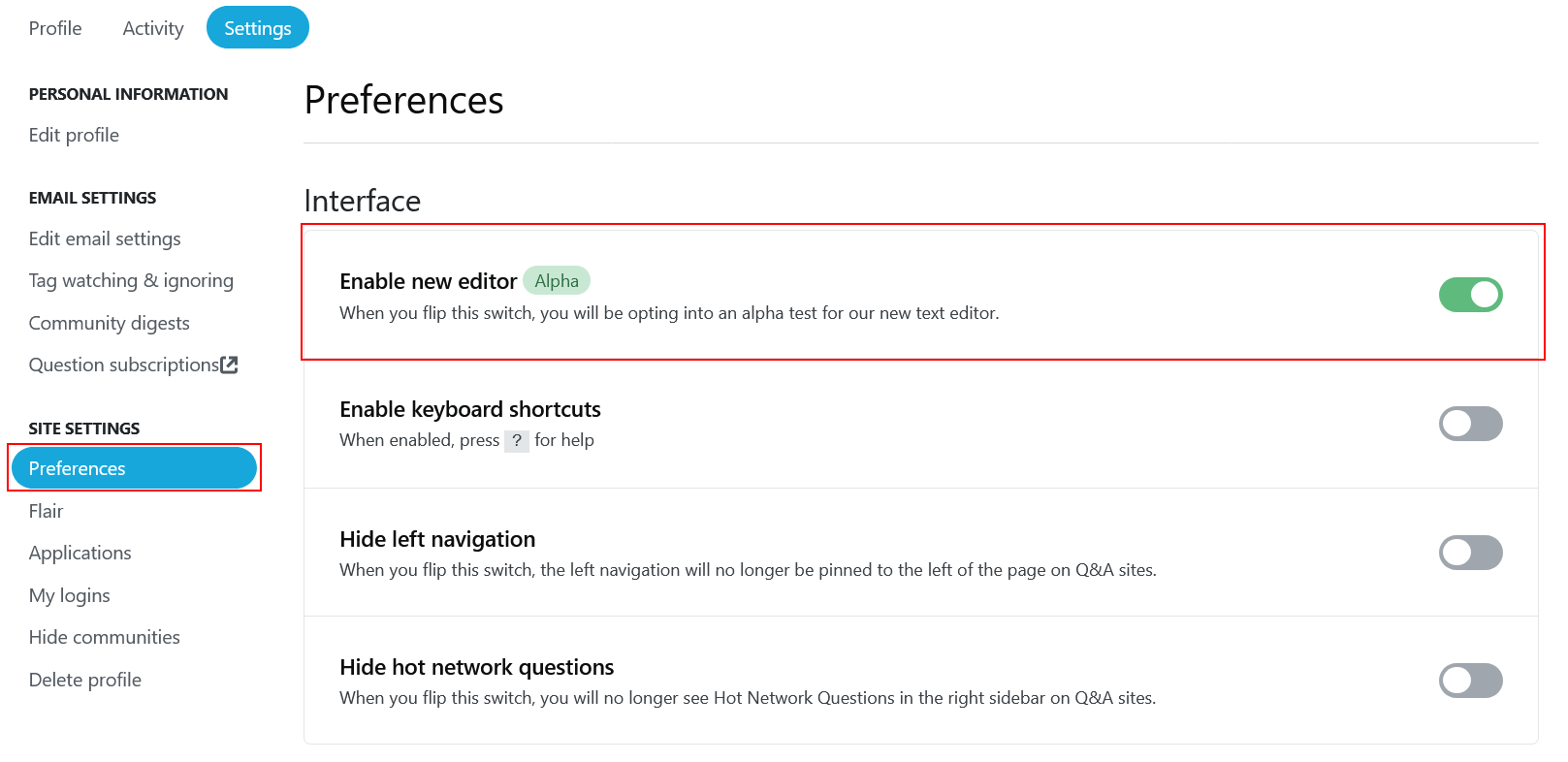
TL;DR: We are testing our new open source Stacks editor that offers both Markdown and rich text input options. If you’re interested in testing it out and giving us feedback, you can opt in by visiting your preferences page and enabling the Stacks Editor. You can opt out at any time but it will take up to 10 minutes to revert to the old editor. Note, the new editor will only be active when drafting or editing answers on MSE or MSO during the alpha test.
About six months ago (i.e. circa July 2020), our product teams and Community team began exploring whether we could bring to our public sites the Stacks rich text post editor that launched on Stack Overflow for Teams (or Teams) over the summer. We’ve been spending that time discussing the needs internally and also talking with some of our most highly-engaged users about the new editor - our Moderators and members of the Charcoal group - to understand what might need to change or be included to make using the new editor an easy change-over from the old editor.
Through this process, we’ve received dozens of answers with ideas for improvements, bugs that needed to be squashed, and UX confusion that needed to be ironed out. We’ve addressed many of the concerns these two groups mentioned and are ready to bring it to the larger community through an opt-in alpha test on MSE and MSO. We are asking for your constructive feedback to see where there’s room for improvement to make it into a tool both people who are comfortable with Markdown and those who may be more comfortable with rich text can use successfully.
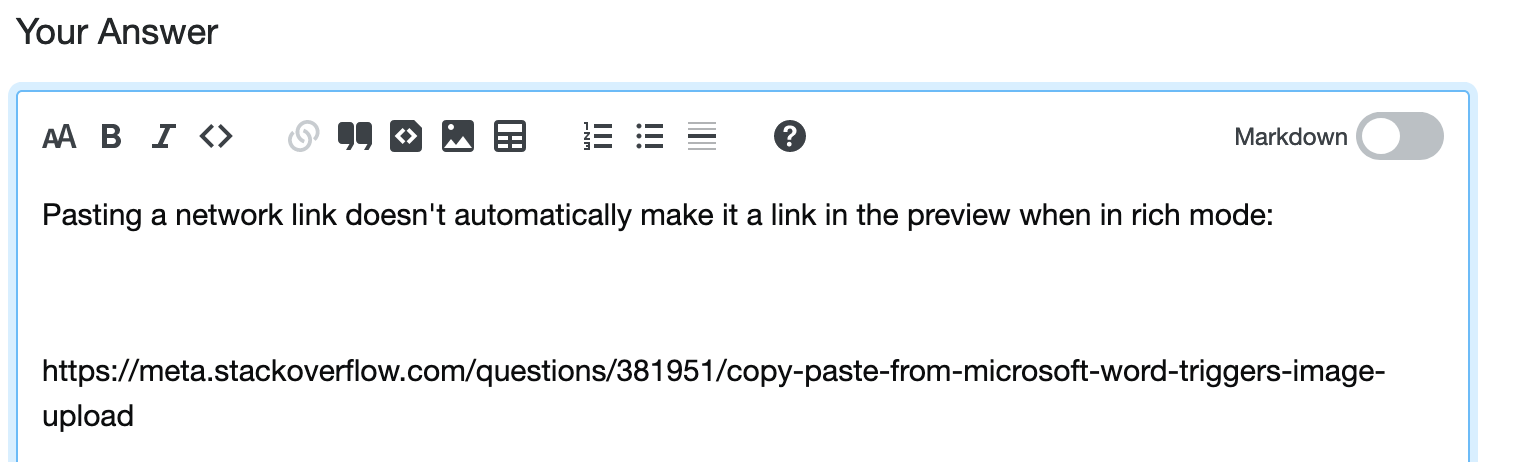
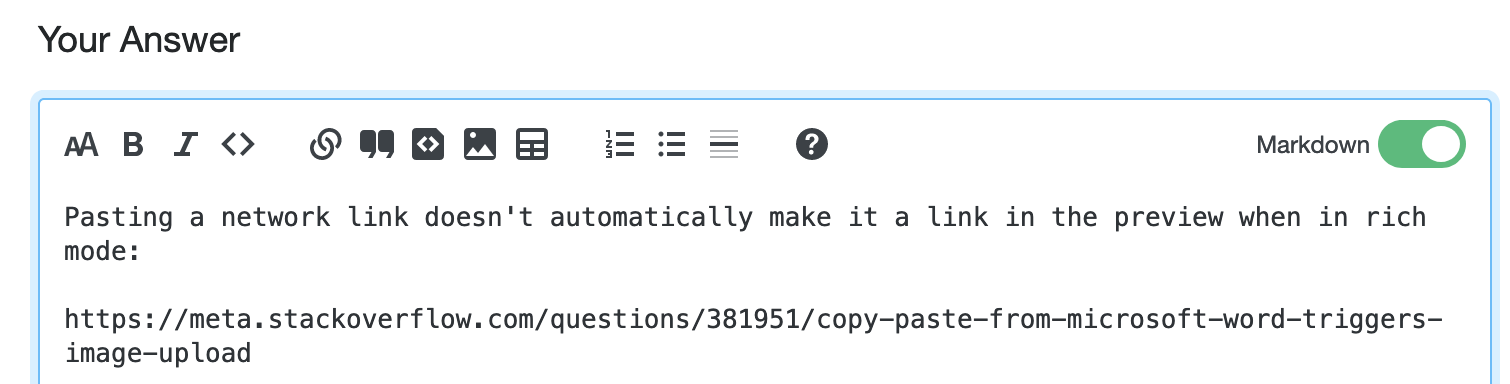
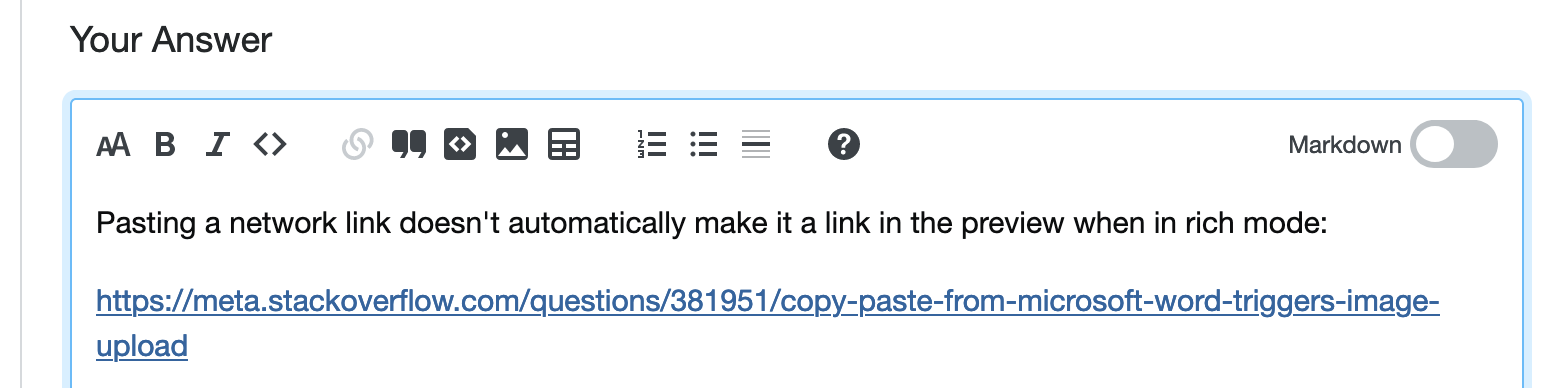
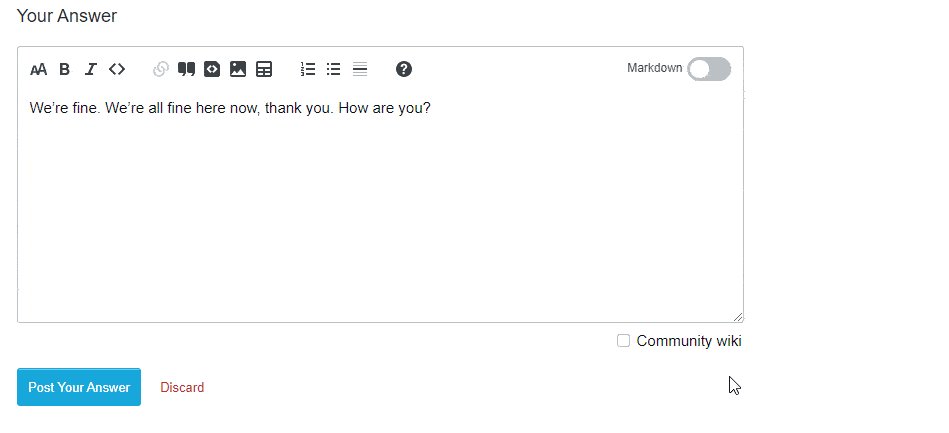
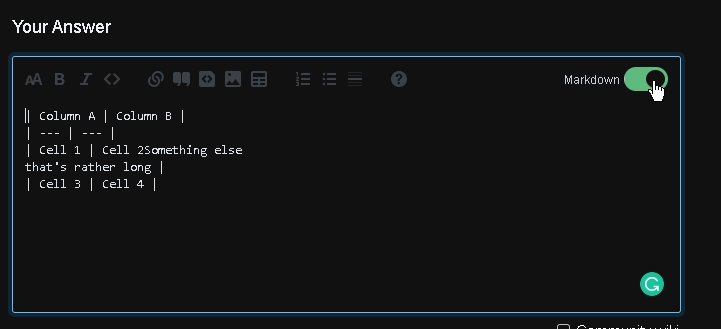
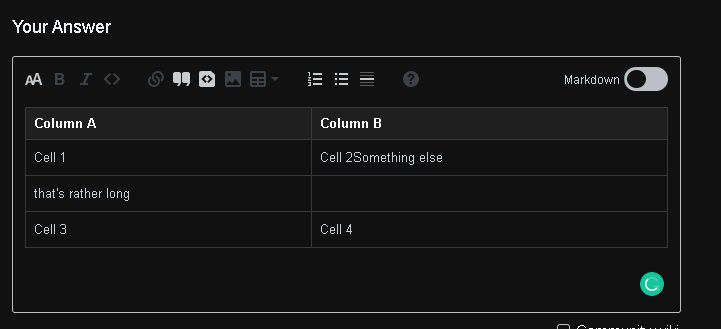
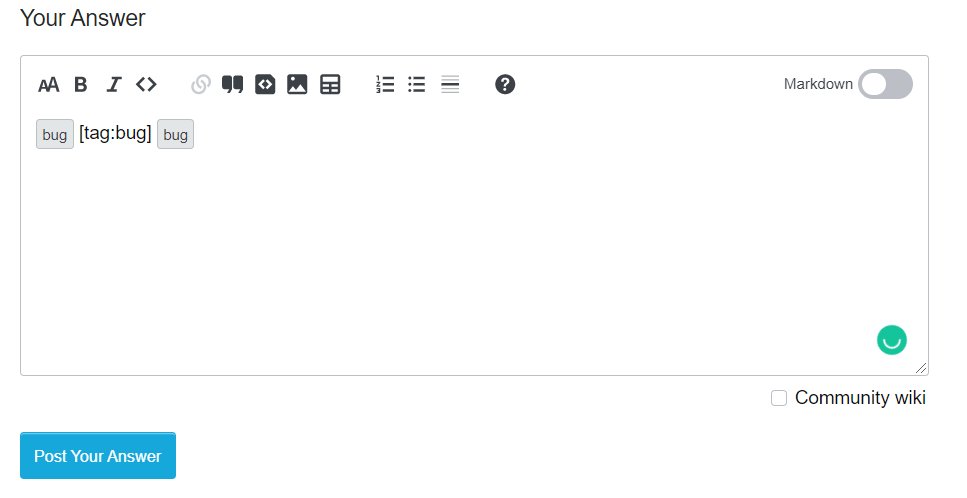
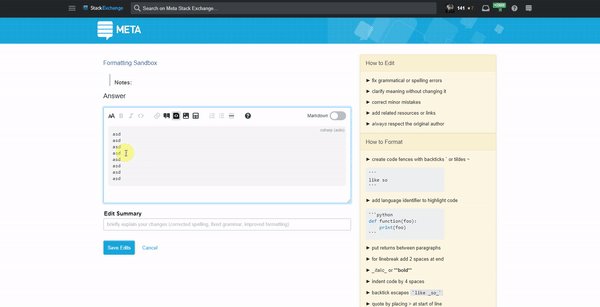
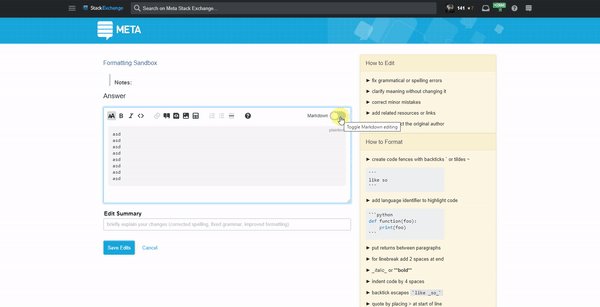
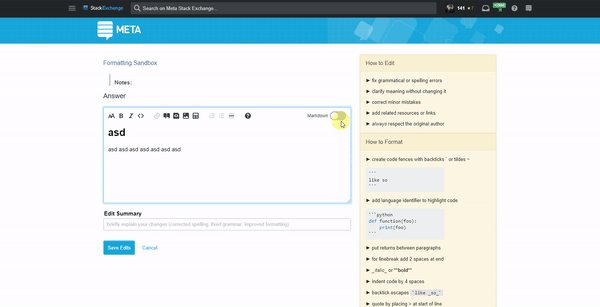
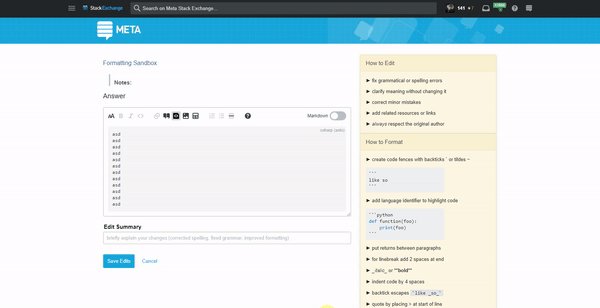
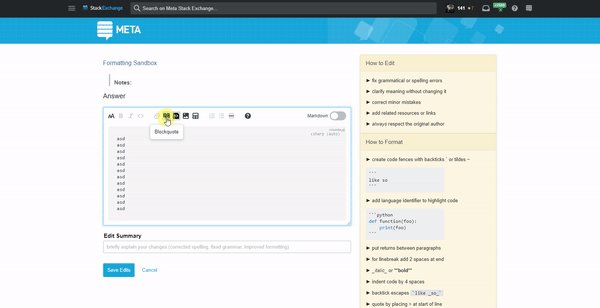
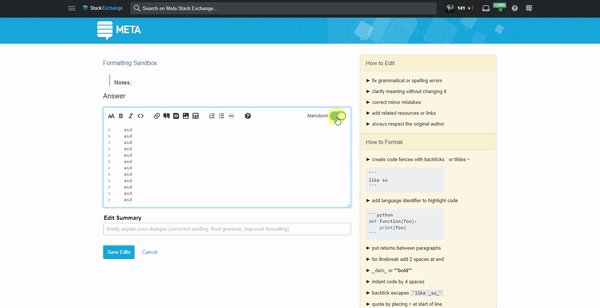
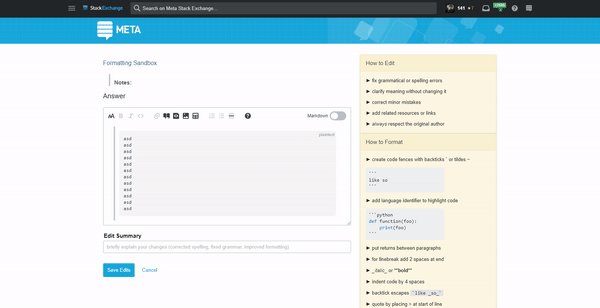
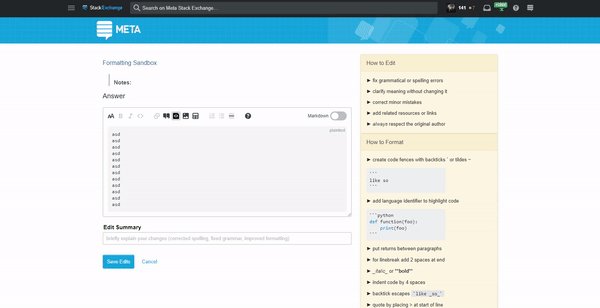
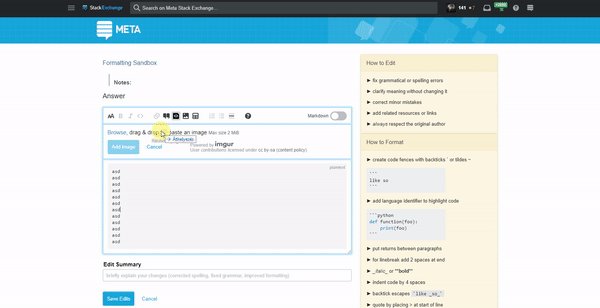
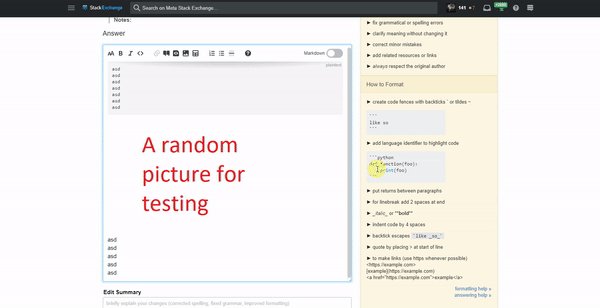
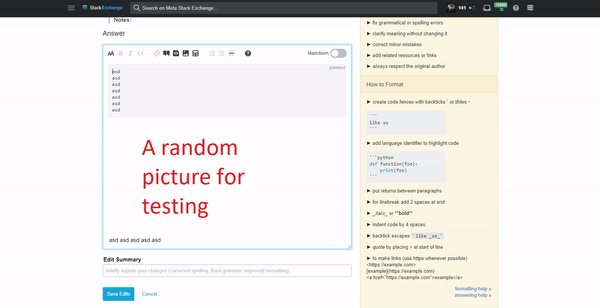
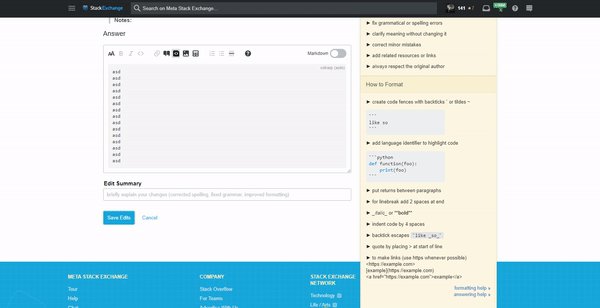
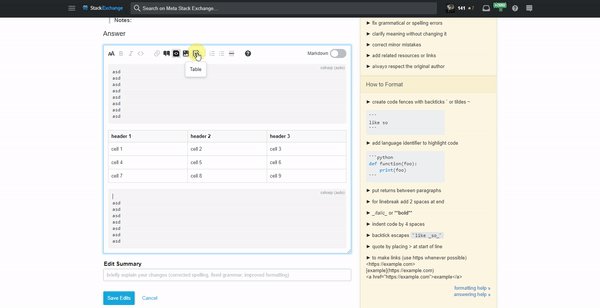
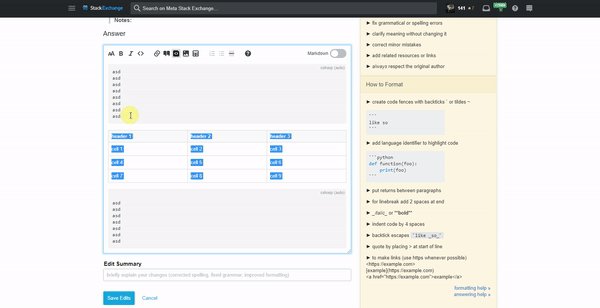
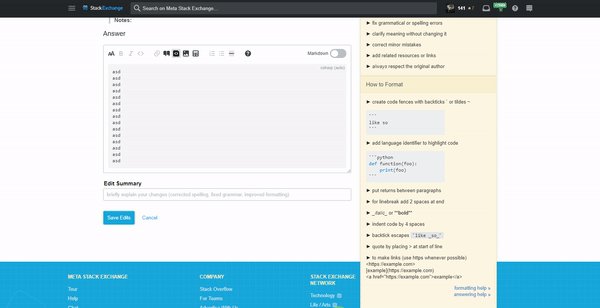
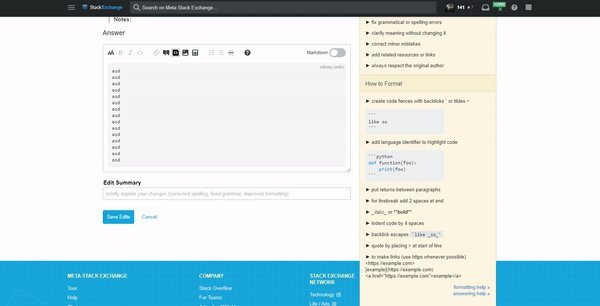
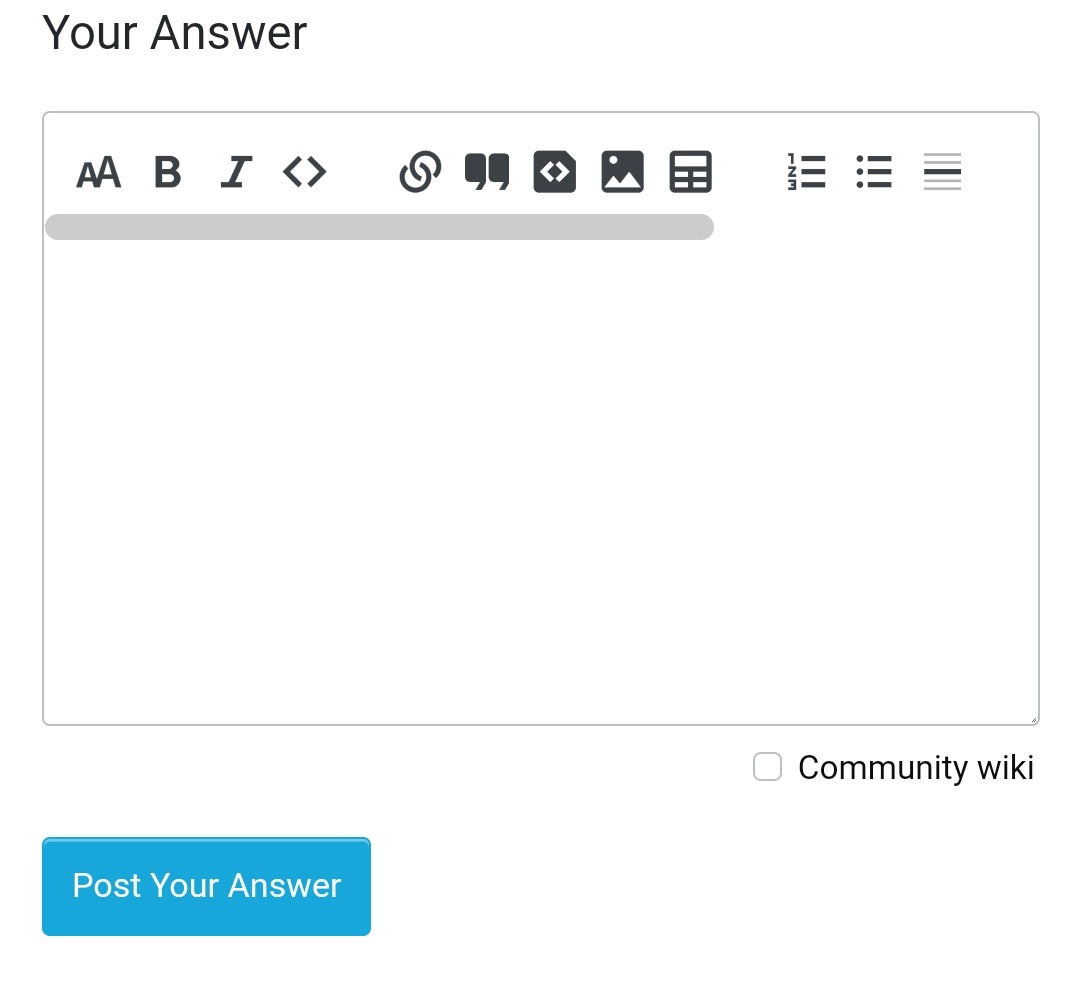
Here's what the two views look like - you can click to view a larger image:
The test
The goal of this alpha test is to get an initial understanding of how well this new editor would be received and to also discover any concerns that would break workflows for users who like the current editor or prefer to work in Markdown. We also want to consider users who may not be familiar with Markdown, too, as they make up many of the users on our non-technical sites. This is the first public phase in a process where we hope to fully test and refine the editor so that, when it launches network-wide, people will find it easy to use and to be a major improvement over the current editor.
We understand that rich text entry is a difficult thing to get right and realize that it may take several months to find the right solutions before we can make this live network-wide - and that comes with the understanding that there may be unsurmountable issues - but we feel that working through this process with y’all will, at minimum, help improve the new editor experience on Teams and may end up with a great new editor for everyone to use.
This is part of a multi-part test that will look something like this:
- Initial release on Teams with feedback from highly-engaged users (e.g. Moderators) (Completed Summer 2020). The goal of this was to get feedback and get a good idea of how much we need to change the editor so that it will work for our public platform community. This allowed us to test many (though not all) of the features with a small group of people without impacting the public site.
- Testing on MSE and MSO through an opt-in alpha test. The goal here is to further refine and identify solutions that will help the new editor be openly adopted by users, primarily active members of the community.
- Usability testing sessions with users of several different experience levels. The goal here is to make sure that the features and UX we create after responding to our highly-engaged users is still transparent to others. We’ll watch how users of varying experience levels interact with the editor to identify and make additional improvements with the goal of an intuitive user experience that has sufficient guidance where needed.
As to a timeline, this is expected to take a while to work through. One of the benefits of the alpha test is that people can enable and disable it as they wish. For the rest of 2021 Q1, our plan is to leave the test running so that y’all can try it out in a more long-term way if you wish. While we’ll be fixing major bugs, we won’t be prioritizing new features or adjustments until we start digging into your feedback from this test and the feedback from the usability sessions in the second quarter of 2021. See a bit more on this in the giving feedback section below.
Assuming these tests go well and we find solutions that make post creation and editing easier than the current system, we’ll move into a gradual rollout phase, starting again with MSE and MSO and then to the sites with standard editing tools, reserving the sites with specialized editor add-ons for the end so that we can make sure that their tools work correctly upon launch.
Why are we working to bring a rich text editor to our sites?
While there have been some requests for a rich text entry option over the years (this one going all the way back to 2009), there’s never been much support for them from users - in fact, many of the requests get strong disagreement from other users. Markdown is a great tool and many users are or have grown accustomed to it - I admit to regularly trying to use Markdown in rich text spaces. That said, many of these requests have been to replace Markdown with rich text and that’s not something we want to do.
As a platform that is largely used by programmers, Markdown is generally a familiar format for many and they’re very comfortable using it, particularly now that we follow the CommonMark standards. For those who don’t know Markdown, we’ve expected them to learn and we give them some assistance but, in many cases, posts end up poorly formatted and need participation from the community to improve. Many of my edits on English Language Learners are purely to improve post formatting.
Additionally, our editor has been around since the beginning with few improvements in that time, so a major upgrade is in order and, in looking forward, we feel that a redesigned editor using Stacks will be more easily maintained and improved as we go forward.
Teams needed a rich text option
We have a great team who works to enhance the Teams product to meet the needs of companies and organizations who are using it for internal knowledge sharing. One frequent pain point from these users was the lack of a rich text editor - here’s a statement from Ham, one of the Teams developers:
We started building the new Stacks Editor as a response to feedback from our Stack Overflow for Teams customers. While Markdown has become a widespread and successful format for writing content - not only at Stack Exchange but across the web - some of our Teams customers told us that they’re not comfortable writing their content in Markdown. They didn’t know the syntax and faced a learning curve before they could start writing the way they wanted to. Writing questions and answers wasn’t as easy as they were used to from other places. For us it’s important to make contributing as easy as possible. Writing questions and answers should feel natural and come without a lot of friction.
This makes sense. Copy and pasting from a rich text editor like Google Docs or Word is much more common within a company where you may be transferring information from existing documentation to a Team, whereas much of our public site content is created from scratch. That said, it’s not unheard of to copy content in the form of quotes into posts, where a rich text detection feature would be helpful so that adding the Markdown manually wasn’t necessary.
The main driving force for the development of the new editor was to improve the experience of Teams for our existing users and give it a feature set that would attract additional users. That said, since many of the people using Teams are developer-centric groups, they also are often comfortable with Markdown, so we wanted to ensure that both options were available. More from Ham:
The new Stacks Editor tries to be the best of both worlds. If you’re happy with writing Markdown and liked the way the old editor helped you with that, the new editor will feel very familiar. You can write Markdown, use familiar keyboard shortcuts, upload images and more. If Markdown is not your strong suit, Stacks Editor allows you to switch over to the new rich text mode that allows you to write in a more WYSIWYG kind of fashion.
We still think that Markdown is the way to go, but we also see the benefits of a rich text editor for less technical users and/or network sites who may be more accustomed to a WYSIWYG style editing. With the new Stacks Editor, Markdown continues to be the leading format for your content and everything you write will be transformed and stored as Markdown at the end of the day.
So, our focus in building the new editor was to add the option of rich text but still maintain a Markdown focus because we love Markdown and think it’s a great experience for those who already know how to use it and is relatively simple to learn but we also want to simplify or improve the experience for people who may be copy-pasting into posts or who don’t know Markdown.
More than just rich text, we’re simplifying future work for development
The current editor has been around since 2008 and, while we’ve made changes along the way, it’s largely unchanged and now makes building new features difficult. Additionally, by adopting and improving the Teams editor on our public network, we’re simplifying future work on ask, answer and edit pages and maintaining similar features between Teams and the network. My final quote from Ham:
Our old editor has served us well for many years, but due to a number of issues (reverse-engineered code that is hard to work with, inadequate API for handling cross-browser issues, and bare-bones content-editable support) we are unable to use it as the base for any major upgrades. Additionally, there are many advantages from basing an editor on a modern foundation (like we have done here on top of prosemirror), which can take care of many of the nasty "content-editable" concerns and keep things safer and more cross-browser compatible.
Being around for so long, it has accumulated quite some cruft and has become hard to maintain and evolve the way we would love to. Over the past years we tried revamping the editor a couple of times only to find out that it would be too hard to do. When we started building the new editor for Teams, we knew this would be a good opportunity to greenfield a new editor overhaul that would ultimately benefit all our users across the network.
On top of this, we’re opening the editor up for everyone to use and contribute to. Like Stacks, the new editor is open sourced, so if you’re interested in how it’s built or want to contribute to improving it, you can find it on the Stacks-Editor repo.
Building editors is hard - particularly when dealing with rich text
I’ve learned the quirks of a variety of different editors over the years, whether it was BBCode on the forums I participated in, Wikitext on MediaWikis, Markdown here on Stack Exchange, or any of the various rich text or hybrid editors on the various platforms I’ve used (e.g. Jira, FreshDesk)… so I’m comfortable adapting to new styles, but I also find that some editors make assumptions that frustrate and confuse me and make me not want to use them any more. We want to avoid this frustration!
Because our focus is on Markdown, with the addition of special formatting for tables and spoilers, we’re able to limit what our rich text editor has to do - we’re not increasing which formatting options are available (e.g. colorful text or underlines) which is one way we’re working to keep our rich text implementation and the conversion between rich text and Markdown simple, easy-to-understand, and as frustration-free as we can.
The major changes
Other than the optional rich-text entry, there are a bunch of other changes, big and small, that you’ll see in this test. Below are some of the biggest ones including a brief overview of how rich text entry works. A lot of what’s written below was penned by Ben Kelly, who’s done a lot of work with Ham to get this editor going and is supremely knowledgeable of the features, so big thanks to him for that!
Rich text mode
This editing mode was designed to largely resemble traditional word processing software that many users are used to. However, we've added in some extra features:
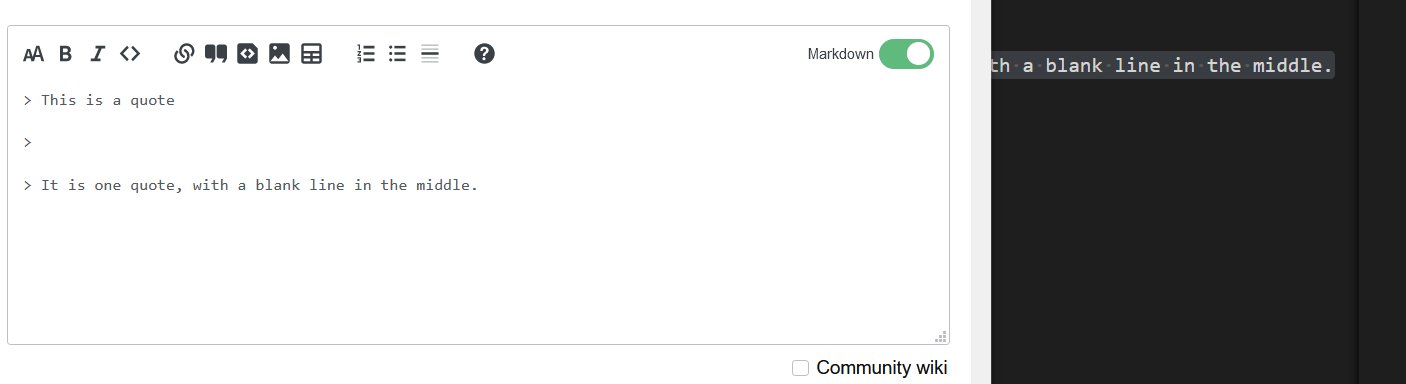
- Markdown-style "input rules" for block level syntax
- Typing # , ## , etc creates a header; typing > creates a quote; * creates a list, and so on
- We’ve got inline input rules (bold, italics, inline code, etc.) on a list of things to investigate for a future release
- Link and image editing tools will allow editing link URLs for links and the addition of an image description and title for images.
- Intelligent copy/paste support - Pasting external content from e.g. Google Docs or code from your editor of choice will retain most of its existing formatting, provided that formatting is in Markdown.
Ultimately, the rich text editor is converted back to Markdown and should support everything you can do in Markdown, with some caveats:
- Pasting rich text from outside sources isn't perfect, especially with very complicated content
- What we can support in rich text mode is restricted by our backing Markdown implementation, so things like merged cells in tables or super/subscript aren’t supported, even when we do support the HTML (see next bullet).
- This is really more of a feature than a drawback. We <3 Markdown and are committed to supporting it first-class for the foreseeable future
- HTML support is HARD. We make no promises that any HTML written in Markdown mode will be editable in rich text mode
- We recommend using the equivalent commonmark syntax when available. We’re looking to extend our supported Markdown syntax so users won't need to type HTML anymore.
- Don't ask why HTML is hard. It's a long story that could be a blog post of its own.
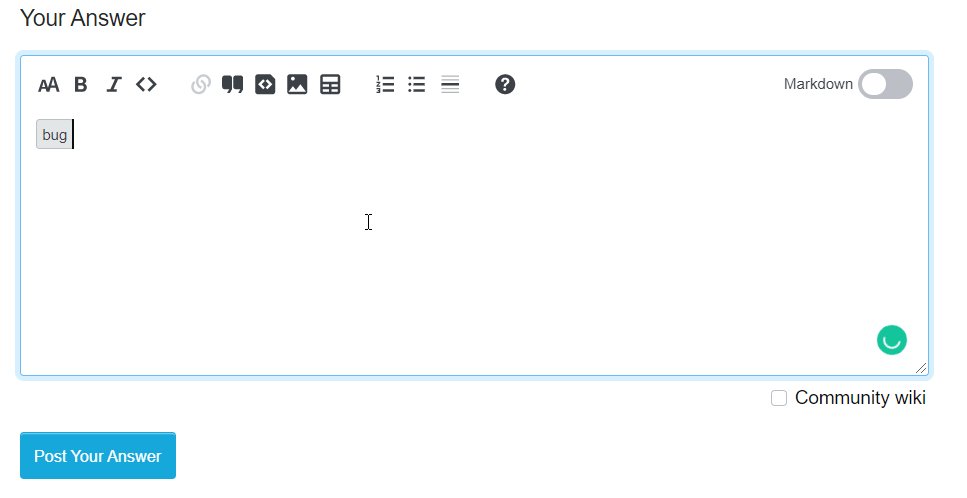
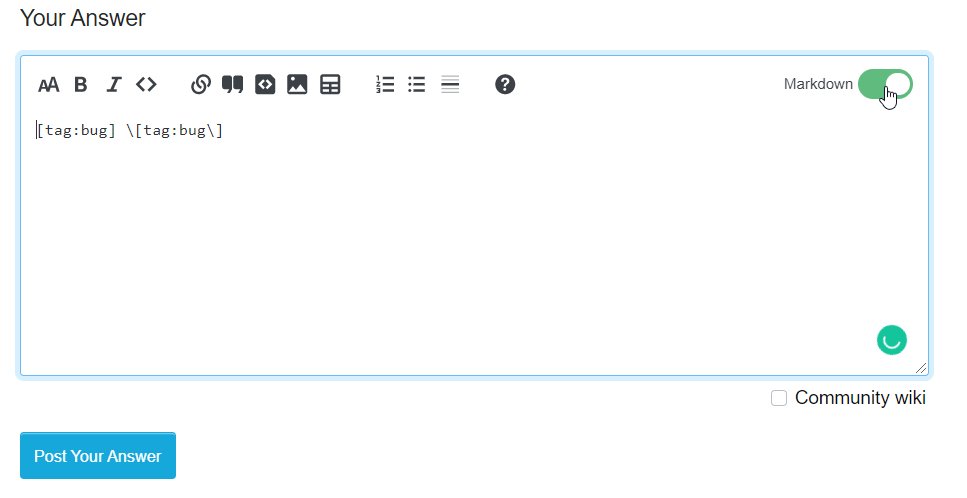
The Markdown - rich text switcher
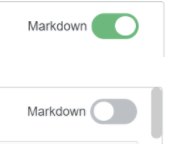
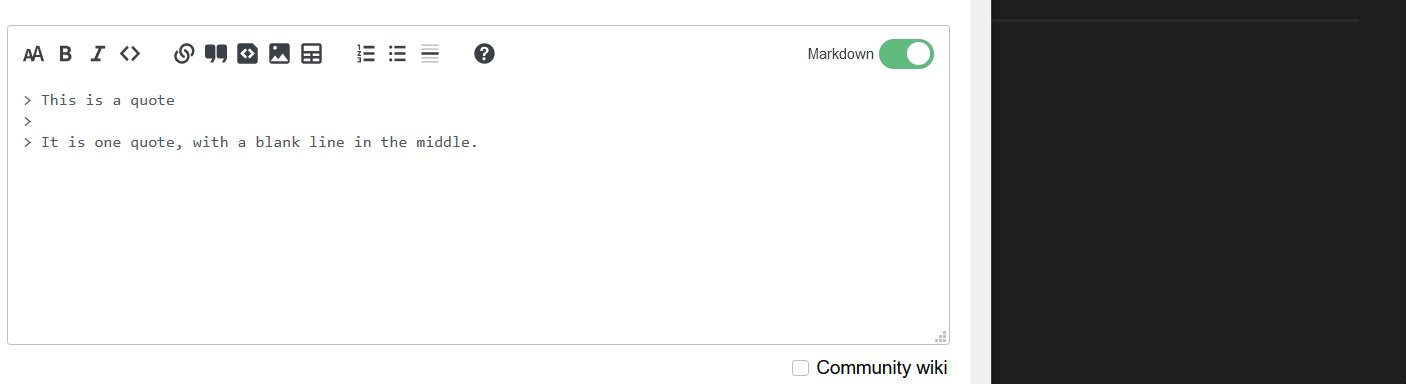
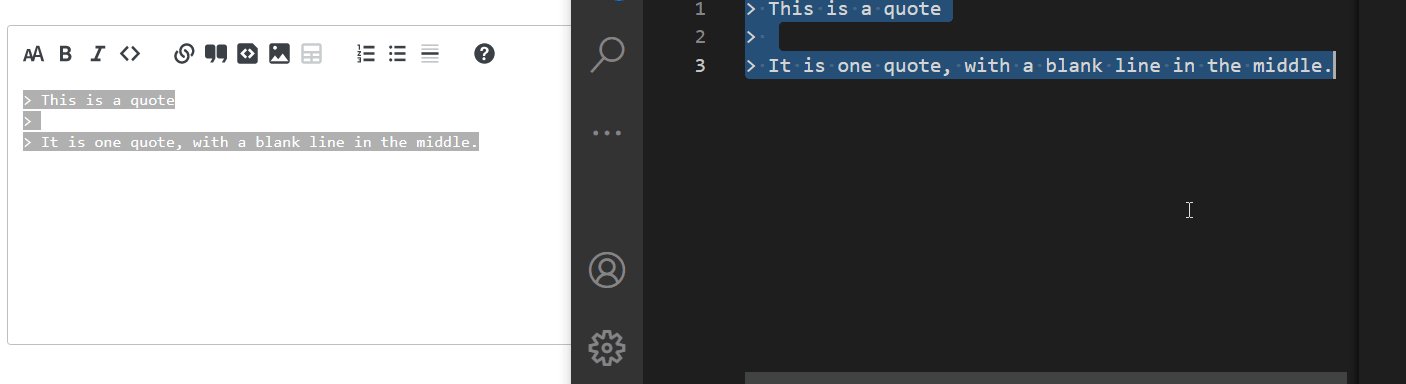
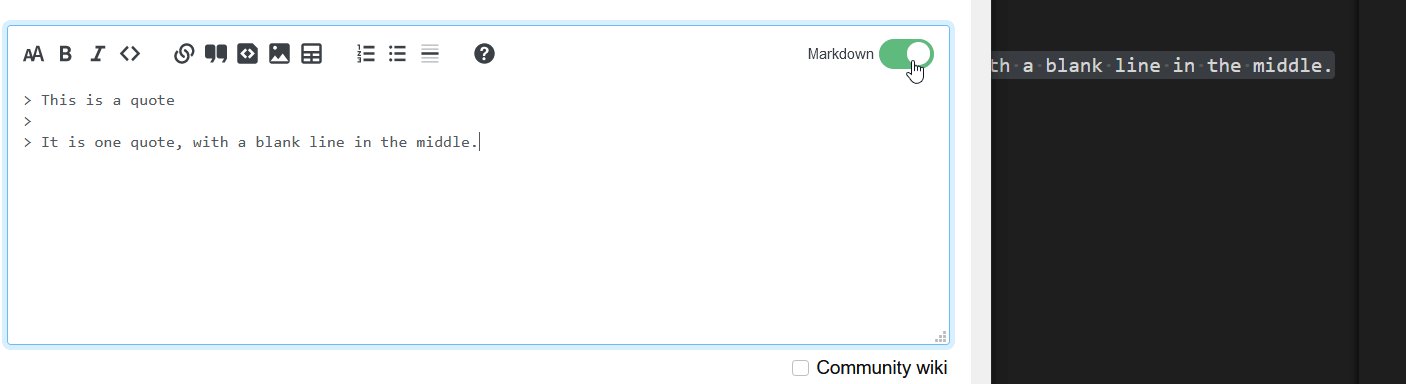
To allow for movement between rich text and Markdown modes, we’ve added a switch. When the dot is on the right (green background), you’re in Markdown mode; on the left (grey background), you’re in rich text mode. The current default for all users is Markdown but, after you use the editor, the system will remember your last-used option as your default. So, if you submit a post or edit while in Markdown view, you’ll see that the next time you open the editor; if you do so in rich text, that will be the view you have when you next use it. The default configuration for users can be changed per-site, so if a site feels that rich text makes more sense as their default, we can allow for that.
Preview is collapsed into the rich text view
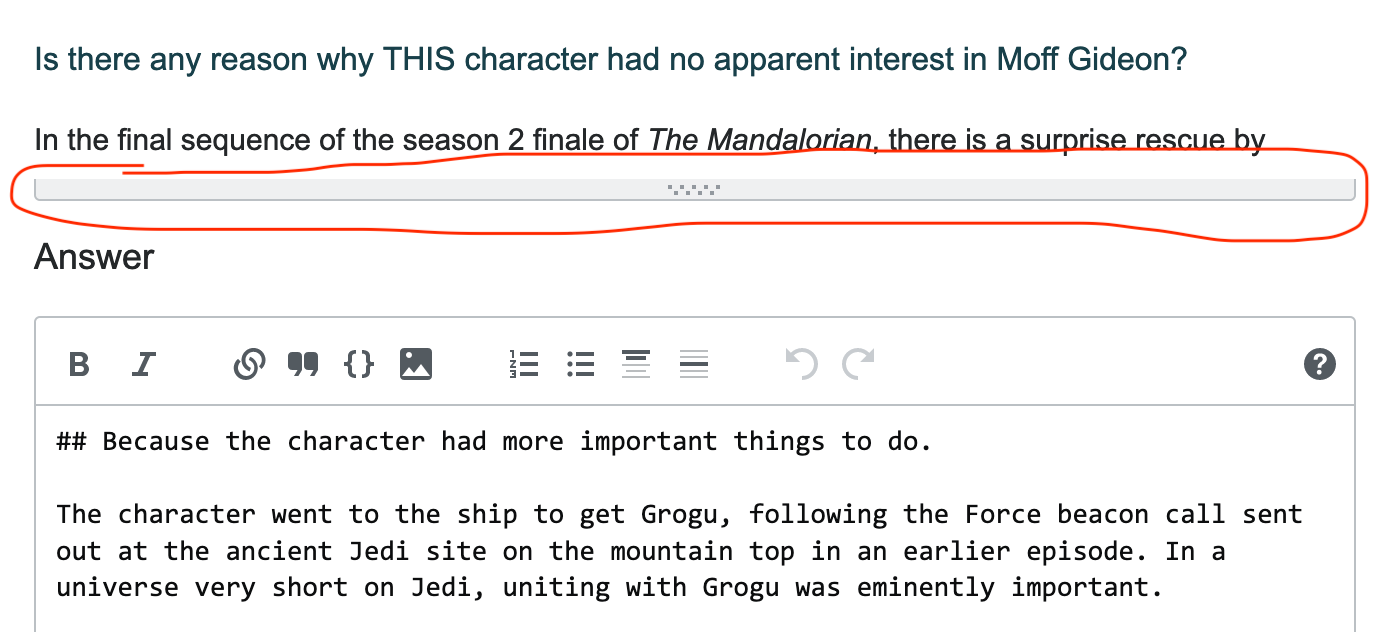
Over the years we’ve gotten lots of questions about whether we could optimize the preview so that it didn’t take up so much space on the screen. If you’ve ever written long posts, you may be familiar with the feeling of doing a lot of scrolling to get from the end of a preview back to the edit window. With the new editor, you see the preview by using the Markdown toggle to switch between Markdown and rich text modes and, because the rich text preview is part of the editor, you can edit right in the preview rather than having to find the edit window again. This is a lot more convenient for mobile users, too, with their smaller screens where scrolling through even a short post can mean a lot of work.
Aaron, our Principal Product Designer for Design systems explains the value of an editable preview:
We think this is more than a layout issue. We could put these previews side by side, or toggle between them like GitHub does, but I think having a preview at all is something we can move beyond. Tiny sidenote: I worked on GitHub’s editor in 2016! We could explore alternatives like having a button that launches a full screen preview, but I think that’s wasted effort when we could be writing directly in the preview experience.
The web has matured past the point of requiring Markdown syntax and discrete previews. Why should any text editing offer a read-only preview state in 2021? Is writing, previewing, noticing a mistake, and moving back to the editor truly better than simply being able to edit the text? Would you accept this interaction model in your word processor? In Notion? In Google Docs? In Medium?
We feel this is a positive change for these and many other reasons but we do understand that it’s a big departure from the current format. Please take some time to see how this new workflow feels and let us know what you think and how we can improve this. I know that many of the prior requests have been for a side-by-side preview to cater to the wider screens that many people have, particularly as this matches many other Markdown editors. Unfortunately, this can be complicated on smaller screens, which would require different placement and it’s pretty common to have previews separate from the entry form, like with GitHub’s two-tab format.
We do have a few known issues here:
- While switching between modes does maintain your approximate scroll position, it doesn’t remember where your cursor was. Any time you switch, your cursor will move back to the top of the post rather than staying where you were.
- There’s no history when switching modes, so flipping between views will cause you to lose the ability to undo/redo the changes from the other view.
- Since the rich text preview will interpret your Markdown, any incorrect Markdown (MD) may be escaped out by the rich text editor. When you return to MD view, you will be able to fix these errors.
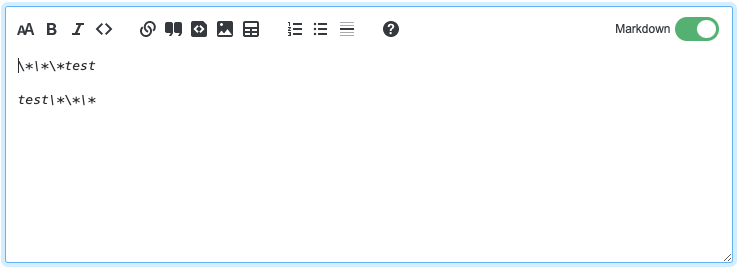
Syntax highlighting in Markdown mode
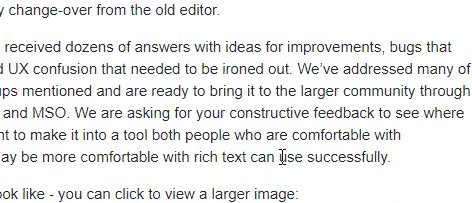
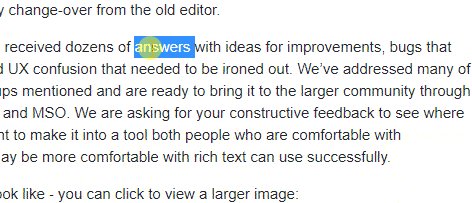
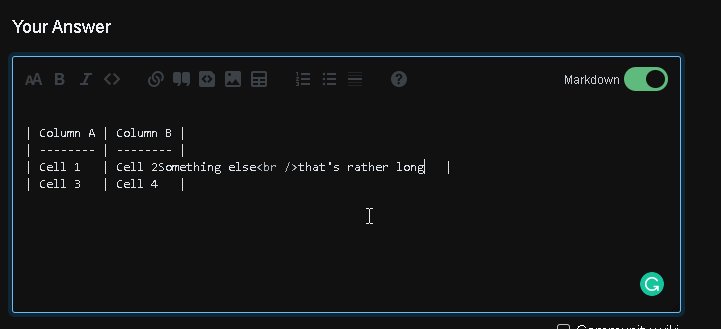
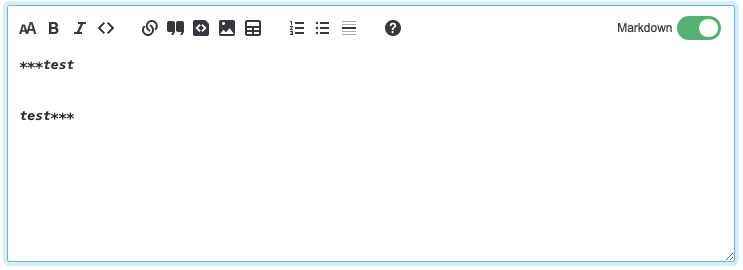
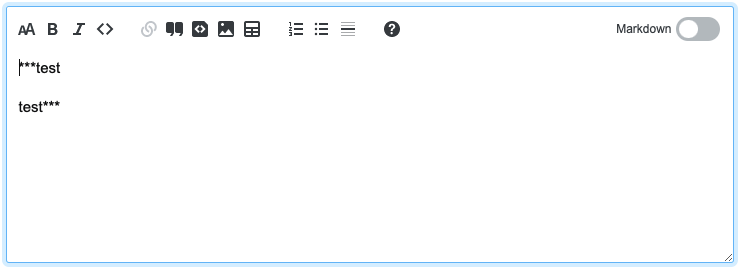
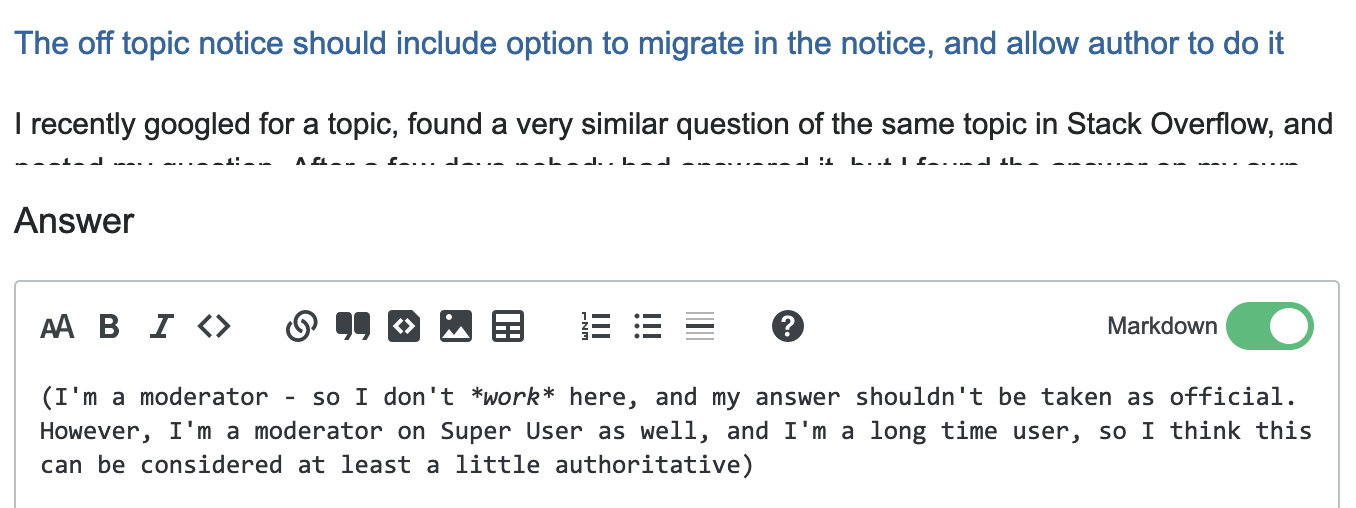
You’ll notice your Markdown experience is a bit less monotonous because it now responds to the Markdown you use by changing the text in the pane - headings will be larger, bold text will appear bold, as will italics, and links will be in blue and code will be in grey. I’ve found this really helpful in drafting posts as it identifies a lot of the Markdown errors I might have made, making it so I’m less likely to even need to look at the preview. This isn’t currently CommonMark compliant but we’re working on improving it.
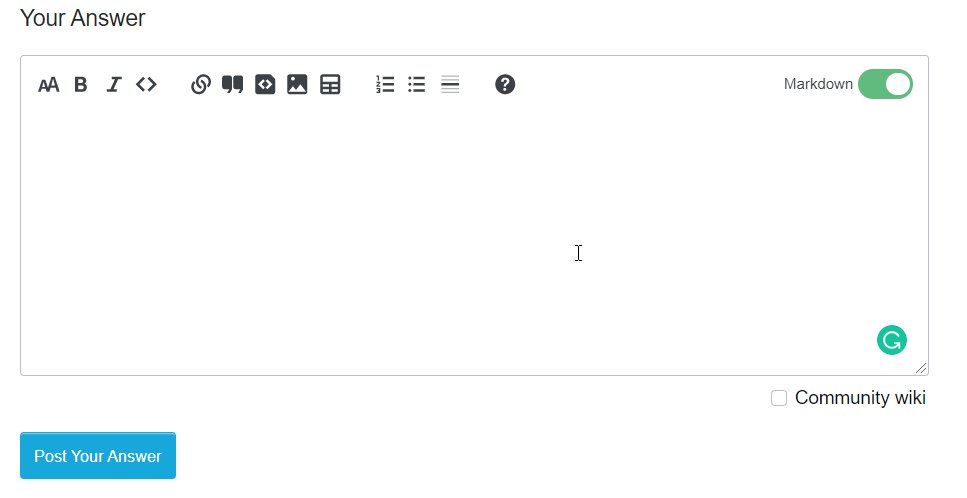
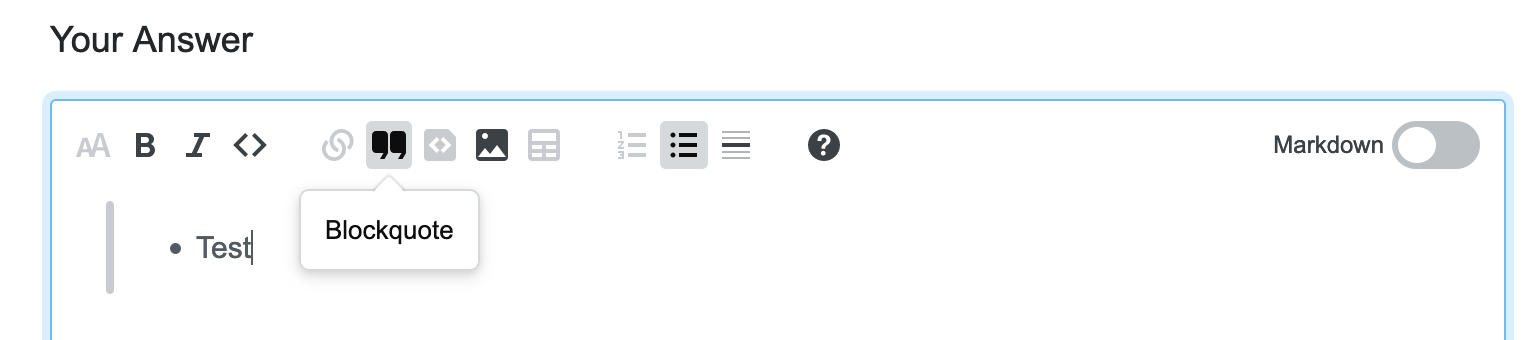
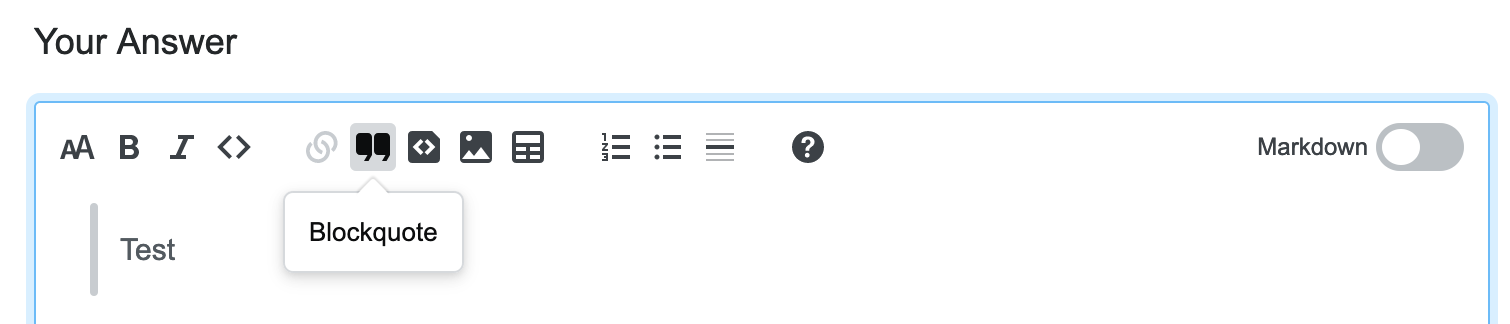
Changes to formatting buttons
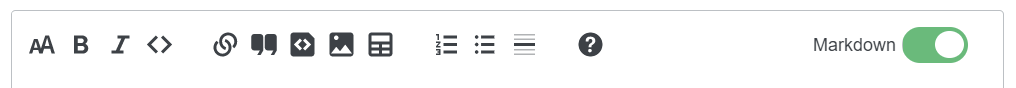
We’ve removed some buttons and added some new buttons to the ones available for formatting. Here’s what the formatting bar looks like now:
Removed:
- Undo/redo - these features still work with your standard key combinations but we’ve removed the buttons themselves - we’ve also improved undo/redo history support to be much more reliable overall.
- Stack Snippets (temporary) - We couldn't get Snippets built into the initial alpha test, so if you need to add a snippet to a post, you'll need to disable the alpha to do so.
Updated / New:
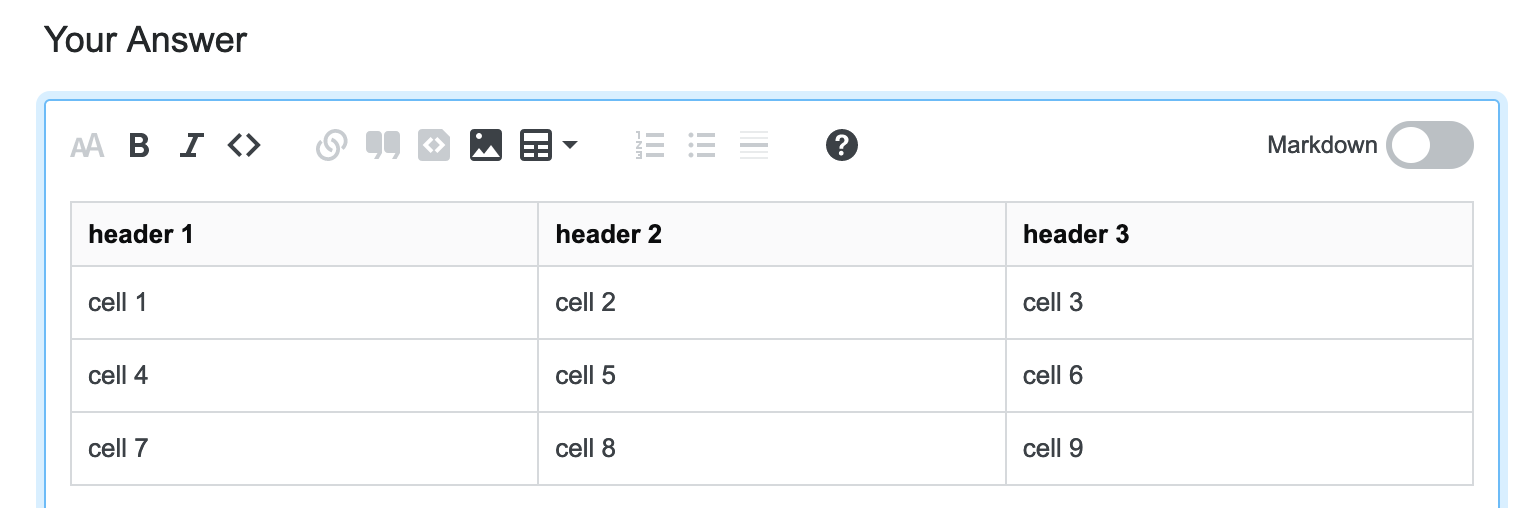
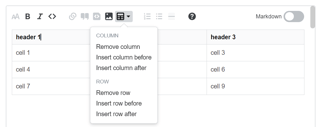
- Tables - this button will create a default three-row, two-column table and have special menu options when in rich text mode that allows adding/removing rows and columns.

- Headers - this button has been redesigned and moved to the first position.
- Inline code / code blocks / Stack snippets buttons - one piece of feedback from our early tests was that for rich text, we need to differentiate between inline code and code blocks but on Teams we reused the same icon for code blocks that we currently use for Stack Snippets - to allow all three options, we created new icons. Snippets are disabled for the alpha but you can see the new trio of buttons (left to right - inline code, code blocks, snippets)

We're planning to add keyboard shortcuts to the formatting buttons but they aren't part of this initial alpha test.
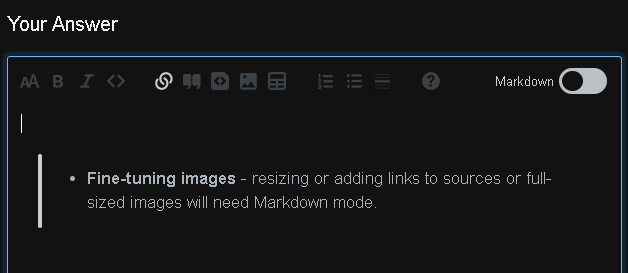
Markdown mode is your go-to for fine-tuning posts
Markdown mode will give you fuller control of your posts, as it already does. Here are a few places you’ll want to stick to MD when composing or editing posts:
- Adding a language to a code block for syntax highlighting purposes - while we’re looking to add this to rich text, for now it’ll require MD. The system will still auto-detect languages based on tags as it usually does but if you need to call out a specific language, you’ll need to use Markdown mode.
- Markup that requires HTML - we still support some HTML in posts but the rich text mode won’t create it, so if you need to include HTML in your posts for formatting such as subscript or superscript, you’ll need to enter Markdown mode for this.
- Spoilers - like HTML, they're supported but we don't have a button for it, so you'll need to use Markdown mode to add them.
- Creating complex lists - this is possible in rich text mode, but it’s not as intuitive as using Markdown, particularly in special cases such as lists with indented code blocks.
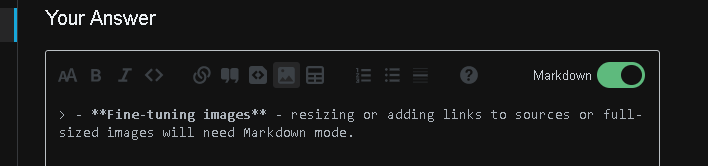
- Fine-tuning images - resizing or adding links to sources or full-sized images will need Markdown mode.
Inline text and image links are the norm
The image and link tools will now add images and links inline rather than in the bibliography format. While the latter will still work, you’ll have to create it manually. Right now, images don’t have their image plus link formatting but we’re working on getting that added in a future release.
How to participate
If you’d like to opt-in to the alpha test, visit your preferences page and opt in by enabling the Stacks Editor opt in option. At the outset the new editor will only be available on answers - you won’t see it on questions, profile pages, tag editing pages or any other editing forms around the site. Opting in is global, so if you opt in on MSE, you’ll also see the new editor if you’re on MSO. If you decide you’d like to opt out, you can do so in the same way, switching the slider on your preferences, though it may take up to ten minutes for the editors to return to normal.
Giving feedback
This feedback phase is an incredibly important part of this process so we really appreciate any of you who take the time to try the editor out. If you run into bugs, usability issues or if you think of features that would improve your experience with the new editor, please leave an answer here - one per answer - so that we can review and respond to each. Steps to reliably reproduce are always appreciated along with which browser/s you're experiencing the bug in, and especially so when it comes to obscure edge cases or subtle usability issues. Additionally, because this project is open sourced, for truly technical bugs, you can file them as an issue on the GitHub repo - if you feel comfortable with that - if we get reports filed in both places, we’ll link them.
Our plan is to transfer issues from our internal system to the GitHub repository and add any new ones that come up here so that anyone who’s interested can see what we’re working on and how we’re prioritizing this work.
While it’s great to hear your overall thoughts about the editor, if there’s too much in one post it can make responding difficult so try to keep each answer relatively concise. You’ll have until the end of the alpha to add the answers here. Once it’s over, we’ll let you know how best to give feedback.
Thanks
This project couldn’t have been possible without the work of so many people and they all deserve a ton of credit. In particular I’d like to recognize Ben Kelly, Ham Vocke, Aaron Shekey, Des Darilek and Adam Lear for all of the effort that they’ve put in. Additionally, to those who have taken the time to test and give feedback while the editor was in Teams only, thank you!