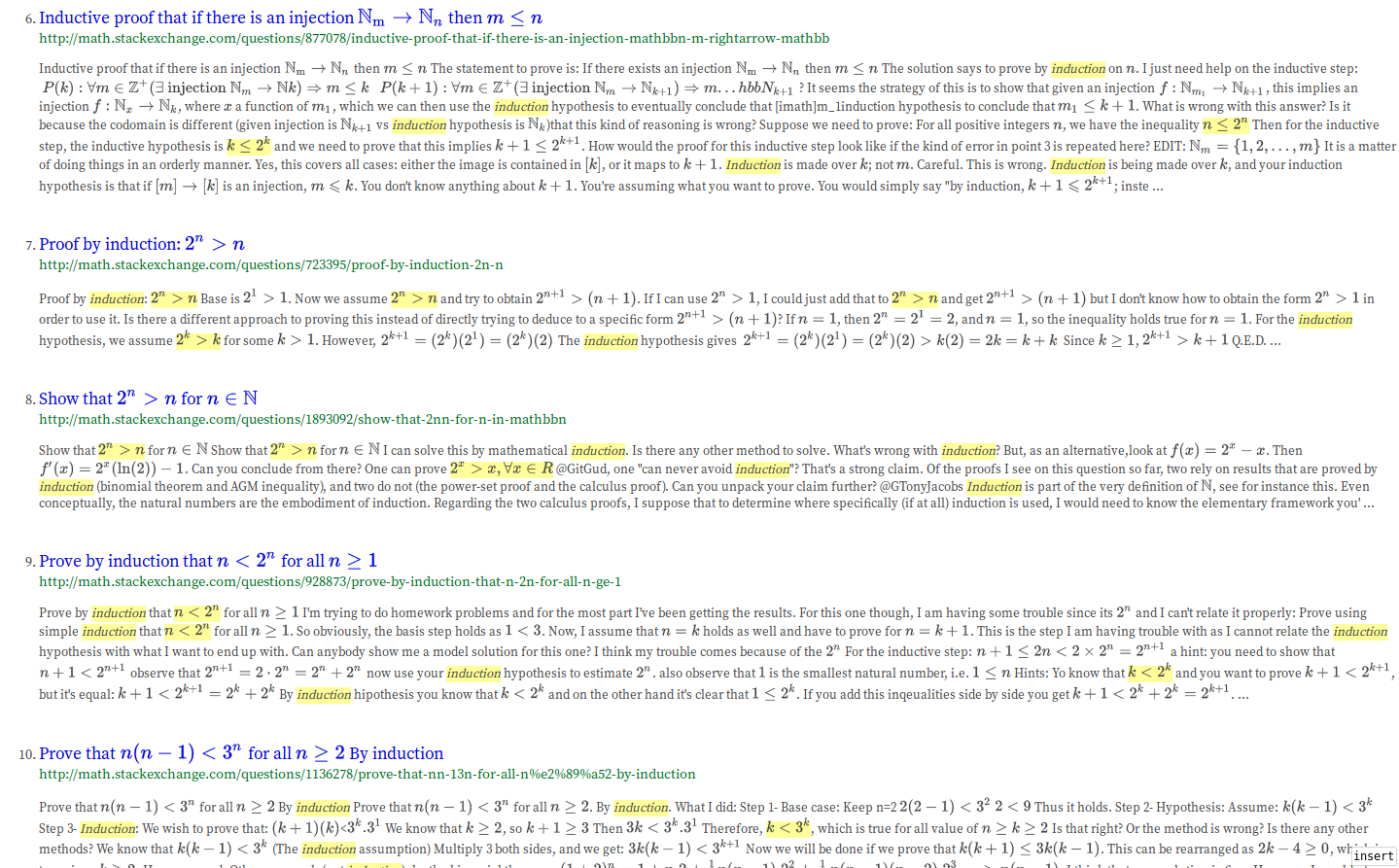
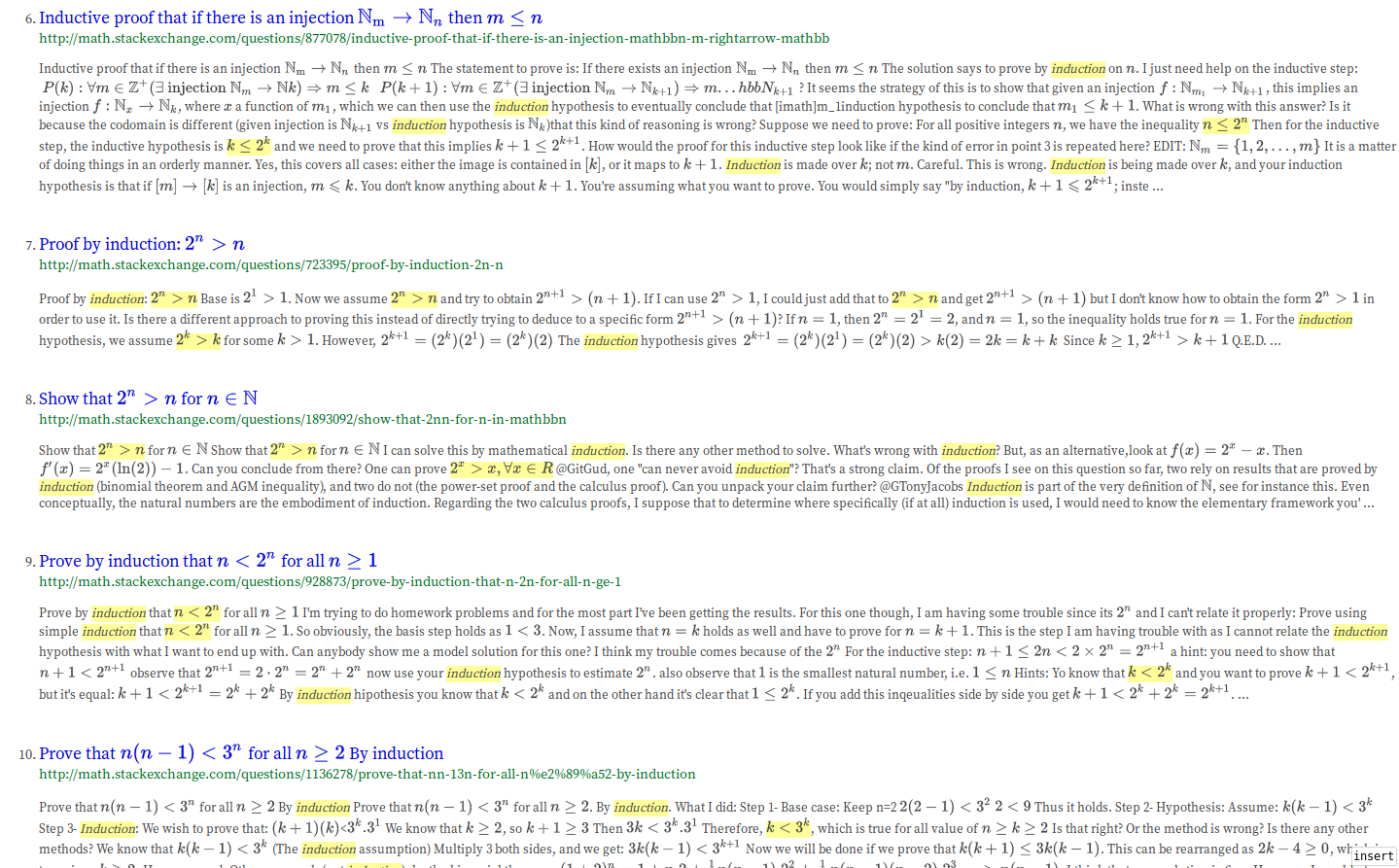
Figure 3: corresponding Approach0's search results
As we can see from Figure 3, the matched expressions get highlighted, notably "n < 2ⁿ". Moreover, it can also highlight "k < 2ᵏ". That's not something that usual web search engines (including the built-in one on SE) would do. This helps the community to spot out possible duplicates despite difference in the choice of variables.
Machine's interpretation of text images
The accessibility issue has been discussed in details, while others also mention the poor searchability of text images.
I'll post some examples illustrating how those pictures are read by machines.
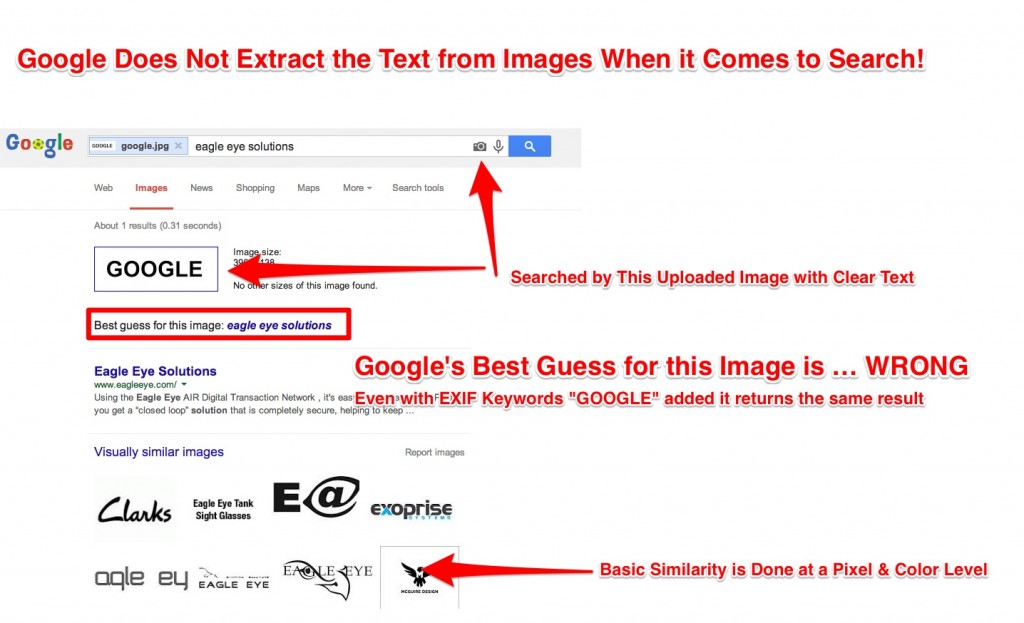
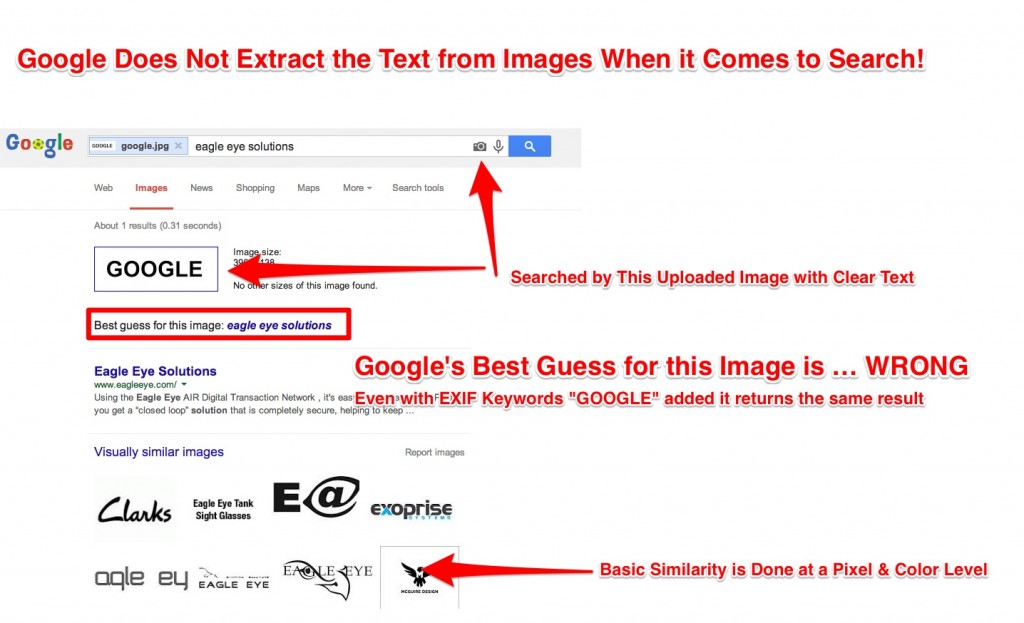
"Google Does Not Extract Text from Images"

Figure 4: Google's misinterpretation of text image "GOOGLE"
(Image) source: Did Google Just Read the Text on My Image and Can This Affect My Rankings? by Razvan Gavrilas
If everything has been typed out, then a web search engine can interpret its content. Compare these two version of a math question in terms of SEO:
- Original version of the main site question
- Typed out in LaTeX by @TheSimpliFire.
Google sees an image by its alt attribute. In many questions, it's simply "enter images description", which is not descriptive. Therefore, a text image alone can hardly be useful to the search engine.
From the previous comparison, it's clear why SE moderators and staff prefer users to "type everything out".
Remarks: In general, it's advised to give descriptive alt text to a web image.
Participation on SE for persons with disabilities
As the name "Stack Exchange" suggests, this network promotes and facilitates the exchange of ideas between individuals. In the next section, you're going to see why SE's moderators are against the use of text images.
Despite Euler's blindness, he had been contributing to the math that we're now using. While standing on the shoulder's of disabled savants, should we help interested (potential) readers with disabilities in return?

Figure 5: Leonhard Euler, mathematician
Image source: Wikipedia