Please star this ticket rchern helpfully created to help have the bug addressed:
Well, I would just bump up this question with an edit, but my meta rep isn't high enough. So I'm posting this as a new question.
Here's the problem: in the latest stable version of Google Chrome (6.0.472.53) -- now out of beta -- clicking on the "Blockquote" button in the editor results in a strange textual anomaly.
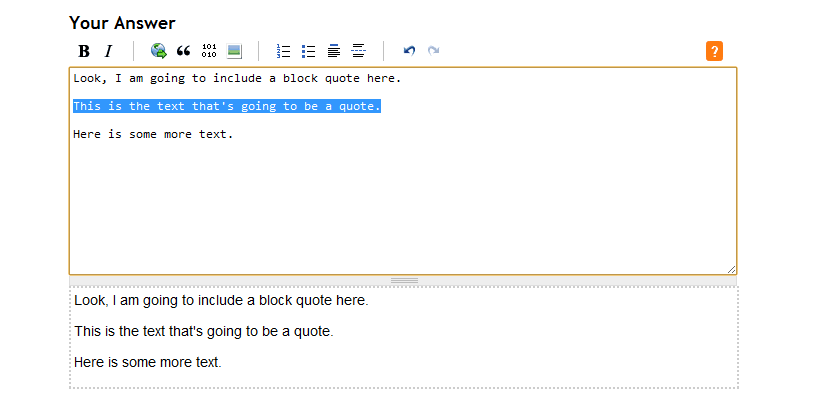
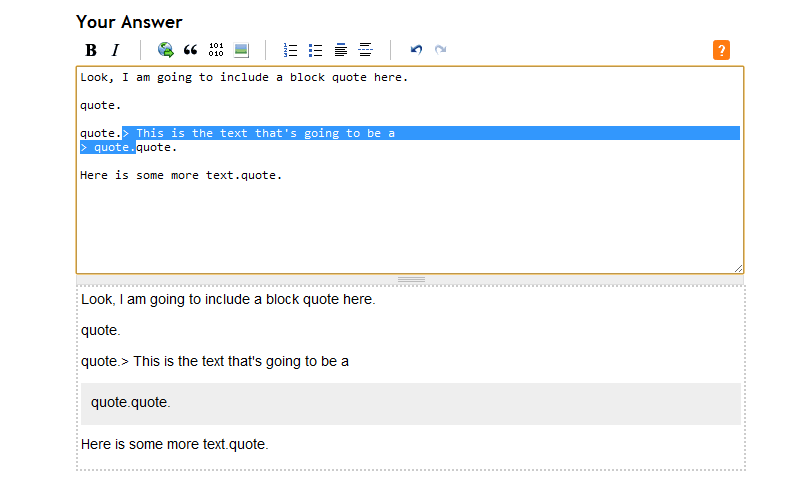
Below are a couple of screenshots illustrating this issue.
Before clicking the Blockquote button

After clicking Blockquote button

Steps to reproduce:
- Using the latest stable version of Chrome, navigate to StackOverflow.
- Open up any page with an editor in it -- either to answer a question or to ask a new question.
- Type and select some text in the editor.
- Click on the Blockquote button.
The above strange effect above always happens, as far as I can tell.
The main reason I am posting this is that the accepted answer to the previous question I linked to was "Beta browsers are not supported"; and Chrome 6 is now out of beta.

chrome v. 6.0.472.63