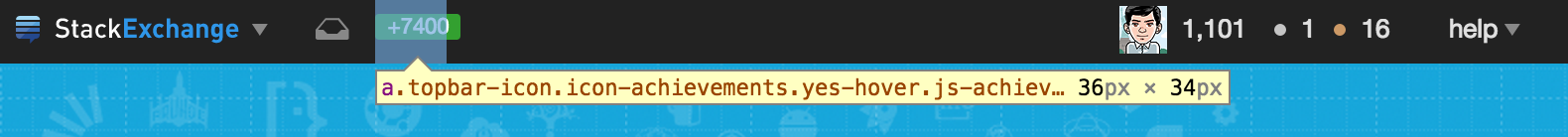
Upon doing an inspect element on the recent achievements, it seems like the fixed width is causing the issue.
.topbar .icon-achievements {
/* width: 36px; */
background-position: -220px -54px;
position: relative;
}
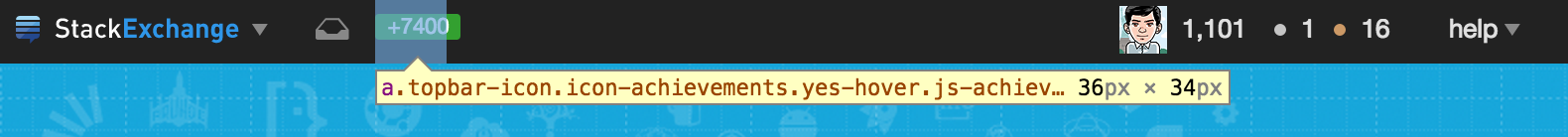
Here is the screenshot of Fixed "width: 36px;" (as currently set):

I commented out the CSS width property (width: 36px) from the class ".topbar .icon-achievements" and it fixes the issue.
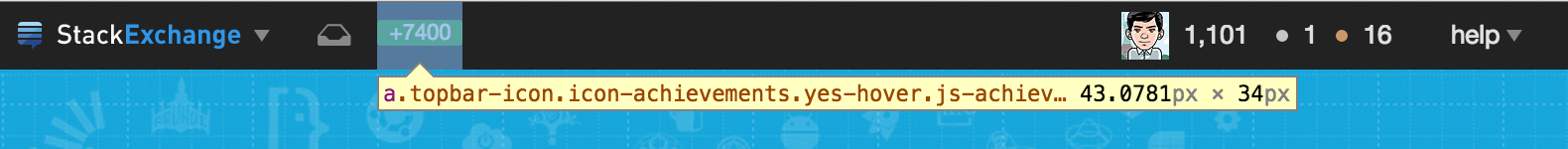
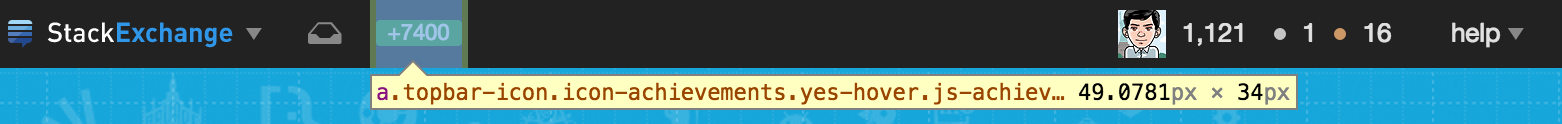
The other options here is to set the "width: inherit;" which inherits width that defined by parent. I tried this and it worked too. Upon changing "width" to "inherit" value, now hovering over the link it shows "43.0781px" as the width and not "36px".
Now here is how it looks upon setting "width: inherit;" (or just commenting out):

And, we could add a padding for left and right space to it.
.topbar .icon-achievements {
/* width: 36px; */
width: inherit;
background-position: -220px -54px;
padding: 0px 3px 0px 3px;
position: relative;
}
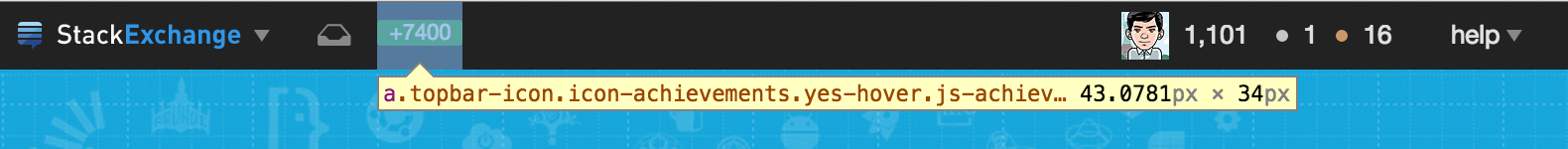
Here is how it looks now: (notice the padding on left and right side of +7400)

And finally, to fix the off-center issue, change the "margin-top:" property value of the ".topbar .icon-achievements .unread-count" class.
.topbar .icon-achievements .unread-count {
.
.
margin-top: 10px; /* changed from 9px; */
.
.
}
There might be another way to achieve this but that's what I can think of at the moment. The values I used for padding and margin-top properties are for example purpose only. The actual value can be set as per the UI design requirement.