This one's a bit weird. Any time I view a question through a direct link to one of its comments (Whether through an inbox notification, an outside link, or just clicking the time on a comment on a page I'm already on), the page loads up with the title whole content area (answers, vote buttons, sidebar and all) aligned weirdly. Once I reload the page through any other link (and thus get rid of the #comment bit), it looks good again.

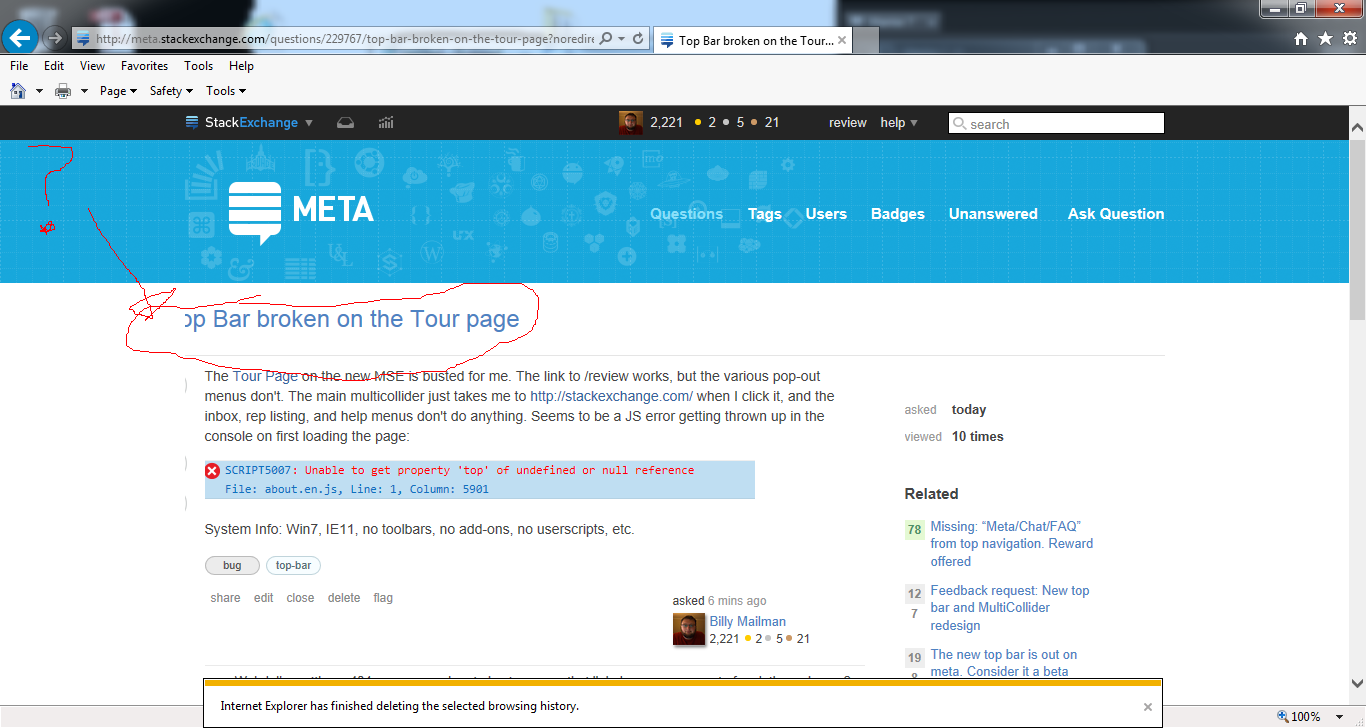
System Info: Win7, IE11, no toolbars, no add-ons, no userscripts, etc.


scrollIntoViewis called on the highlighted comment. For some reason that causes IE11 to horizontally scroll the element ancestor in addition to just vertically scrolling the page.