Since a CSS update a while ago, code blocks and quotes in lists are too close to the line above for comfort:
This is a code example. Particularly annoying with
code spansin the line.Example code Foo BarThis is a quote example.
Example Quote
Foo Bar
Without the lists, the gap is significantly greater:
This is a code example. Particularly annoying with code spans in the line.
Example code
Foo Bar
This is a quote example.
Example Quote
Foo Bar
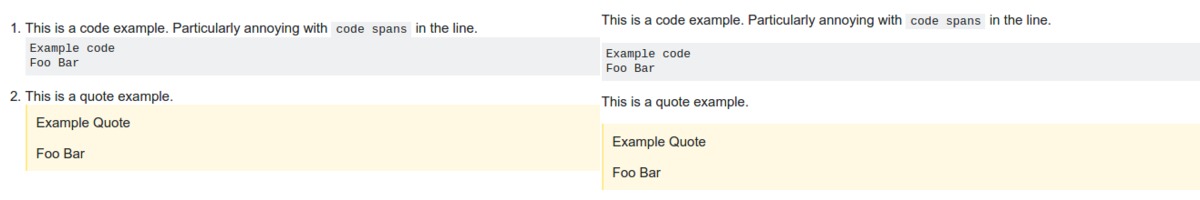
A screenshot of the above, in case it's a local issue:
The code span seems to have no visual separation from the code block below it. I have even seen cases where a user added <br> to keep a gap between a code block and the line above, while retaining indentation.


<br>s to make it look good at the moment.