Earlier this year, we started work on a design refresh for the moderator flag dashboard, and ran a limited alpha on a few sites. Today, we're opening it up to the rest of the network, with the goal of fully launching by the end of June. (Yes, that is an actual date.)
Brief introduction for curious non-mods
As the name suggests, the moderator flag dashboard is a tool for moderators to review and act on post and comment flags. Each post is peppered with contextual information (e.g. is this a new user? have other mods looked at this?) and provides actions relevant to the post and flag types.
What's changing?
The most obvious change is that it no longer looks like it was designed ad-hoc by a handful of developers over a number of years based on the specific needs of the time.
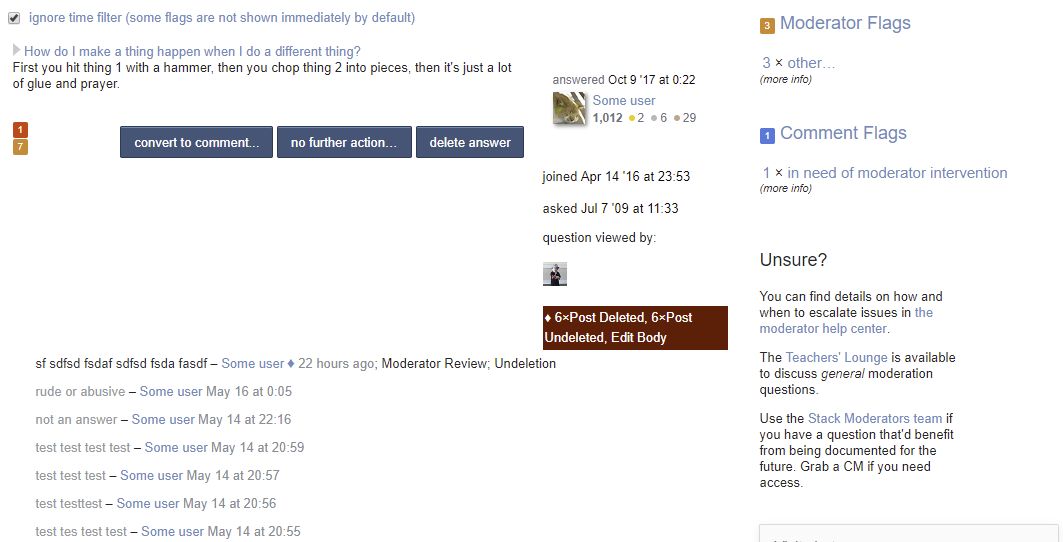
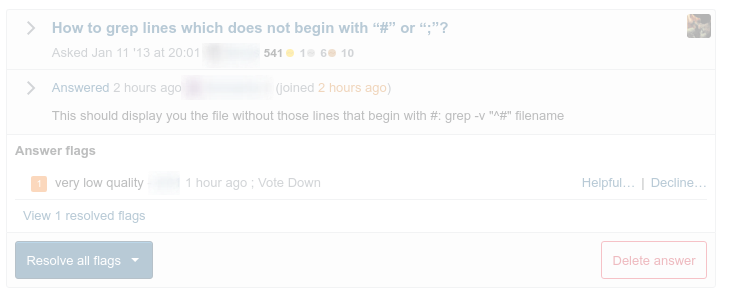
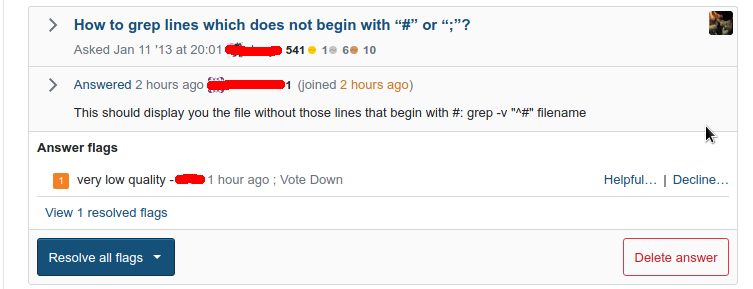
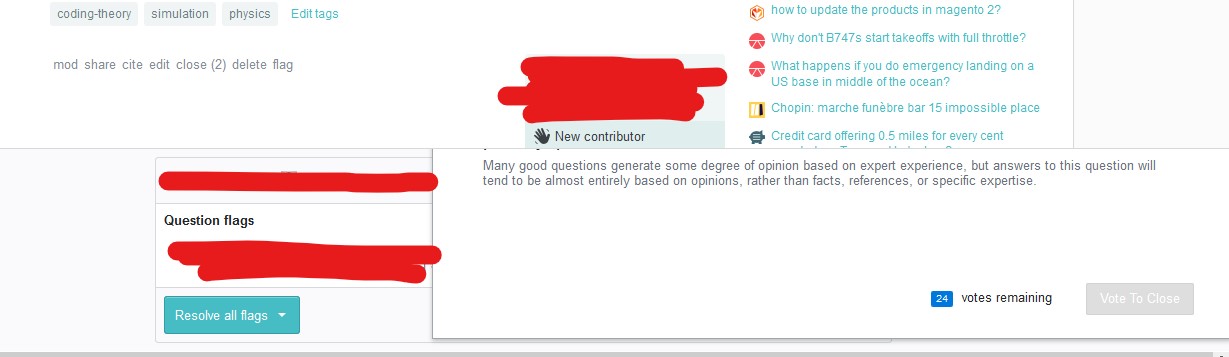
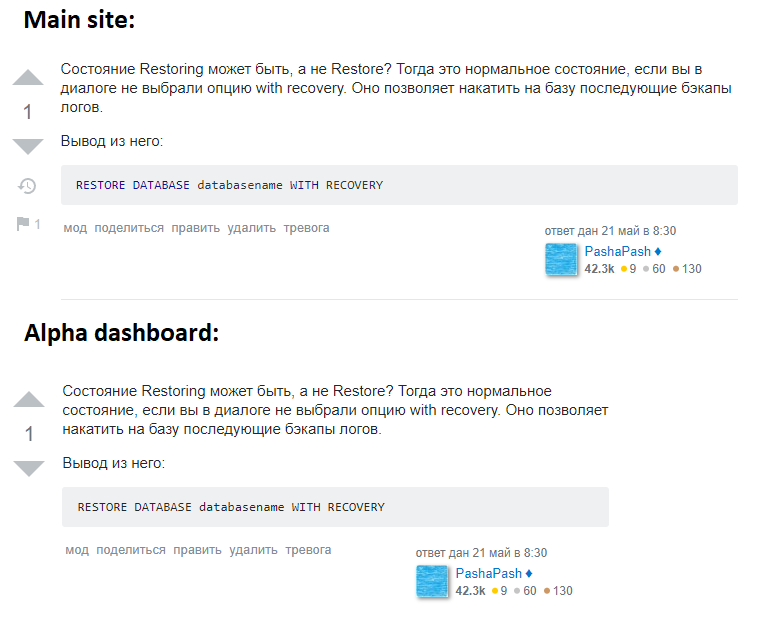
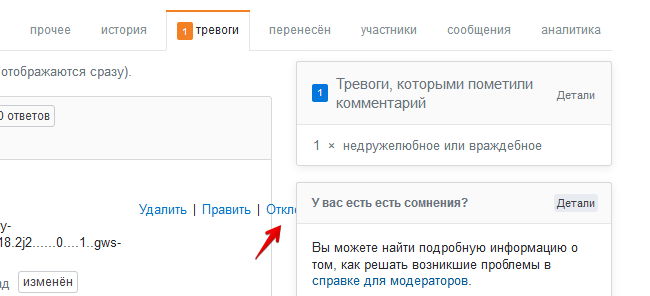
Before:
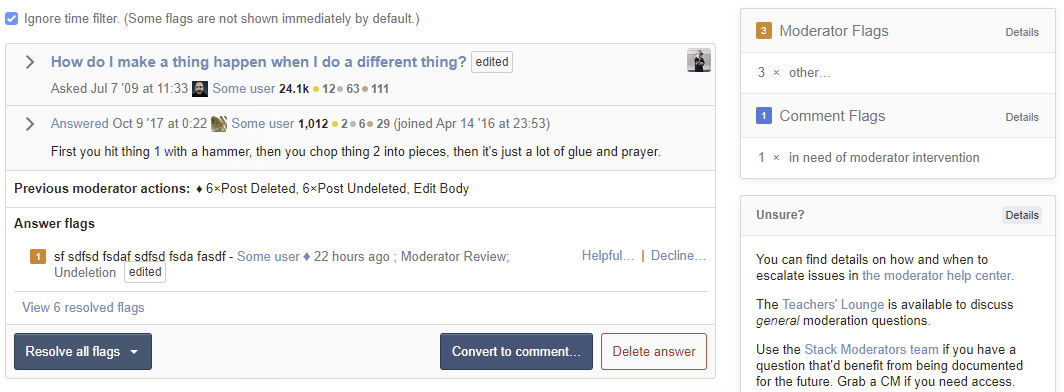
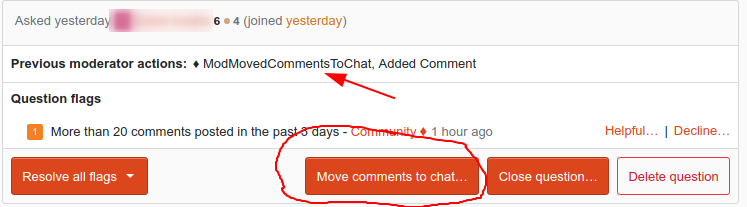
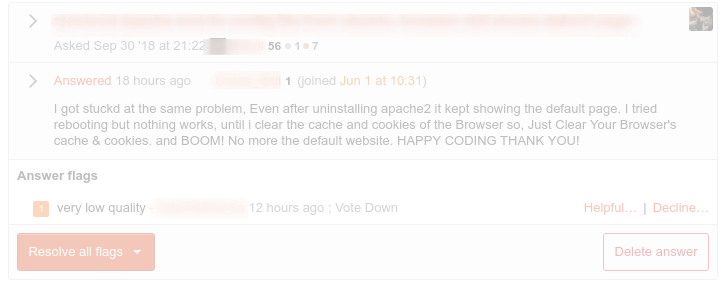
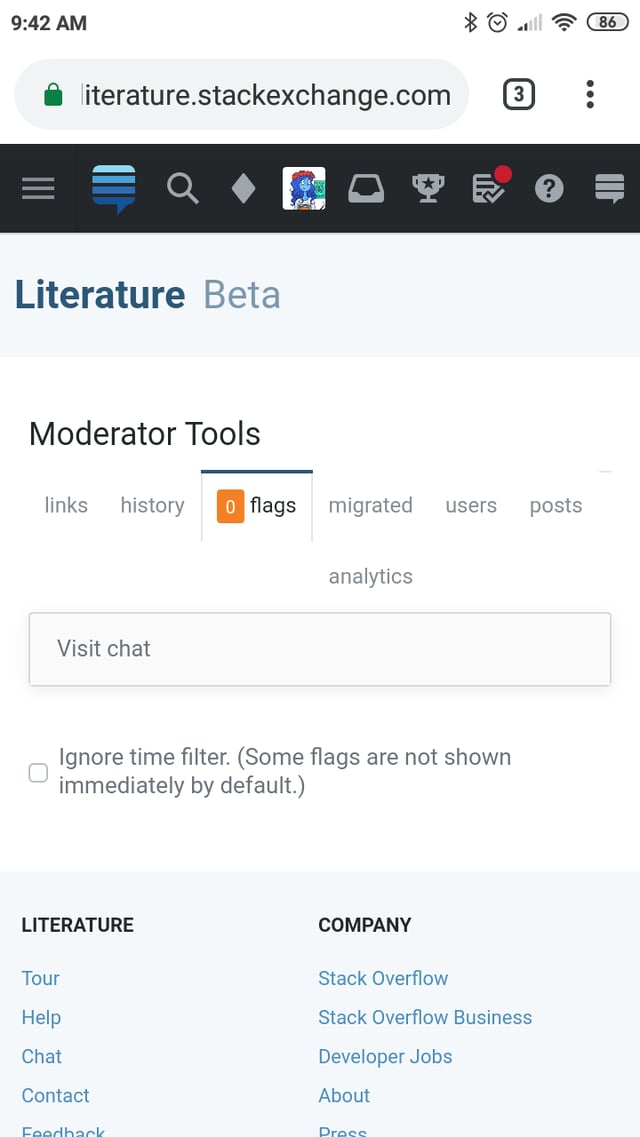
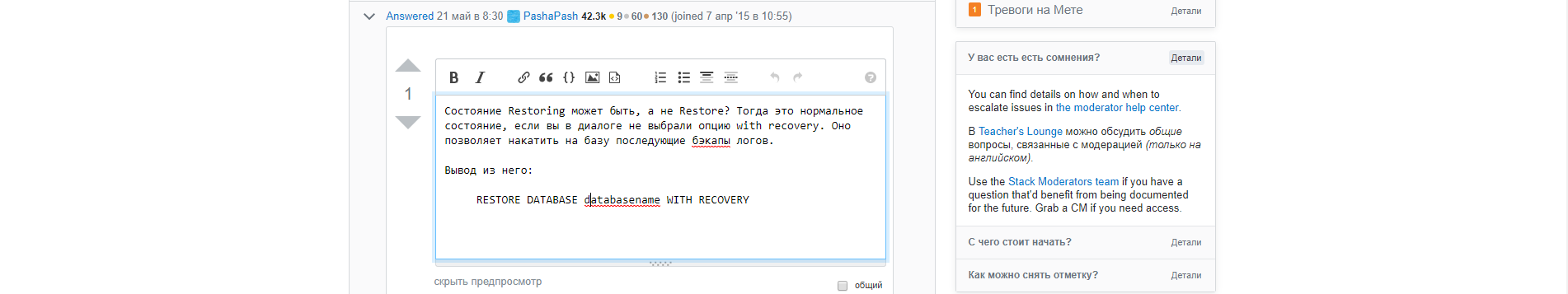
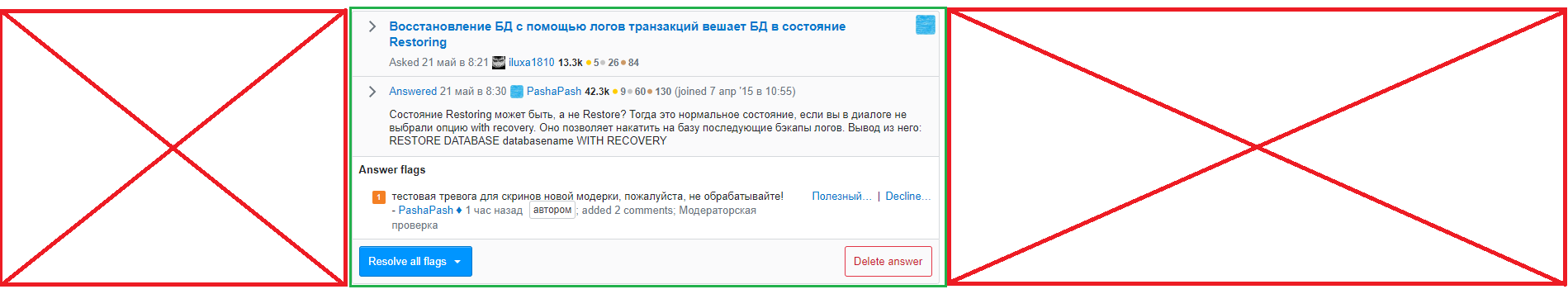
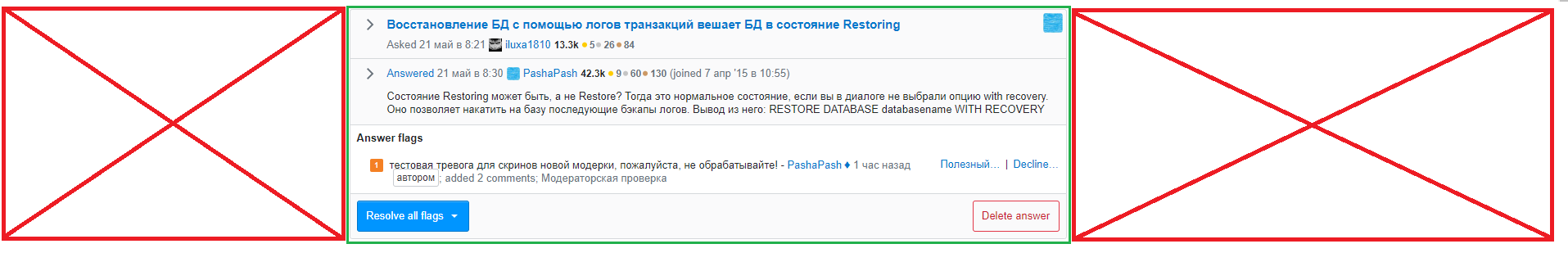
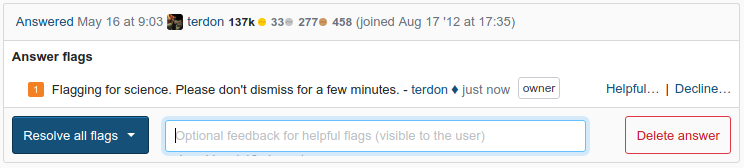
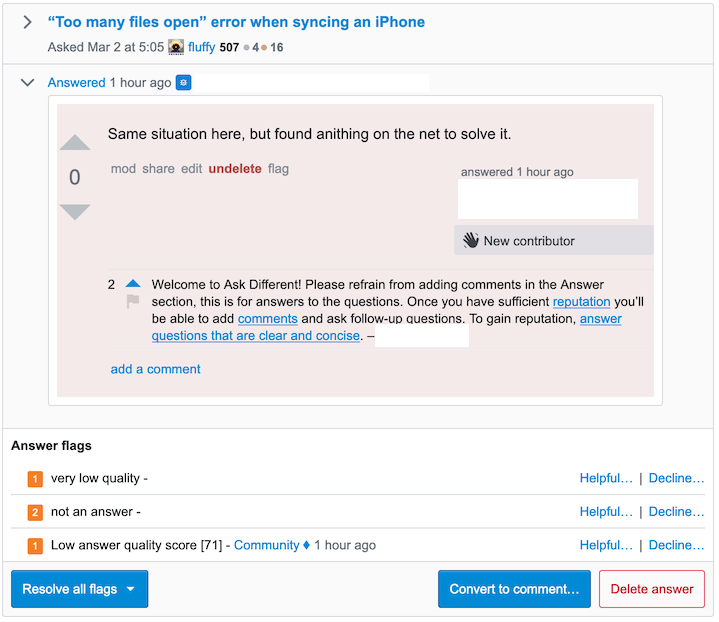
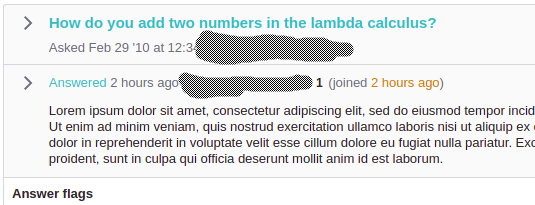
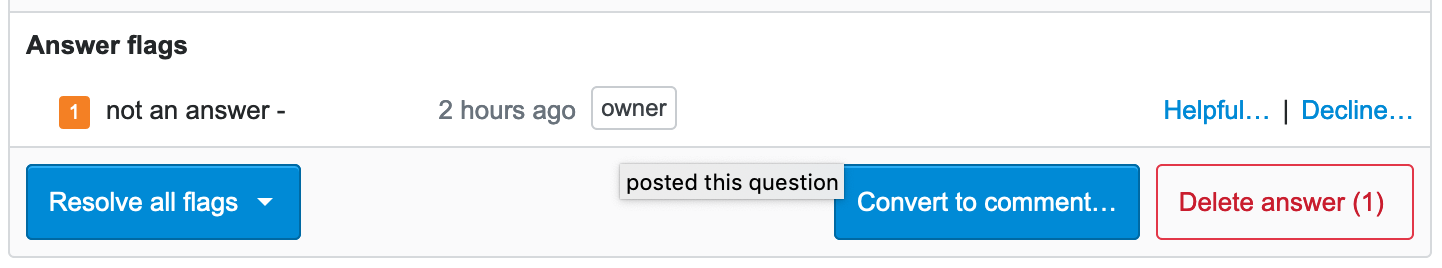
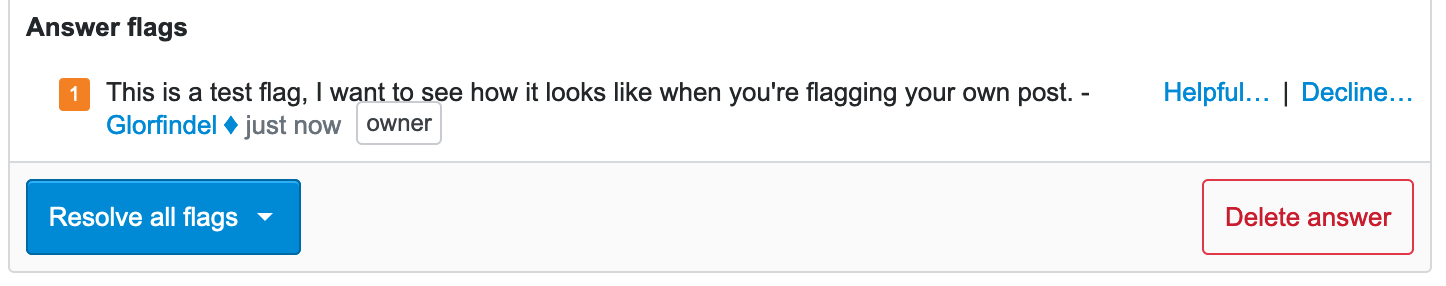
After:
Beyond appearances, there have been some thoughtful reworks:
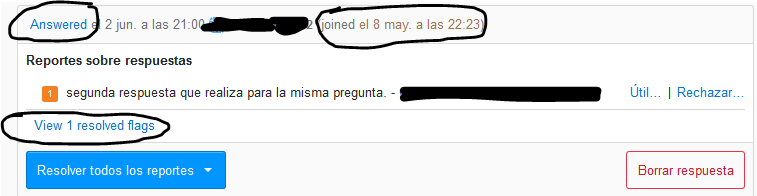
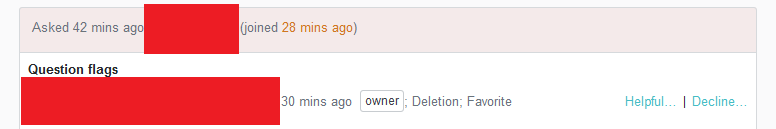
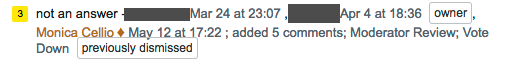
- More / clearer context for flags (e.g., edited-after-flag indicator, post owner indicator).
- Consistent location and ordering for actions on posts, flags, and comments (making muscle memory matter!)
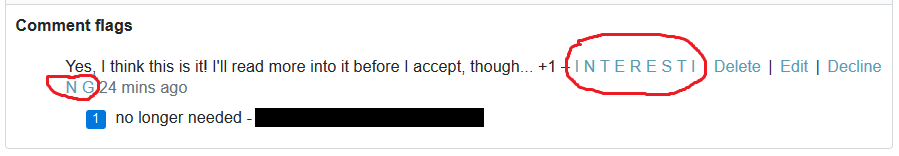
- Comment editing, move comments to chat works the same in the dashboard and on the question page.
- The flag "waffle bar" stays better in sync with changes happening the page and vice versa. Same with actions taken inside embedded posts.
- Responsive design for phones and tablets.
- Previously undiscoverable UI components are now actual buttons.
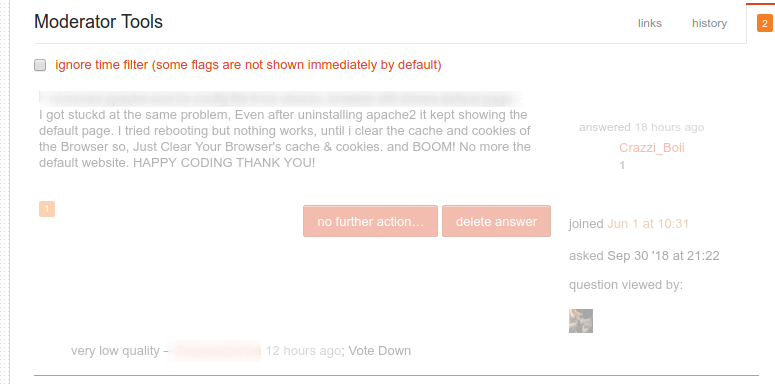
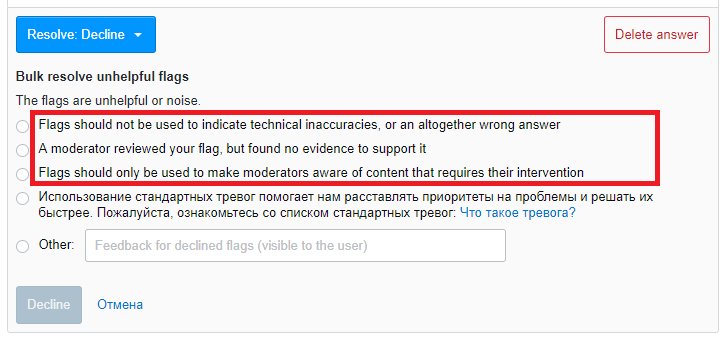
- "No further action" has been brought inline with the page.
- Smaller quality-of-life improvements along the way.
Importantly, the code has also been cleaned up, modernized, and is now better understood by the team. This increases the potential for the tool going forward.
Ok, I'm a moderator - how do I enable it?
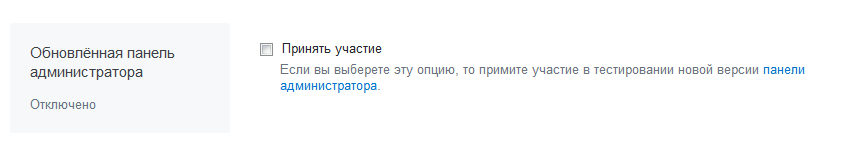
It's an alpha feature - so you can enable it from your profile settings (/users/preferences/current), just find the section labeled "Admin Dashboard Refresh" and check the "opt me in" box, then go to /admin or any flagged question page and enjoy! Opting in/out is done on a network level, so if you moderate multiple sites you only have to check the box once.
If you run into a show-stopping bug, you can disable it by unchecking the same checkbox - the preference is cached though, so it'll take a few minutes to take effect after you disable it.
I've found a bug or have other feedback - where do I post that?
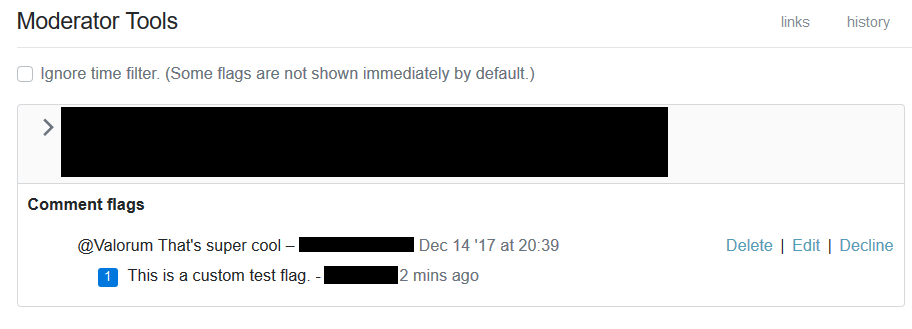
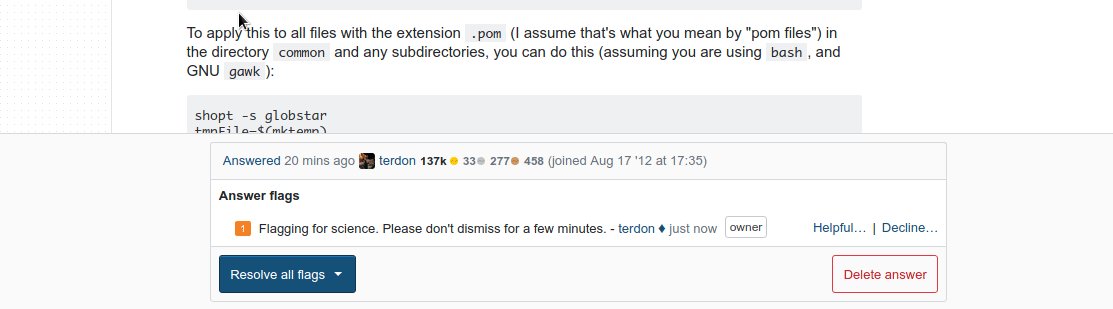
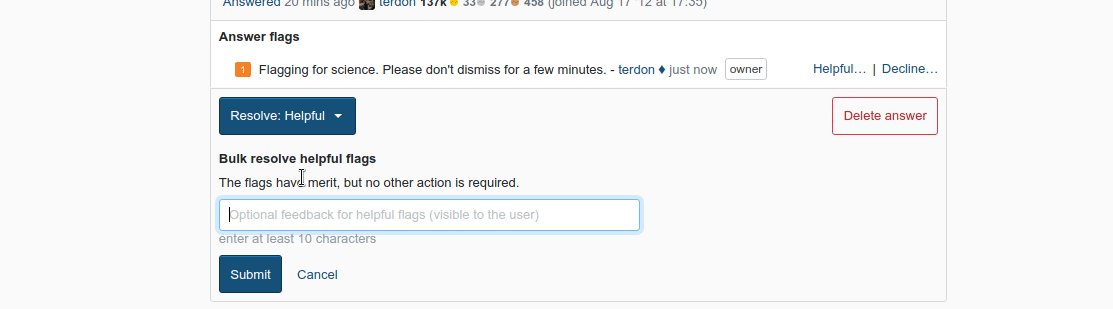
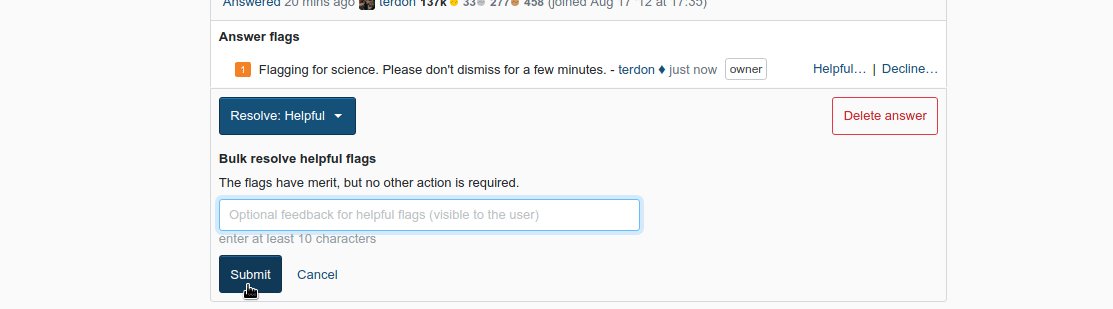
Here - just post an answer with details. If you post a screenshot, please remember to redact any sensitive data first!
Since we are officially out of alpha, all bugs and feature requests should be done in the form of questions tagged flag-dashboard on MSE, not answers on this post. Feel free to post an answer here if you have specific concerns about the release process.





































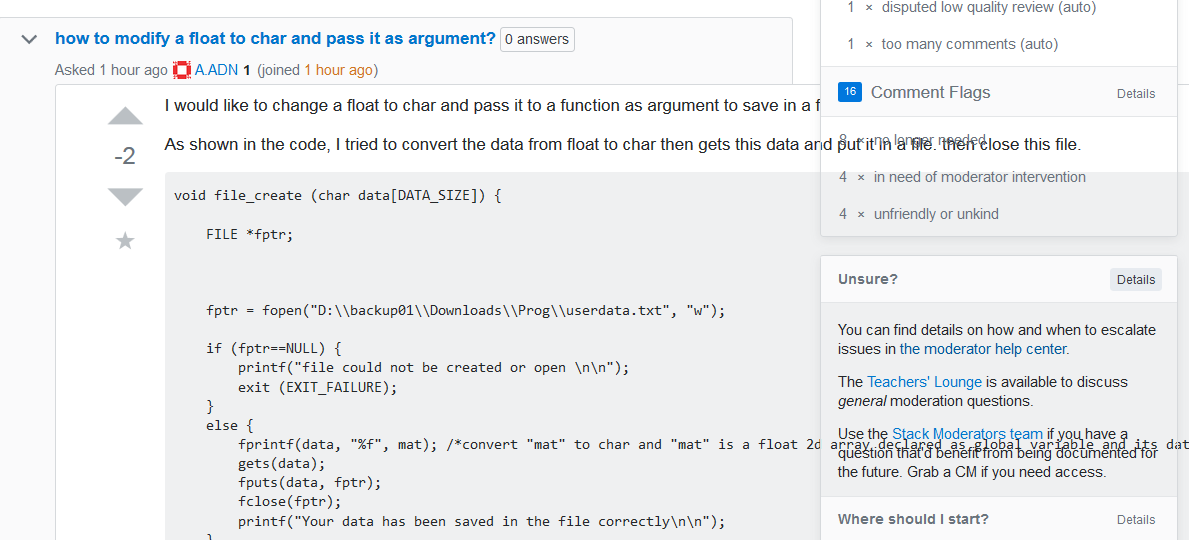
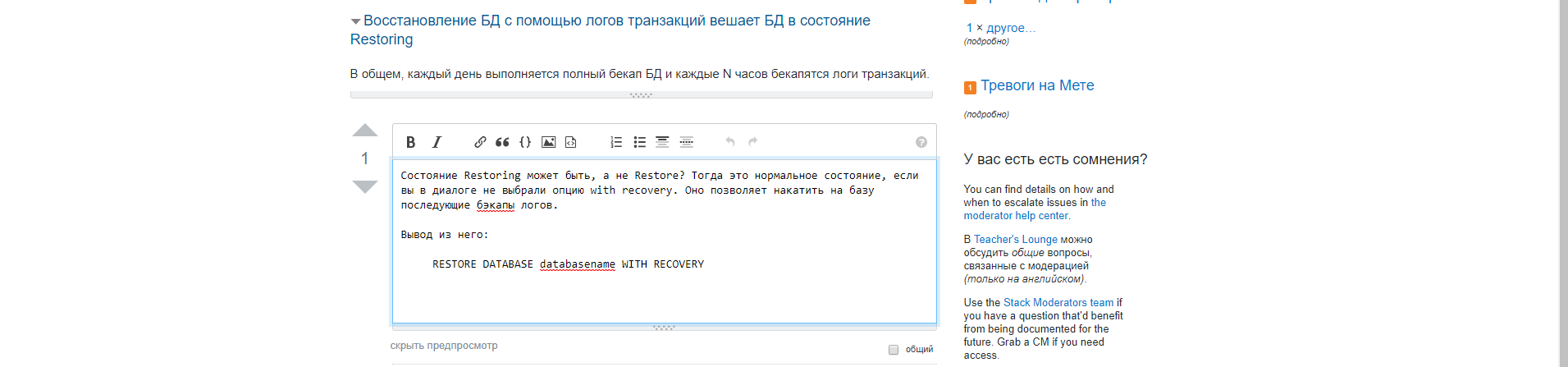
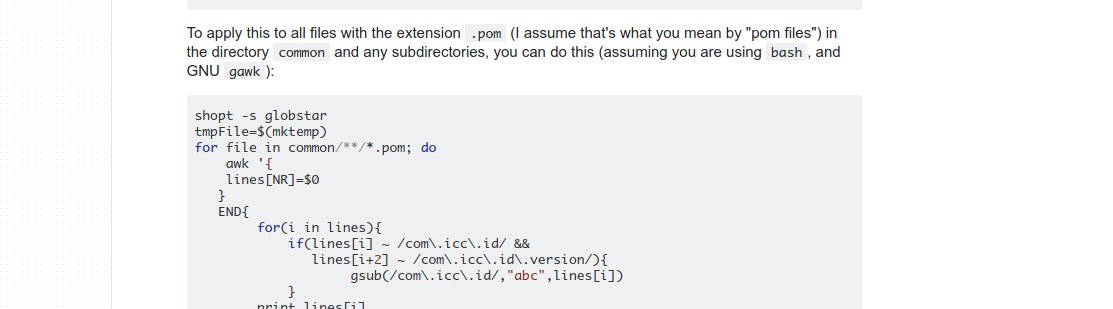
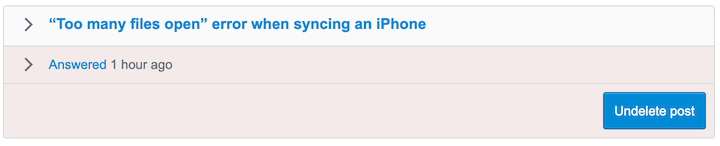
>button next to the title? If I click the>I get the full post embedded in the dashboard and it should be full height.