When reviewing a suggested edit inline (not from the queue) on a site with the new “responsive” design, at a window width where normal content does fit, the diff window is truncated on both sides, as is the edit window after clicking “Improve Edit” or “Reject and Edit”.
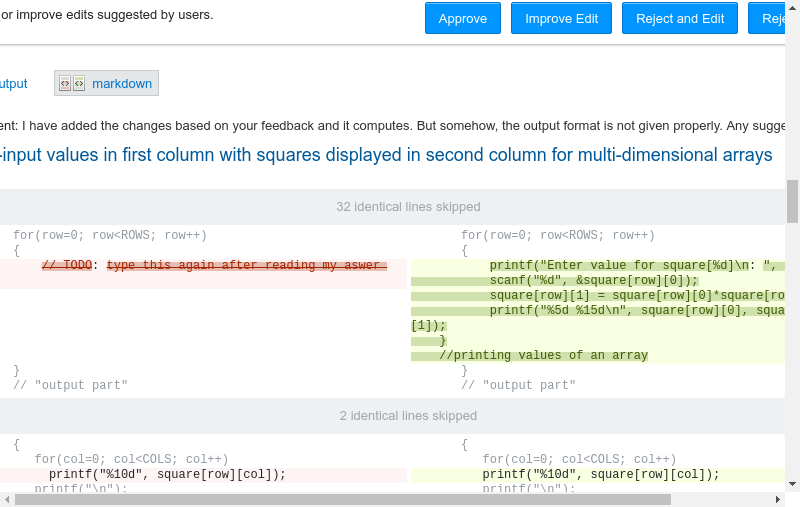
This is from User-input values in first column with squares displayed in second column for multi-dimensional arrays which happened to have a pending suggested edit at the time, after clicking the Edit (1) button. Note how the scroll bar is all the way to the left, but there's content that vanishes to the left of the window. That's in Chrome 67.0.3396.87 on Linux at zoom level 100%, with a window width of 800.
Note that I'm not complaining that the user interface isn't responsive yet (although now that this has been deployed to SO I'd expect it to be), but that the interface is completely unusable even with scrolling. In sites with the old UI, you can see all the content even if it requires scrolling.
Reviews done from the suggested edit review queue are ok (not responsive, but you can see the content by scrolling). Inline edits are ok. The problem is specific to inline suggested edit reviews.