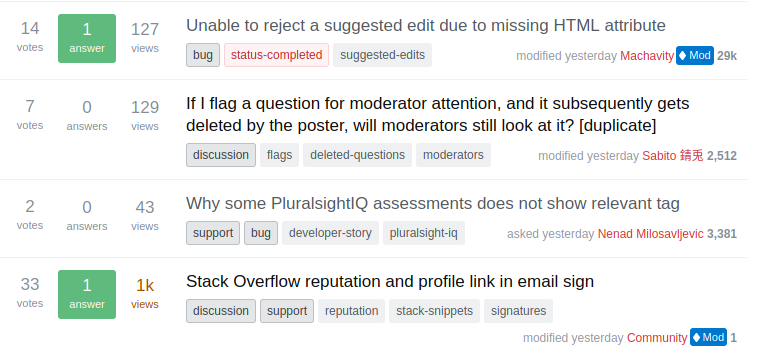
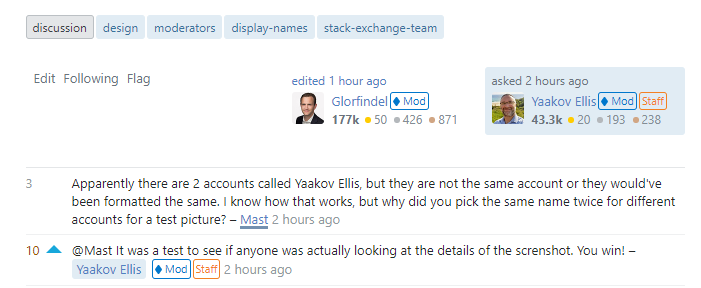
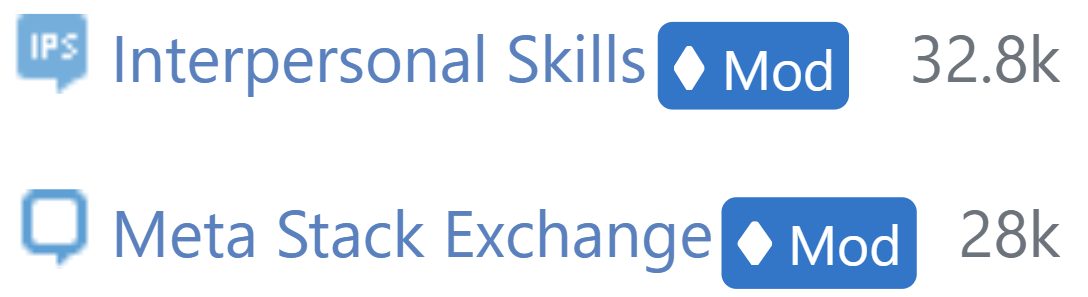
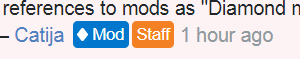
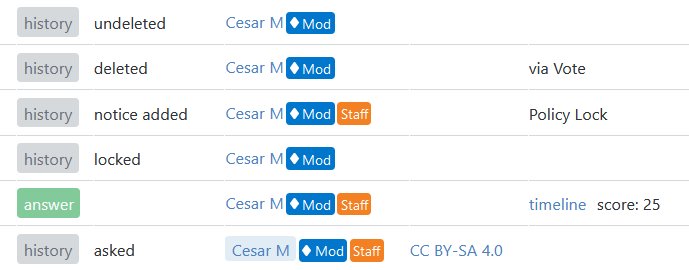
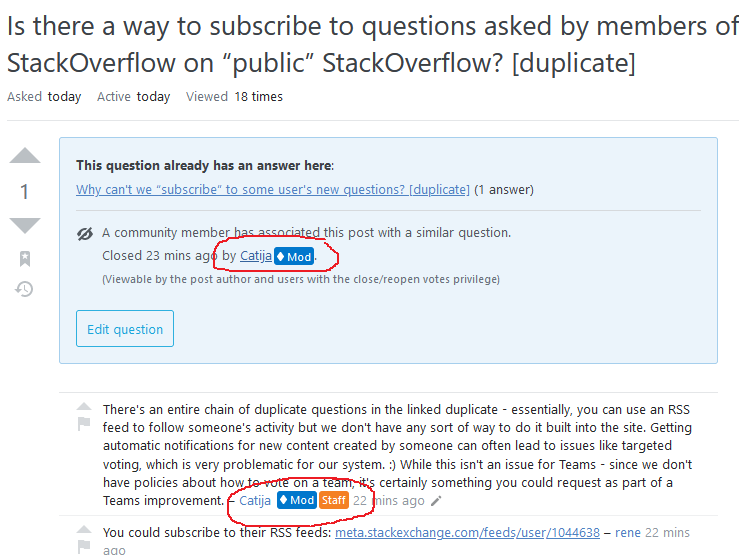
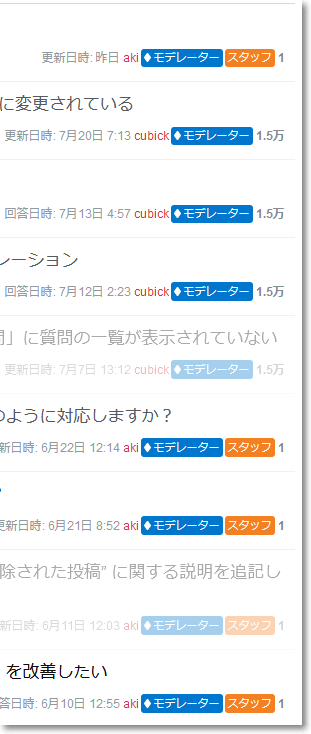
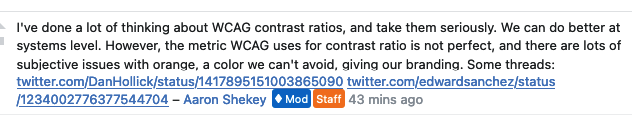
Update: As can be seen on this post and elsewhere on the site, the styling for the mod/ staff labels has been modified, and hopefully will not pop out and be as overwhelming as the original colors:
Big thanks to Aaron Shekey and Ben Kelly for finding a great solution here.
Original announcement below.
In response to the request to Add an immediately visible indication that a user is a staff member or an employee of SE, we recently announced a new feature on per-site metas and Meta Stack Exchange (which is live as of now):
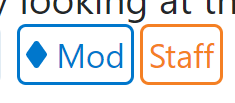
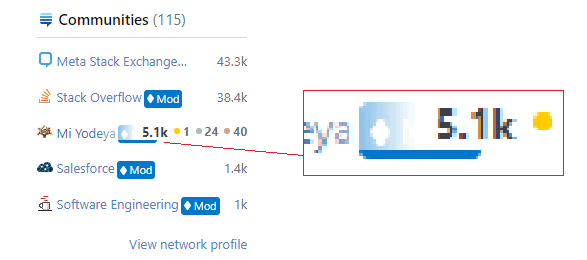
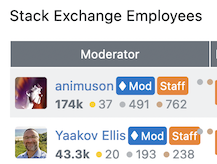
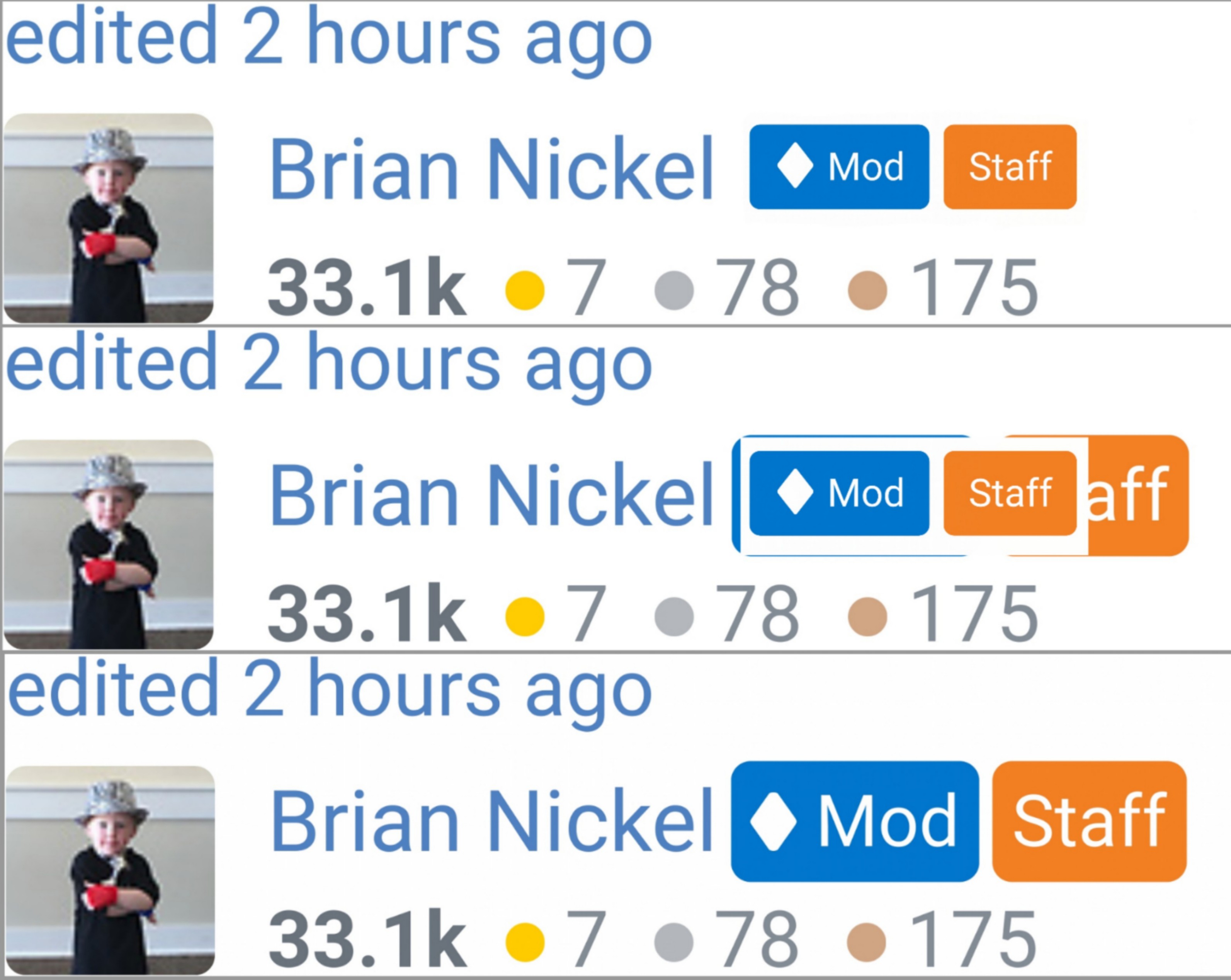
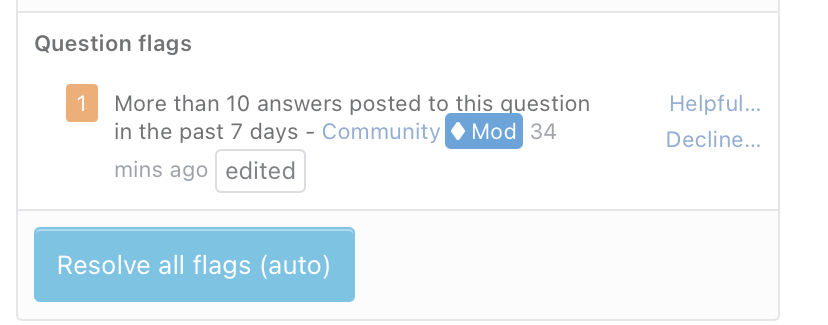
- Mod diamonds are replaced by the new Mod label (which includes a diamond). These labels will all start out in blue (as shown in the screenshots here), but could change color in the future to match color themes on sites if/when these are modified.
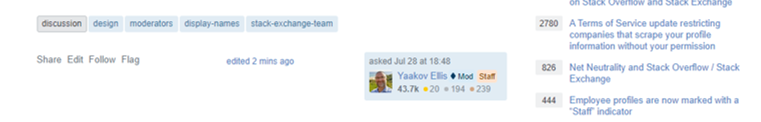
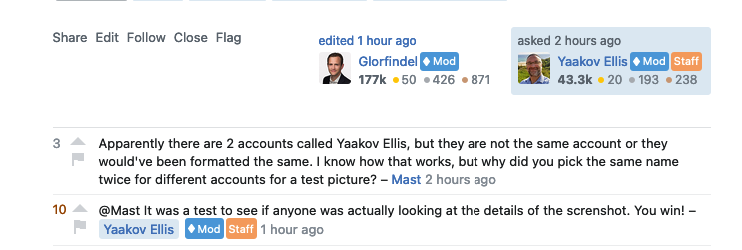
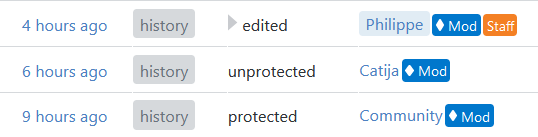
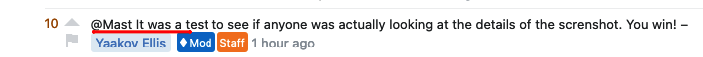
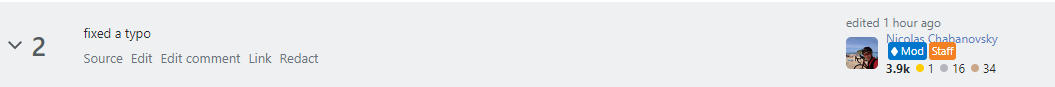
- Staff labels now follow the user's display name anywhere on the site where the name is shown. This includes question listings, user profile, author/modified boxes on questions and answers, comments, timeline/user history, post notices, (and many more places). The label will be Stack Overflow Orange on all sites.
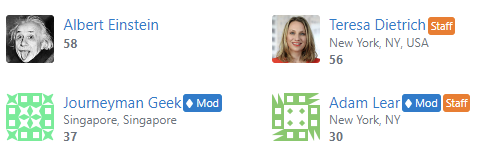
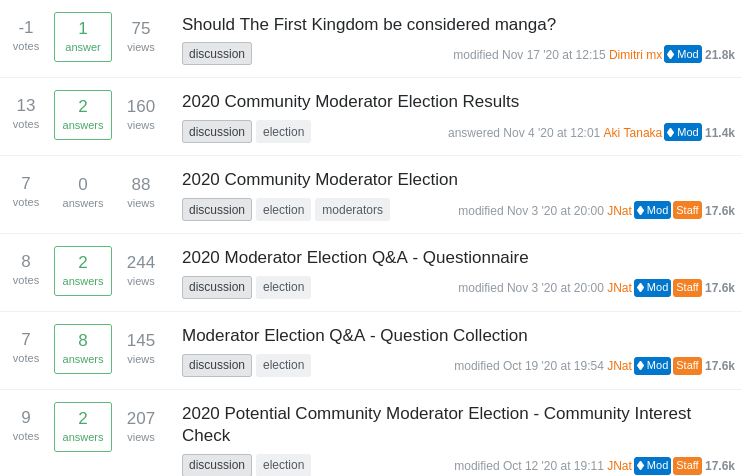
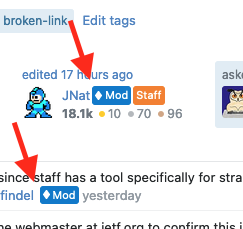
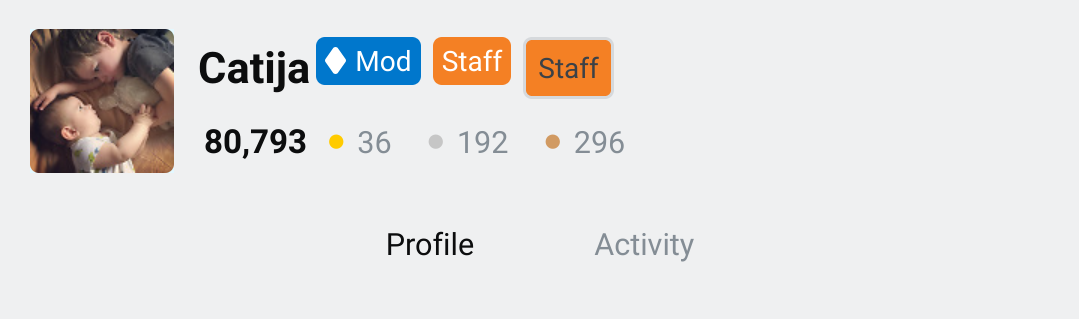
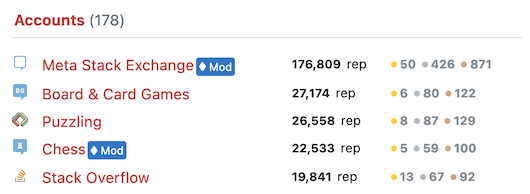
Here is how it will look in the Users listing:
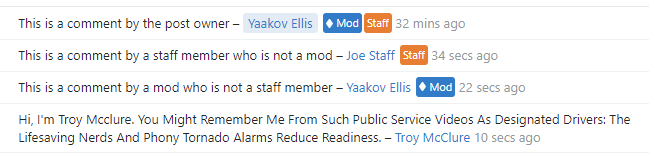
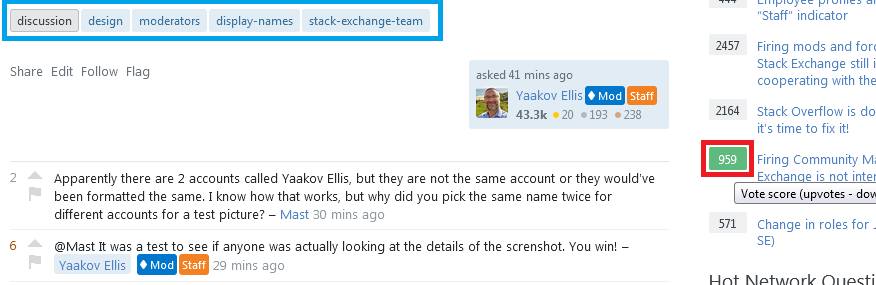
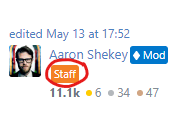
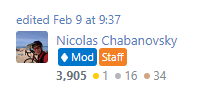
And here is a sample from some comments:
The new mod labels will not yet be included on Main sites (or anywhere on Chat or the main StackExchange.com site) where for the time being, the good old unaddorned mod diamond will live on. And there are no plans to show staff labels on Main sites aside from the profile page.
I am reposting this announcement here to serve as a collection point for feedback on this in general, as well as reports of positioning issues.
As the labels are being laid out with a new component (that is more complicated than the Unicode ♦), and as we are right now in the process of making all of our pages fully responsive, it has been difficult to get the positioning of the labels (in terms of margin between the display name, vertical positioning, padding, etc) to look "just right" in every instance across the site.
Please post any related issues as answers below. Some things may be addressable now, and some may have to wait for the related page to have its full responsive conversion completed.