I don't normally care much about these things, but the new fuzzy outlines (and related changes) on the numbers of unread messages / rep delta really hit my eyes wrong (and my eyes are already challenged enough, thanks). It's not a "who moved my cheese" thing, it's an "it's much harder for me to read it now" thing.
For those who, like me, have a tendency toward double-vision or focus issues, please consider an option for plain numbers without the outline (for these and for other places you might be considering adding such an effect). Or just remove the fuzzy outline entirely. (Is it really an improvement for people with "normal" vision in some way?) Specifically, an option that:
Removes the fuzzy outline- Done!Restores the original slightly-larger size- Done? Looks like it's 11px now, and was 11px in February'sstacks.css, so...maybe hadn't changed? The screenshots seem like it had, but...Removes the bolder font style- Done? Similarly looks like it's 600 now and was 600 in February'sstacks.css(but again, seemed to have changed)- Restores the larger margins (and makes them consistent again) - Still needs doing
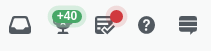
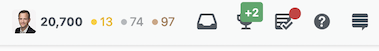
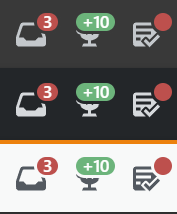
New harder-to-read numbers - light:
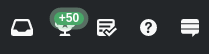
Dark:
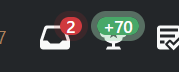
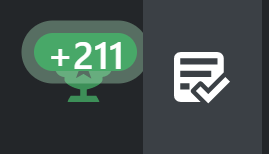
I should note that it's not just fuzziness, though that was what I focused on (no pun!) in my original post. A couple of pictures from Justin's post below draw a clear contrast (er, again, no pun):
Old design:
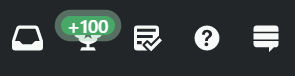
New design:
I'm not a designer, but:
- The numbers are actually a bit smaller
- They're a bit bolder (font, not just color), making them (for me) harder to read
- The margins are much more narrow, defeating the contrast of the number with what's behind it, again making the number harder to read
- The top/bottom margins are inconsistent
- The numbers are crowded by the more-circular border radius