This change is (again) communicated poorly, nor does it resemble what seems to be considered its 'announcement'.
Part of the agreement struck last year between SE Inc. and the moderator team, was that SE Inc. would report changes in a timely manner:
Committing to transparency
Stack Exchange, Inc. staff will be as transparent as possible about product development and policy, regularly sharing updates and proposed changes. Releases will be communicated in a timely manner. Whenever possible, staff will provide insights behind key product and policy decisions to the community.
Arguably none of these points have been met.
The question Seeking feedback on tag colors update was "seeking feedback" on "exploring options" about "identifying a direction" in which the design could be taken (feedback on colors, as pointed out in another answer here). That post clearly emphasised how a potential redesign was at a preliminary stage.
The most upvoted answers there point out option #3 is the best of the four options given, and give general feedback, not absolutes.
Yet here we are, with a sudden, unannounced design change based on a limited set of options. The official 'announcement' of the change we're seeing now followed almost 12 hours after it was noticed by the OP.
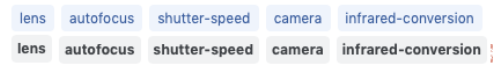
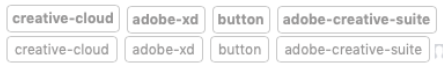
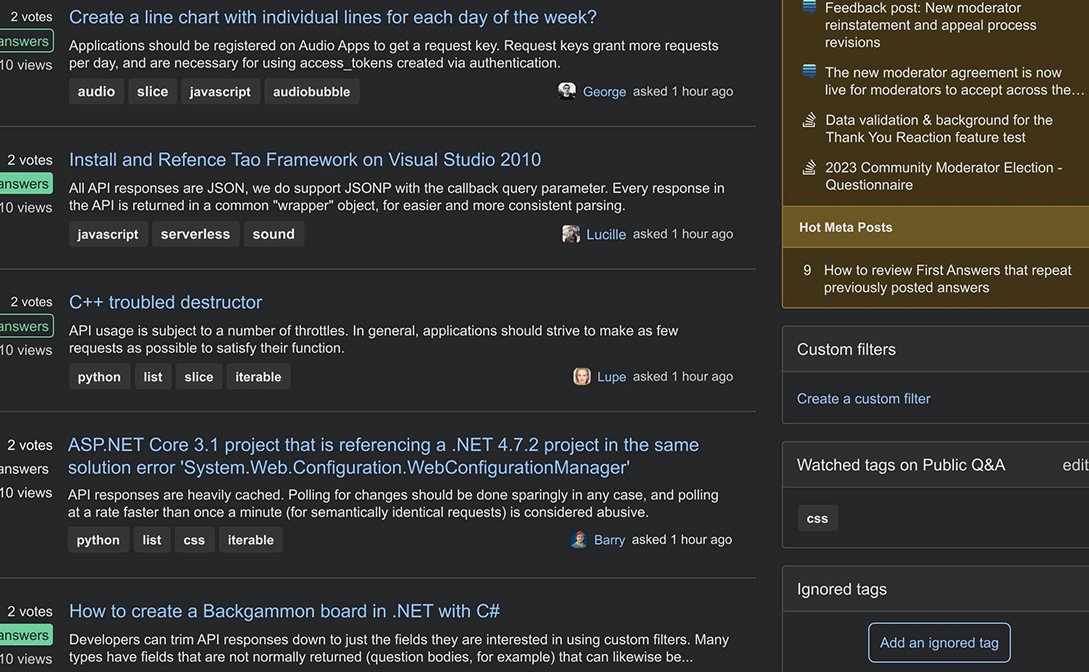
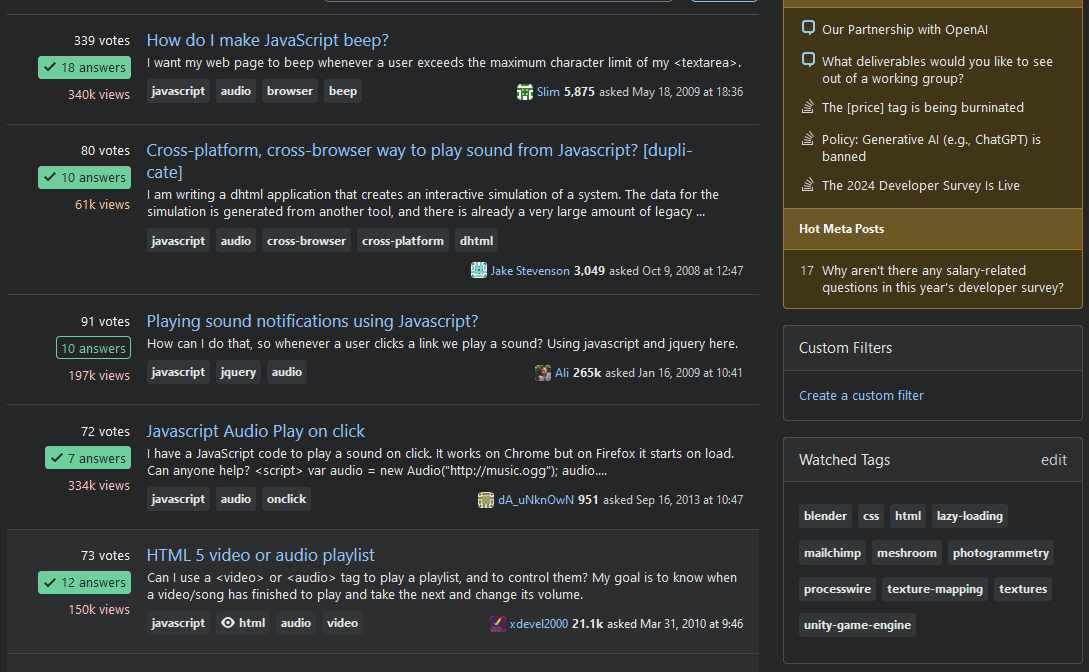
Moreover, the proposed example option (#3) and the design change that was implemented are in fact different from each other:
 |
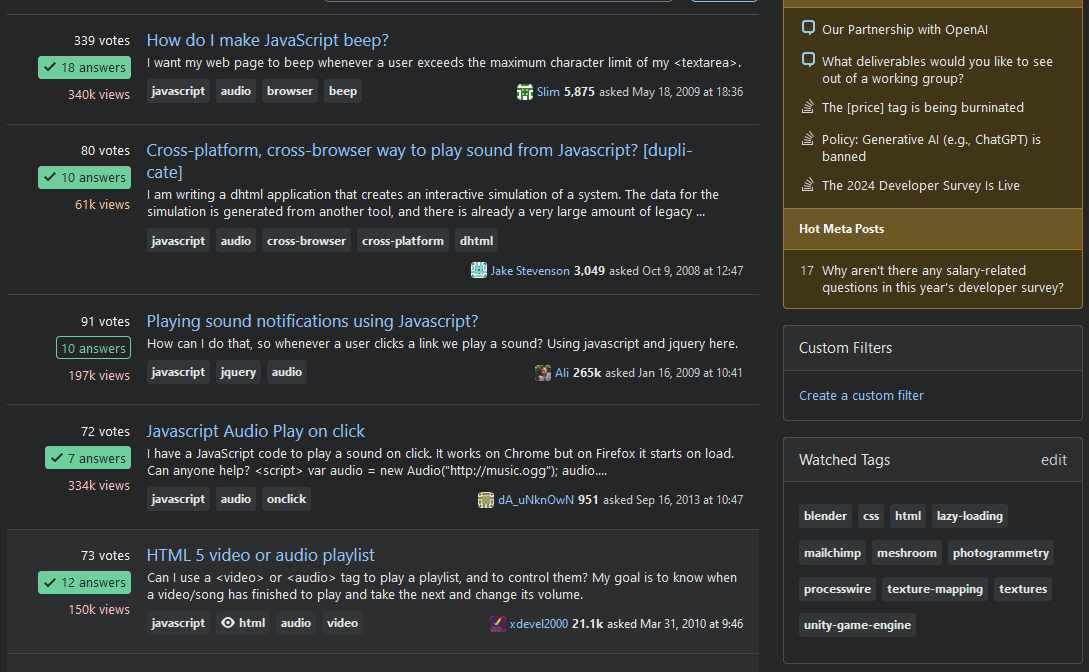
| Proposed design #3 (cropped) |
 |
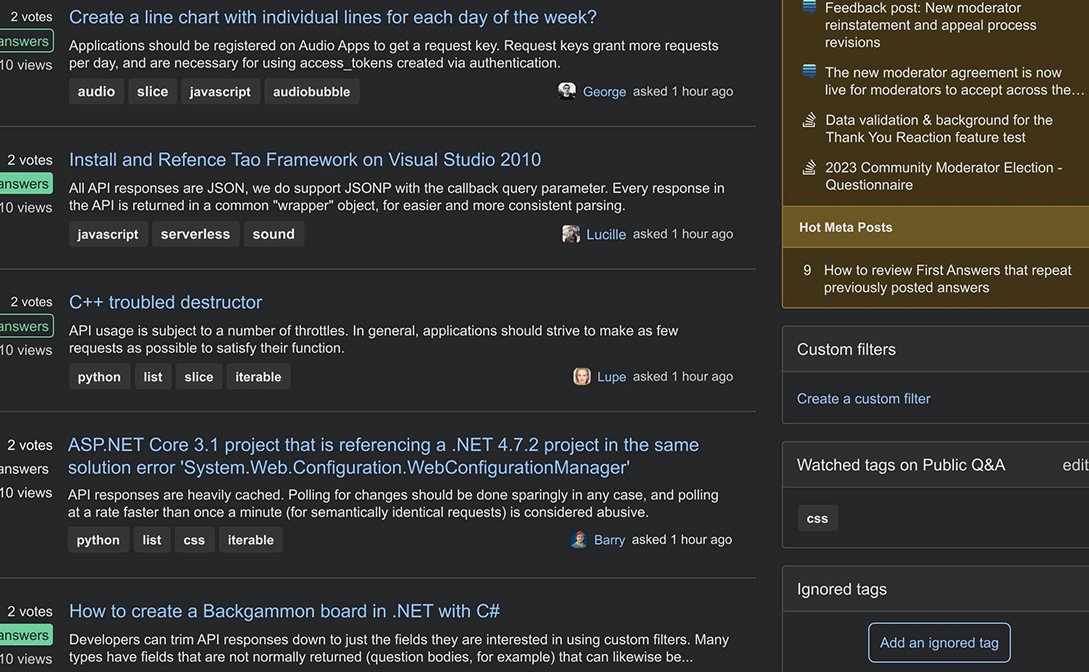
| Implemented design |
 |
 |
| Proposed design #3 (detail) |
Implemented design (detail) |
As you can see, the font and padding are both different, which has a big impact on how the change is perceived.
This is not about whether or not the change is an improvement*—this is about the lack of communication and cooperation concerning this change.
* I prefer the original option #3 over the current change, but would likely still lower contrast and change the colours to more clearly indicate different 'registers' of content.