There is a strange display issue with the comment flag popup.
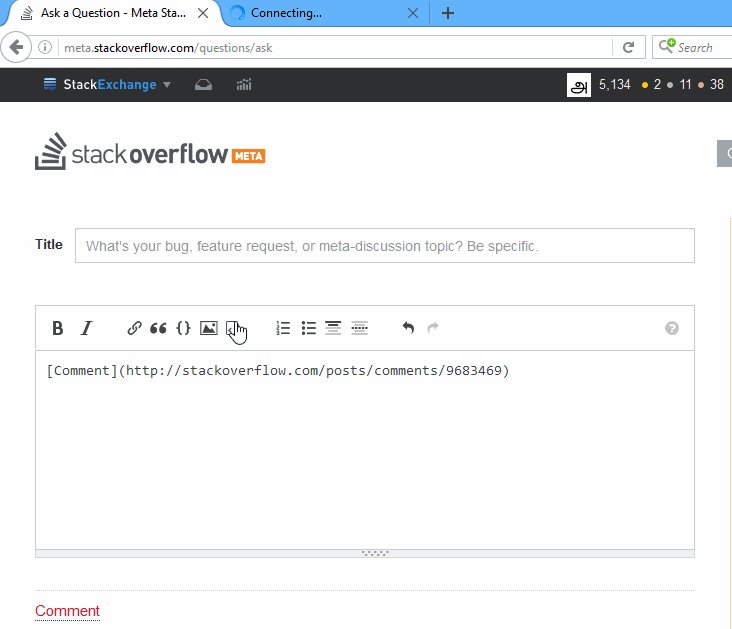
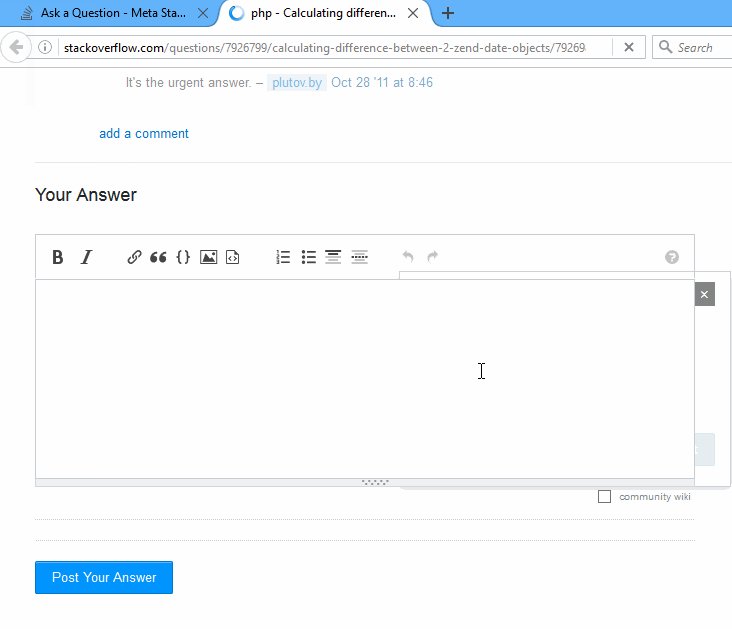
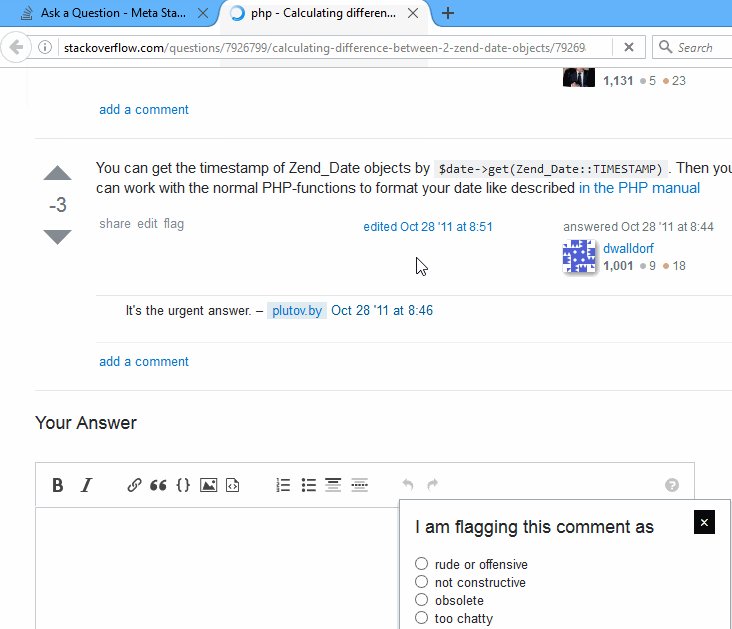
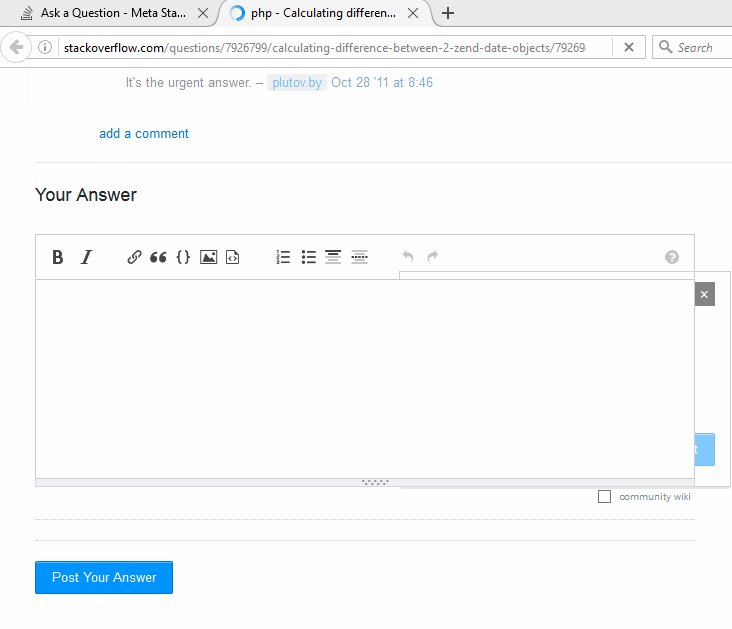
When I open a comment from the Data Explorer, the comment appeared in the top of the page. Then I click the flag link, the popup box is appeared but overlapped with the Answer box.
This strange issue occurs when the comment's answer have the negative points and the answers are ordered by votes.
But I can manually click the partial visible part of the popup to flag the comment. Initially I found the issue in Stack Overflow and posted in its meta. Later I see the same issue in other SE communities too, so I posted here.
The following sample comments with negative votes, can be produce the issue:
The same is in the below GIF format:
It happened in the Google Chrome, Mozilla Firefox and Internet Explorer browsers.