
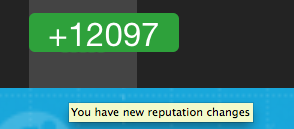
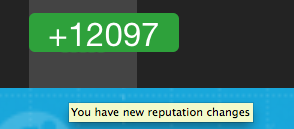
When I hover it. I think its grey background should be resized too.

When I hover it. I think its grey background should be resized too.
all.css, line 10758:
width: 36px;
Make it:
min-width: 36px;
.topbar .icon-achievements .unread-count could use some margin-left and margin-right too.