Update: I've just enabled this feature network-wide. All sites across Stack Exchange are now able to use tables. Thanks for all the feedback. We'll keep monitoring this question and we'll continue to iron out some of the rough edges.
No waffling, right to the point:
| What? | When? | Where? |
|---|---|---|
| Table support | 2020-11-23 | Meta Stack Exchange & DBA Meta |
| More table support | week of 2020-11-30 | DBA Stack Exchange |
| Even more table support | week of 2020-12-07 | Network-wide launch (if no major issues found) |
That's right. It's finally time to support table syntax in our Markdown dialect. This has been a long-requested feature and we're happy that we can finally do something about it. Starting today you can include tables in your posts using the GitHub-flavored Markdown table syntax.
In the past, we've been hesitant to introduce table syntax to our Markdown dialect. One reason was the lack of a good standard. There are various formats floating around the web but there hasn't been a well-defined standard for a long time. CommonMark still doesn't specify tables in version 0.29.
Another major reason was that tables are hard to pull off. If done poorly, there's a risk that rogue tables ruin the entire page layout for our users. And turning a bunch of markdown into proper tables has always been a scary task when we still maintained our own markdown renderers.
A lot of time has passed and it's time to re-evaluate our concerns.
Switching to CommonMark is paying its dividends: The newly introduced open source Markdown renderers support table syntax and we can rely on them to handle this tricky task incredibly well.
The uncertainty around a well-specified table syntax hasn't completely gone away. Ideally, we'd use the official CommonMark syntax, if only there was one. However, we think that GitHub-flavored markdown offers a table syntax that's stable and usable enough to serve our purpose.
And finally, this is another case where we can happily promote a Stack Overflow for Teams feature to be used by all our network sites. When building Articles for Teams our Teams users let us know that table support is crucial for their documentation purposes. This request was one of the major triggers behind the whole CommonMark migration and supporting table syntax today.
Note: our usual holiday build freeze starts end of day Tuesday, November 24th. We want to start collecting feedback early but we won’t be able to address any issues until Monday Nov 30th, after Thanksgiving. If something’s going horribly wrong, we will disable the feature again (but let’s hope for the best!).
Syntax
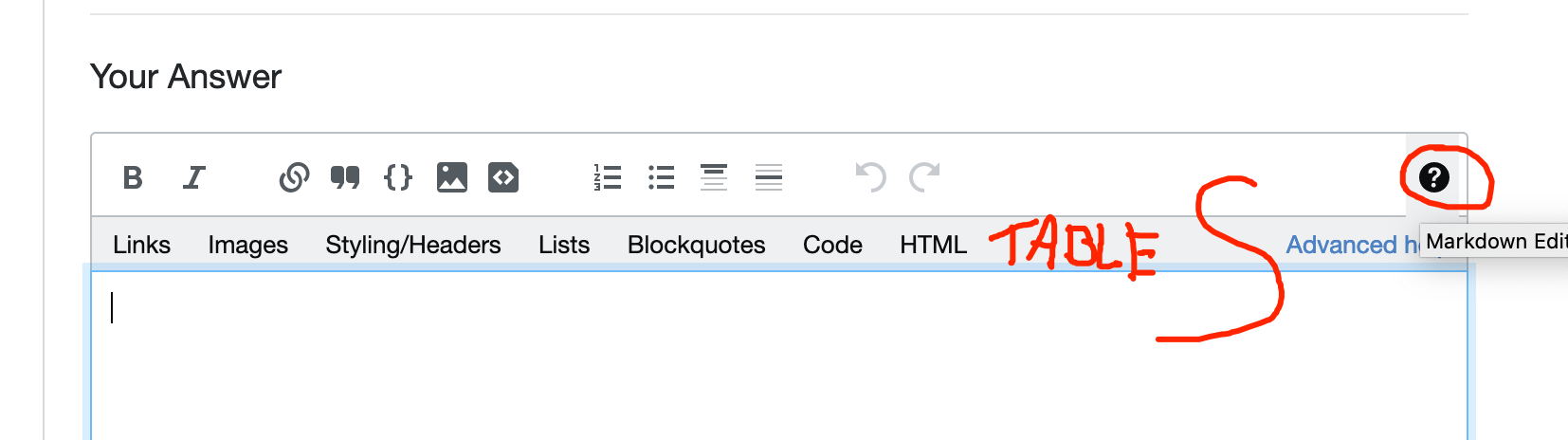
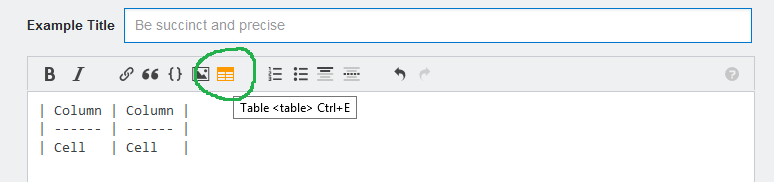
Okay, so how do you use tables? We've updated our formatting help to give you some guidance. But here's an overview for you.
A simple table looks like this:
| A header | Another header |
| -------- | -------------- |
| First | row |
| Second | row |
The result:
| A header | Another header |
|---|---|
| First | row |
| Second | row |
The rules
You always need a header row
Cells are separated by a pipe (
|) symbolYou can include leading and trailing pipes but don't have to
A header row has to be followed by a separator row with the same amount of cells, and you can't have spaces between separators (
-characters)(that's the
|---|---|line)The amount of space and
-characters in a cell don't have to line up (but it sure looks nice if it does)You can set the alignment of a table column by including a
:in the corresponding cell of the separator line. A:on the left will make a column left-aligned (this is the default). A:on the right will make it right-aligned. Both, left and right:s will produce a center-aligned column.| left | center | right | |:---- |:------:| -----:| | One | Two | Three |left center right One Two Three
Limitations
Markdown tables come with a set of limitations. They don't support everything you can do with HTML tables, and that's on purpose. Each cell can only include inline content (text, images, links, inline code).
You can't merge cells or rows.
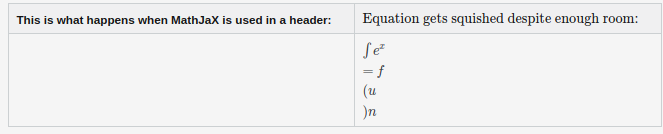
Block content like multiple paragraphs, lists, code blocks, sub-tables and other complex stuff does not work. If you're trying to mix a Markdown table with inline HTML, you might be up for a wild ride.
You can't manually determine the width of a column. Your browser will decide what's a good width for any given column based on the content in your table.
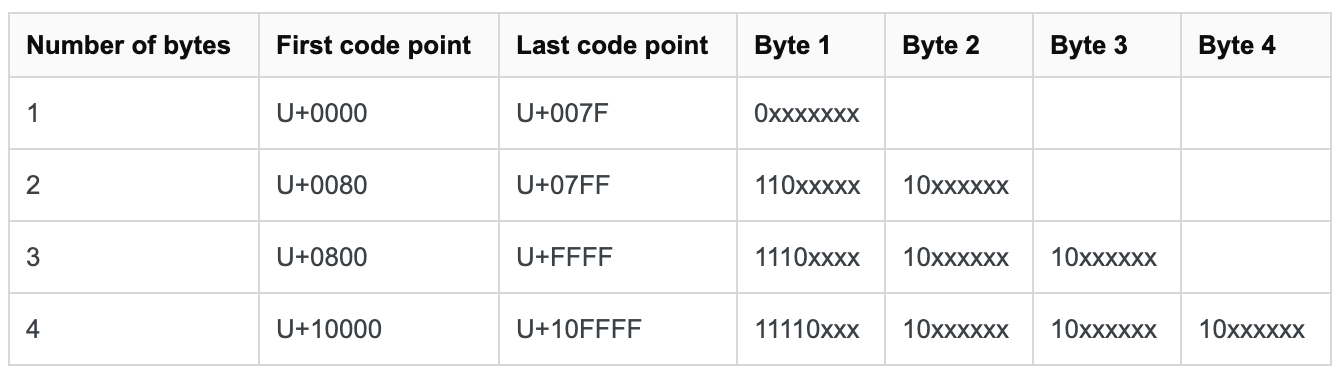
If you need more details, I recommend taking a peek at the GitHub-flavored Markdown specification for tables.
Roll-out plan
Teams users have been able to use tables in their posts for a few weeks now, so nothing's changing over there.
Starting 2020-11-23 we're going to enable table support for Meta Stack Exchange and our table-loving friends over at DBA Meta Stack Exchange so you can start playing around with the feature, get familiar with the syntax and help us weed out some issues we have missed.
The plan is to enable tables on DBA Stack Exchange the week of 2020-11-30 if there's no feedback or concerns suggesting this was a bad idea.
After that, we're letting the feature sink in for a bit and gather more feedback before rolling it out network-wide to all sites across the Stack Exchange network. We're hoping to roll it out the week of 2020-12-07.
FAQ
I found a bug. What should I do?
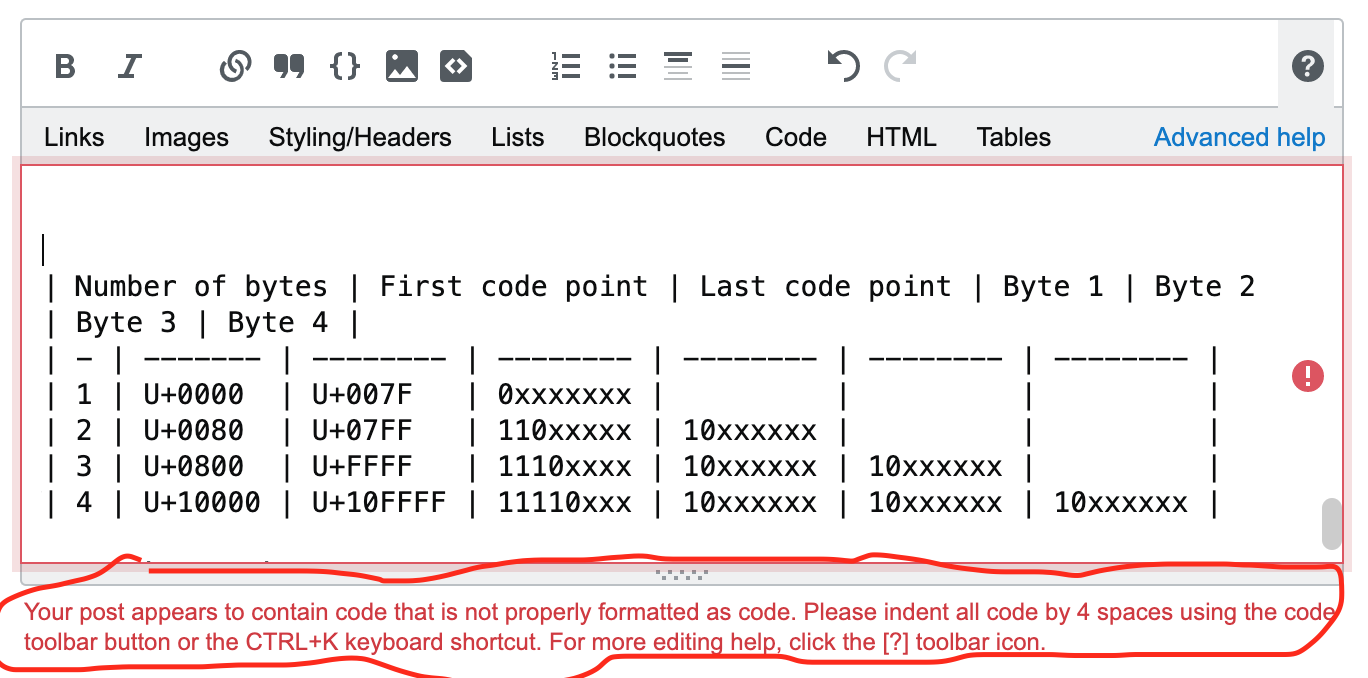
This is great! We know that table support can still have some rough edges. Please add an answer to this announcement that reproduces the issue you've found (if possible) and we'll investigate.
What took you so long?
The amount of effort to build and maintain our own renderer when we still built our own Markdown renderers made this change prohibitively expensive. Teams customers asking for this feature allowed us to spent time on fundamentally revamping our Markdown rendering functionality and to get all the foundations in place to finally support tables.
What happens if CommonMark adopts an official table syntax in the future?
We're trying to be as CommonMark compliant as we can be, so chances are we're going to support the CommonMark syntax if that ever happened. Our Markdown renderers (markdown-it and Markdig) both comply to the CommonMark specification. Most likely, it would be a matter of time until they adopted an official CommonMark table syntax. If they did, we could update both libraries to introduce the same syntax on the Stack Exchange network. If we ever get to that point, we'll know more details and can think through all the details.
Why did you choose the GitHub-flavored syntax over <my favorite syntax>?
GitHub-flavored Markdown's ("GFM") table syntax has a reasonable specification. It's working for other significant sites on the web. Our Markdown renderers support GFM-style tables out of the box. It was the most pragmatic choice from our point of view.
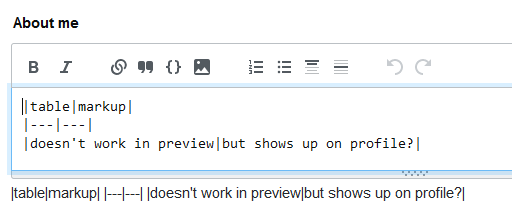
Will tables show up properly in the live preview?
Yes. Our live preview below the editor will render the tables as you type.
We've got some more refinements around inserting and editing tables lined up that we'll release in the next few weeks.