TL;DR: The Stacks Editor Beta release rolled out on July 5, 2022! To see what we've been working on, what we are working on, and what we plan to work on, check out the Stacks Editor repo on GitHub. The editor is still an opt-in feature, and there is currently no timeline for a network-wide deployment.
This question is no longer being monitored for new answers. If you have further bug reports or feature requests for the new Stacks Editor, please post them as new questions tagged stacks-editor.
Back in early 2021, we announced the launch of the Alpha version for a new Stacks Editor. The announcement post saw a lot of activity, and after a lot of work by our Stacks Team, we're ready to launch the Stacks Editor into its Beta version!
In the original announcement for the Alpha Version of the new editor, Catija highlighted some of the reasons why we needed to create a new editor, ranging from meeting our Teams users' needs to simplifying future dev work on the public sites (you can read more in the original announcement). We asked you to test it and provide feedback — and you did. The post gathered 110+ answers with bug reports, feature requests, and more general feedback provided by you.
The team worked hard to respond to your feedback, but after a while, public feedback from the team about what was being worked on slowed to a near halt. While the team was still working silently on the Stacks Editor during this time, they had to balance this work with other priorities on their plate. More importantly, though, and as I mentioned above, we ended up not updating you on where work on the editor was and where we were planning on going with it: this doesn't reflect well on us, and we apologize. We'll aim to be more proactive and frequent with communications on this going forward. This brings us to this post.
As Yaakov mentioned earlier in June, the Stacks Editor is the main editor used in the new Ask Question Wizard, which will be made available on Stack Overflow sometime after the Beta 2 release goes out. The new Wizard, in turn, will later be a central piece of the Staging Ground project. So where are we going next?
Roadmap
You can have a look at the Stacks Editor repo on GitHub to see a breakdown by feature of what's been worked on and what is still to come (issues in the “No Milestone” section are backlogged, with no projected pick-up date). To give you a high-level overview:
Alpha 2: This is what the team's been silently building and shipping since the original Alpha release of the editor. The editors used on network sites were updated to include this release on June 21, 2022. The team’s worked to fix many of the issues reported by you, including:
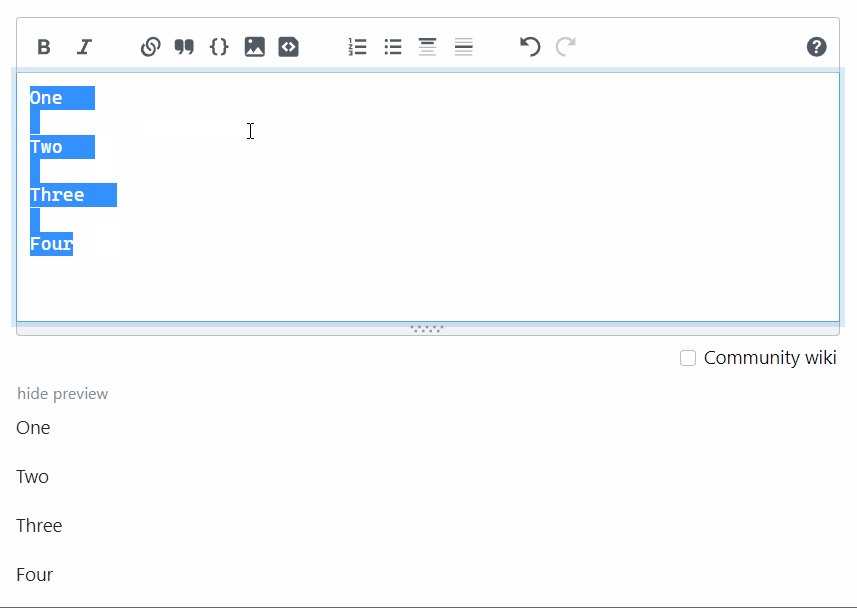
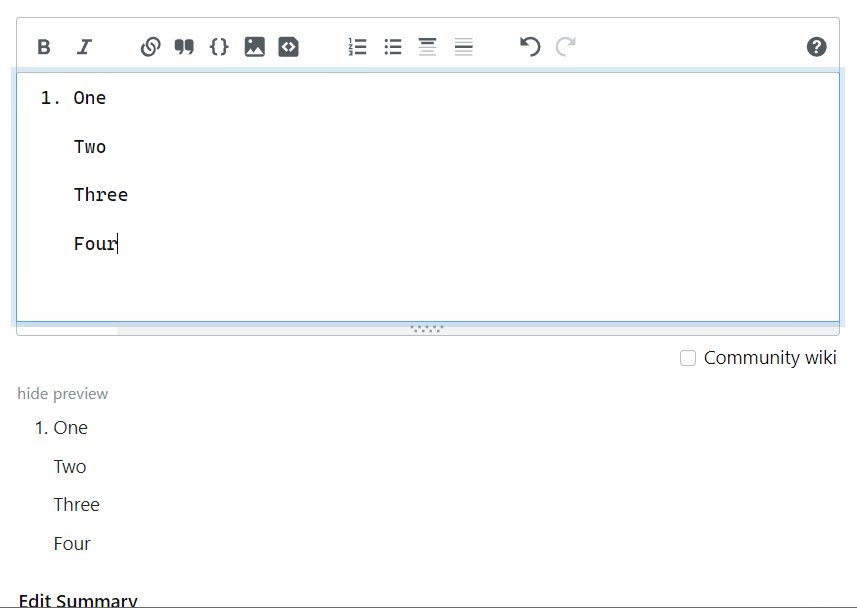
some issues caused by flipping from the Markdown mode (MD) to the Rich Text (RT) mode, and back (examples here, here, and here);
issues with tooltips obscuring the editor area on mobile;
Beta 1: This was released on July 5, 2022 and is in production as of July 12. Full release notes are available. The main accomplishment of this release is to ensure the back-end library is feature-complete as compared to the old editor — meaning the Stacks team laid the groundwork that’ll allow the dev teams responsible for the Public Q&A sites to work on Stack Exchange-specific functionality. With this, the latter teams will be able in the future to build plugins into the editor, with the goal of reaching feature-parity (for all sites) to the old editor available on the network. Some of the issues addressed on this release were:
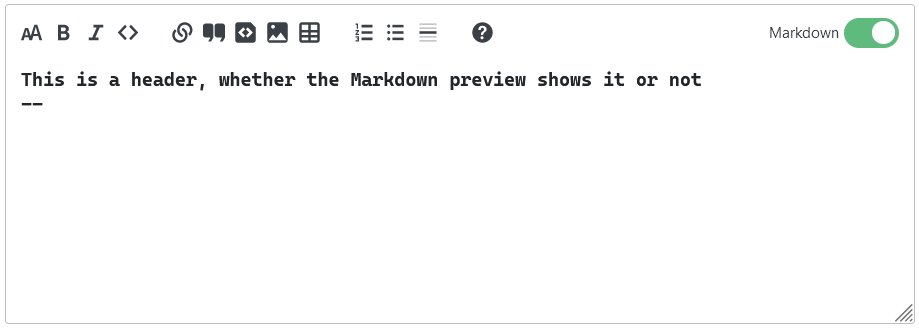
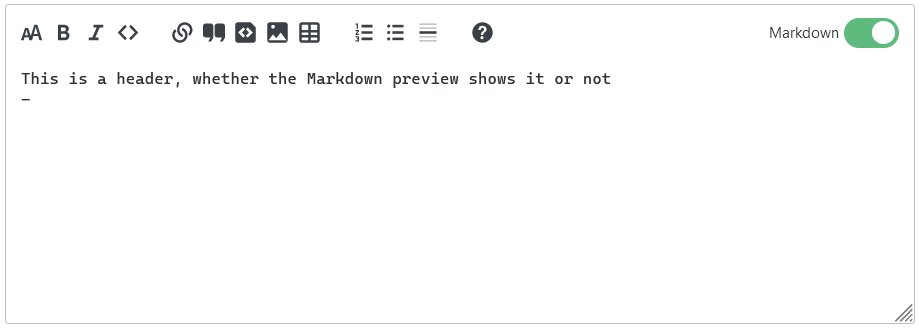
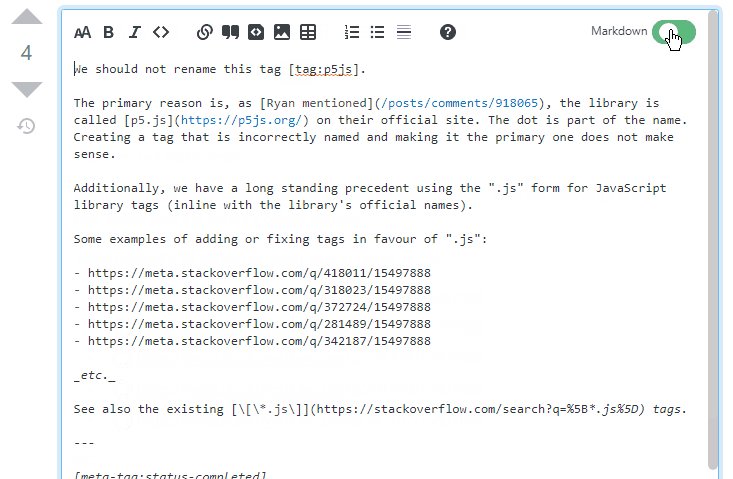
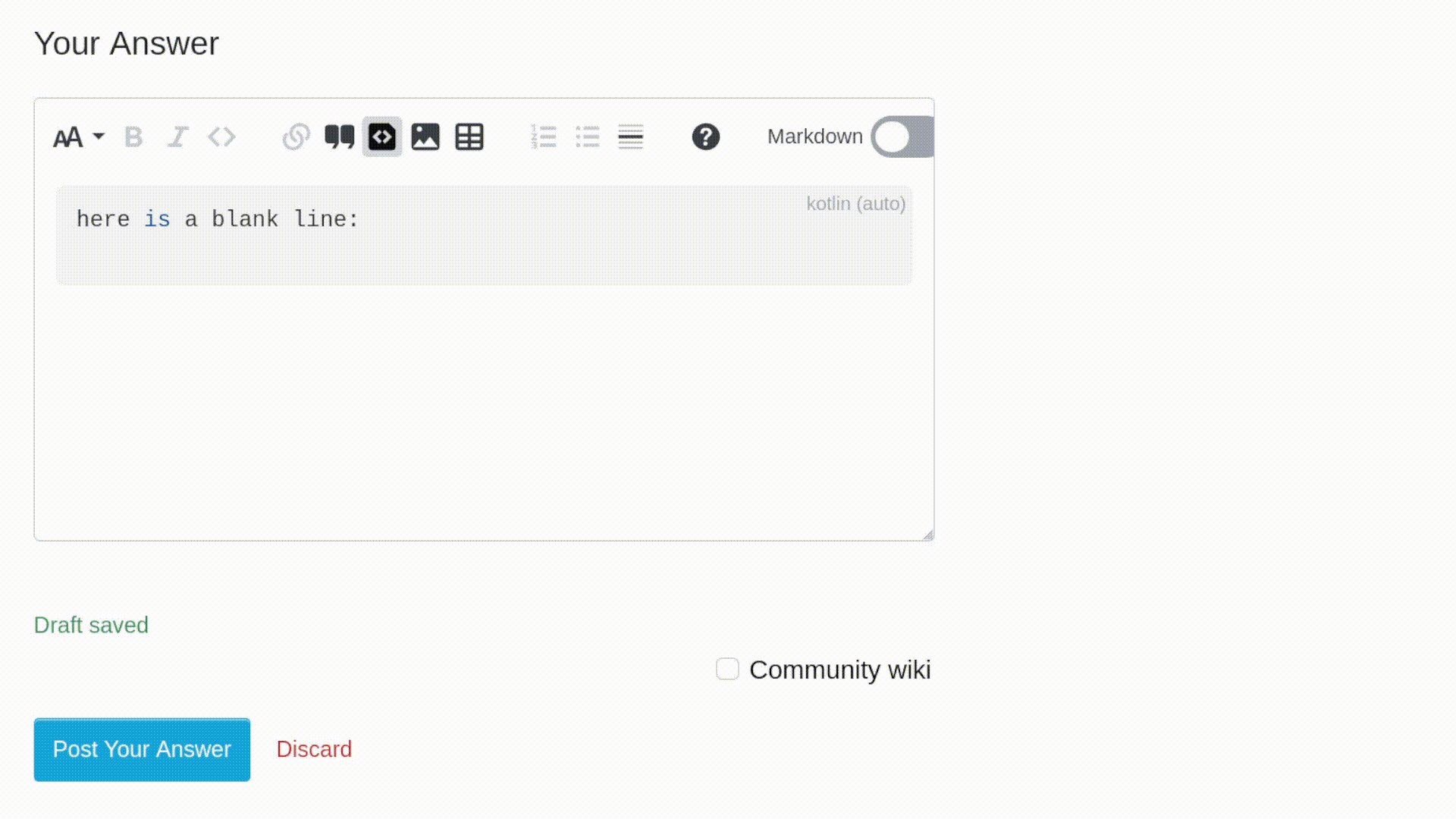
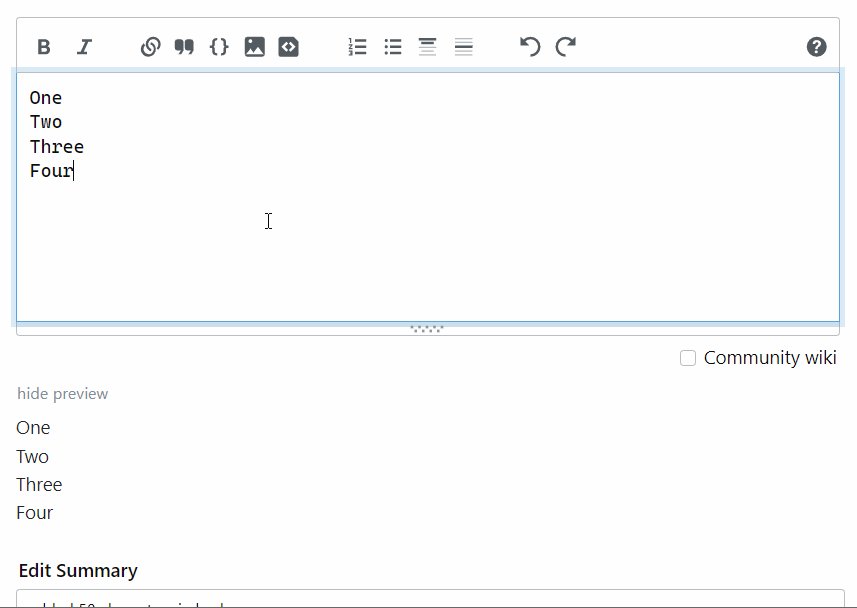
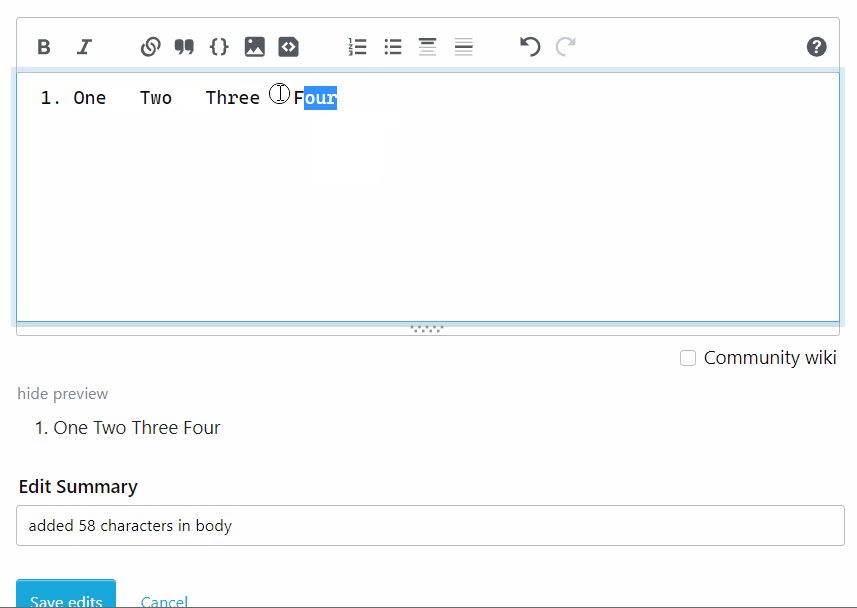
adding initial support for a Markdown preview pane — we know this was a big pain point for many of our power users. Happy to announce that preview mode is now available;
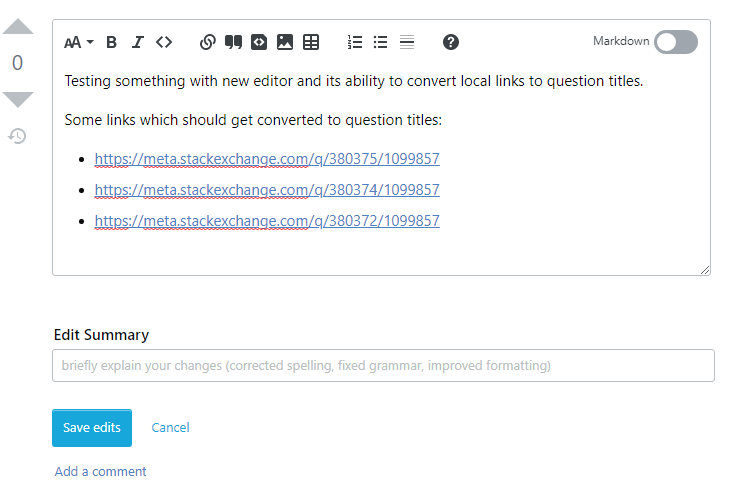
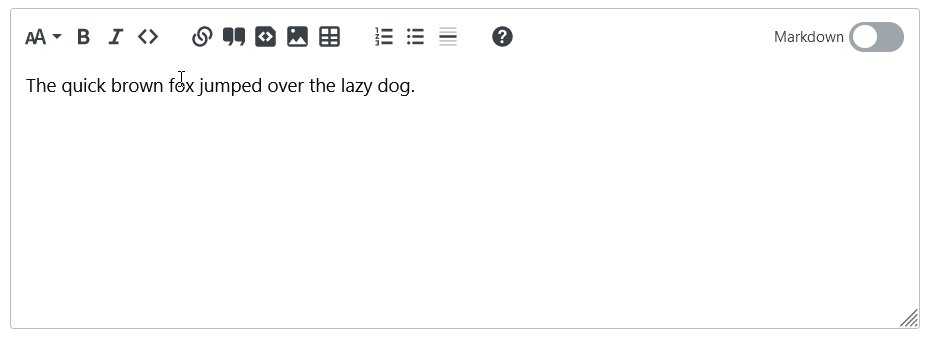
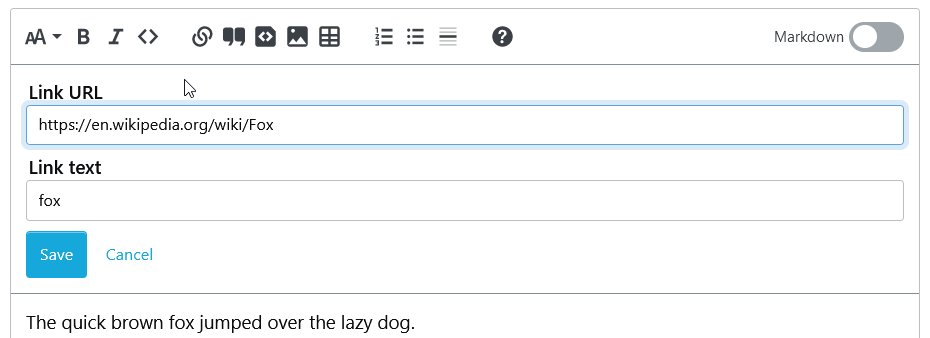
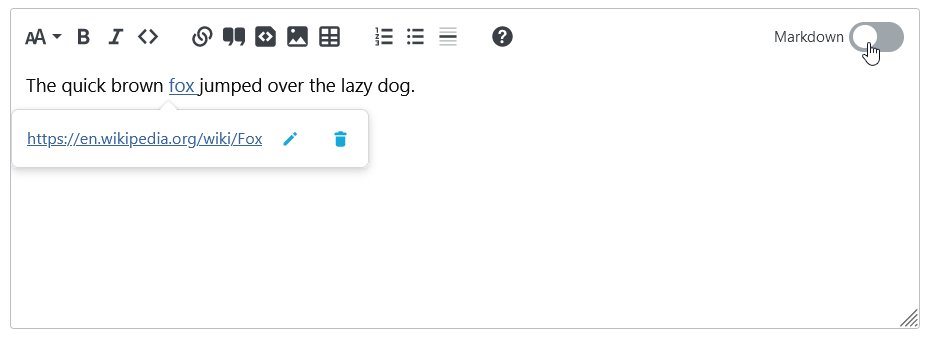
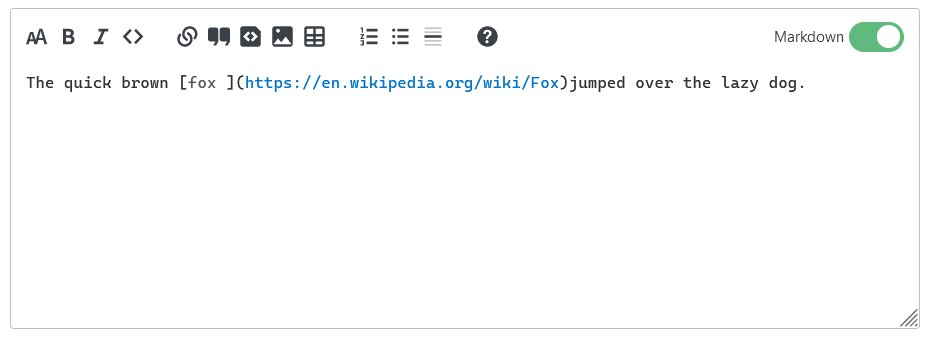
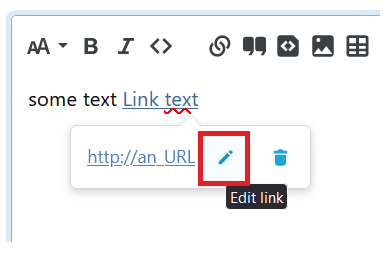
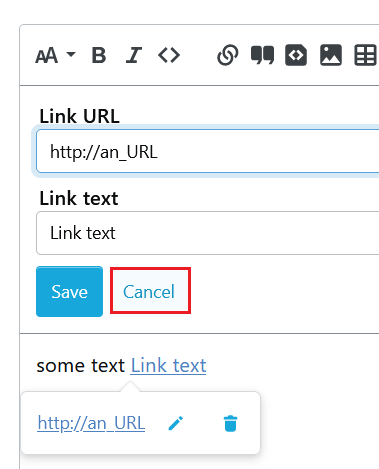
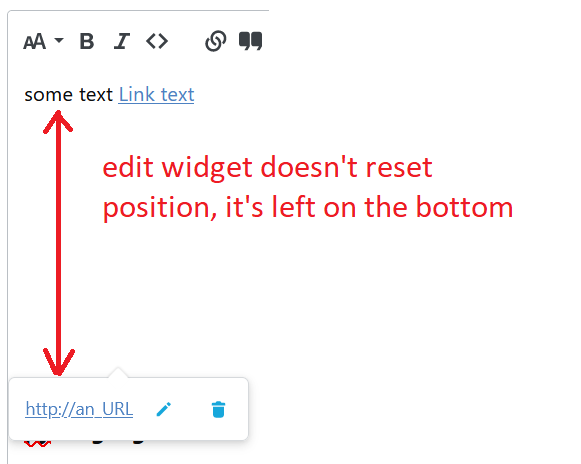
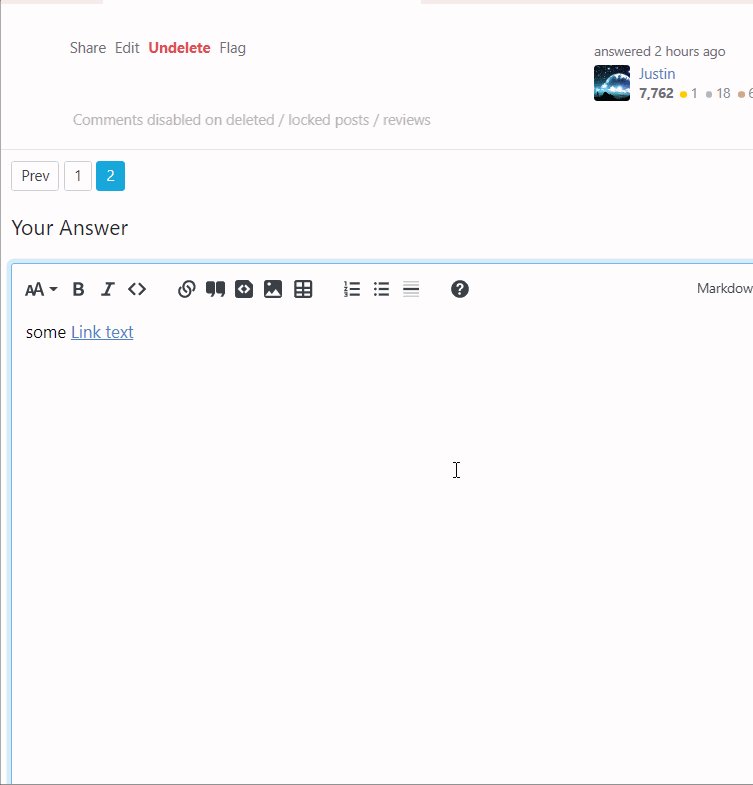
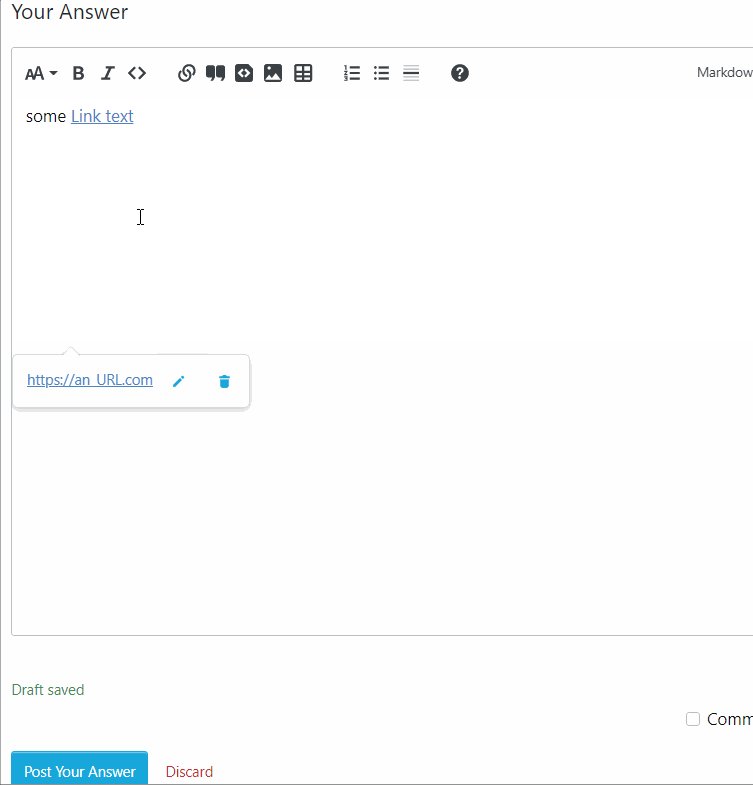
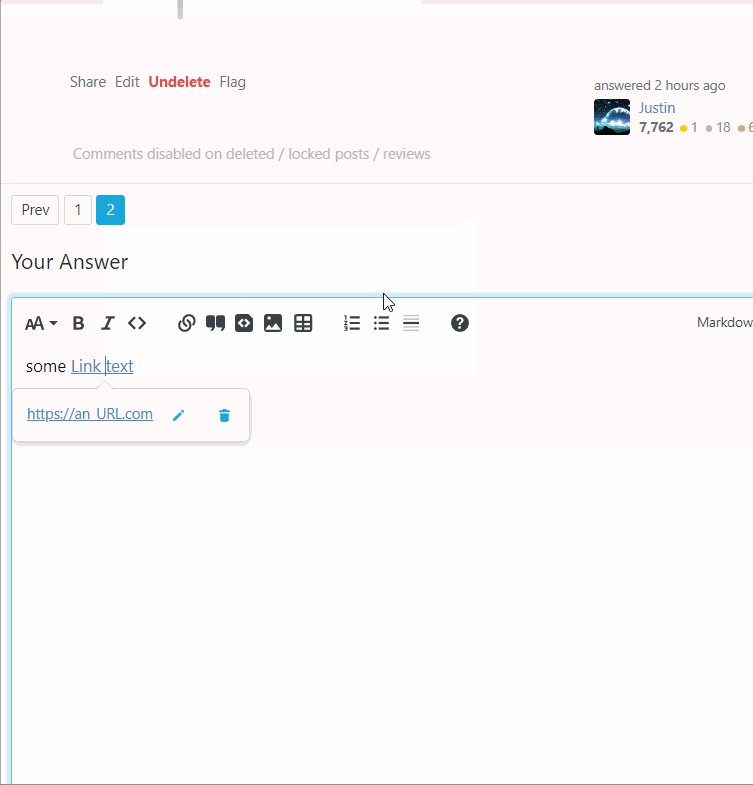
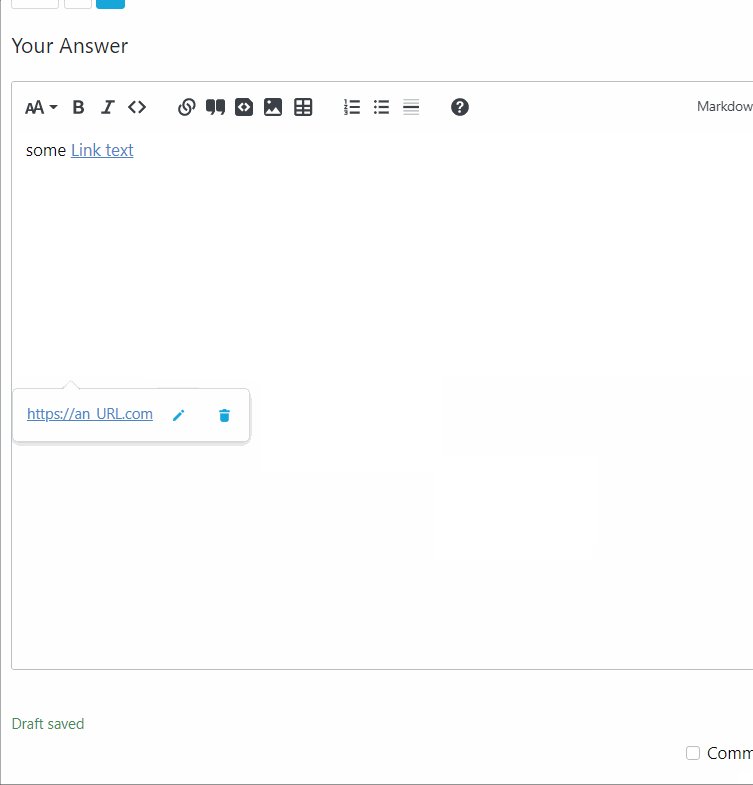
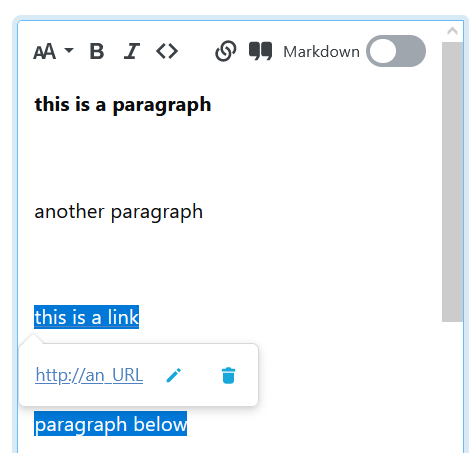
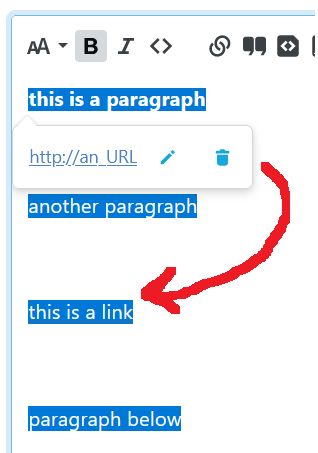
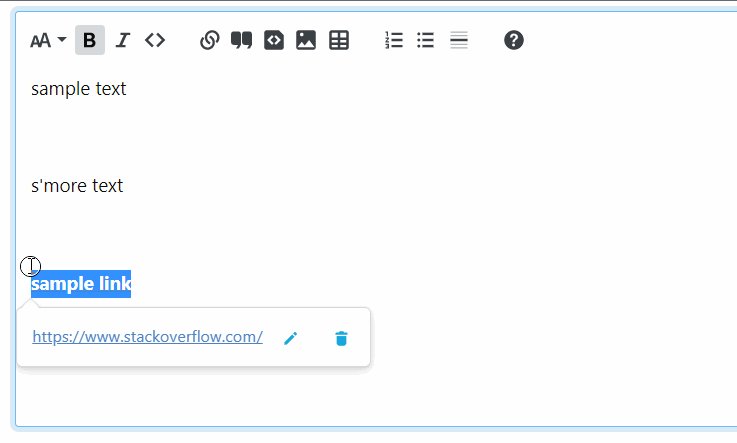
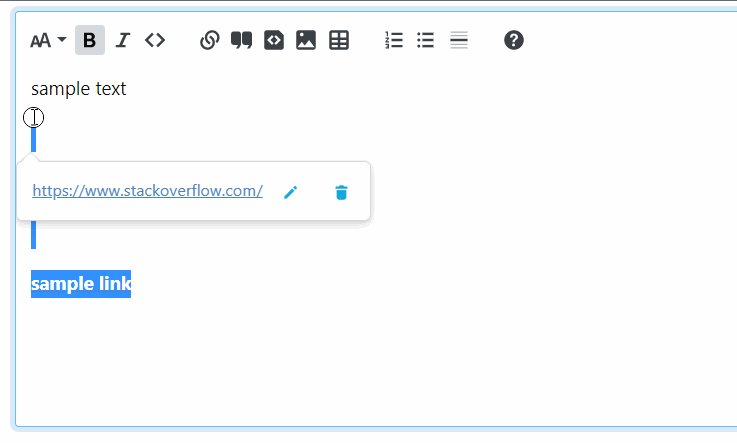
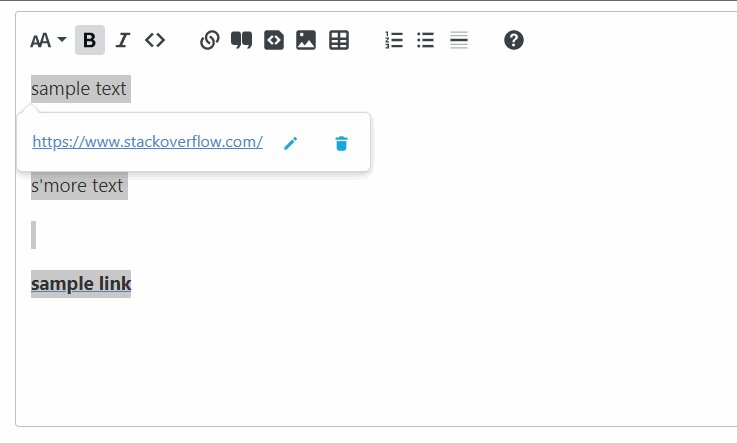
enhancements to link insertion and editing, as per the issues reported here and here;
and adding official external plugin support, which will be required for supporting various extra editor features across the Stack Exchange network, such as poker, go, chess, code snippets, and MathJax.
Beta 2: This was released on July 28, 2022, and the editor was released on participating sites on August 8, 2022. For this release, we identified some issues we feel should be addressed before launching the Ask Wizard and Staging Ground projects. This release also included some issues that were reported in answers to this post. Some of the highlights for this release are (full release notes also available):
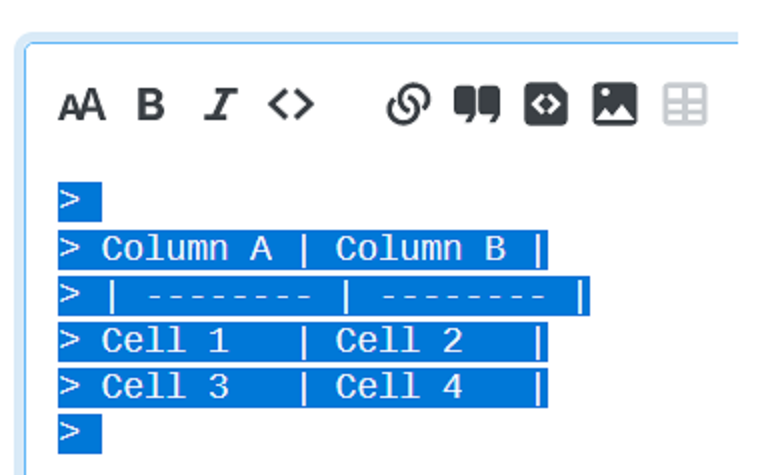
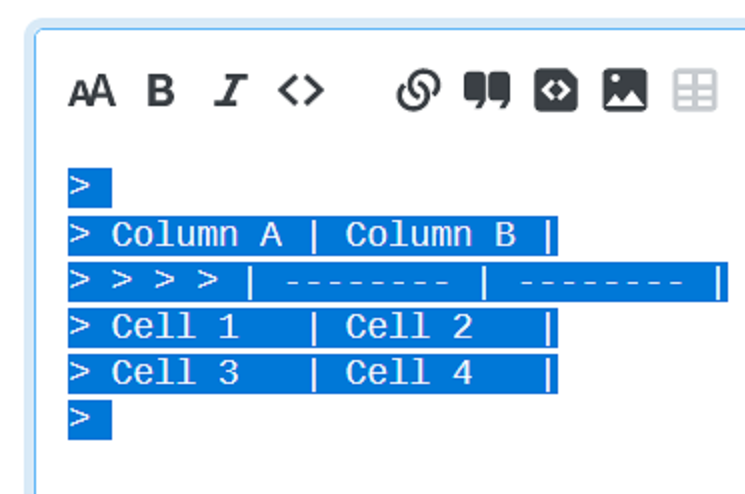
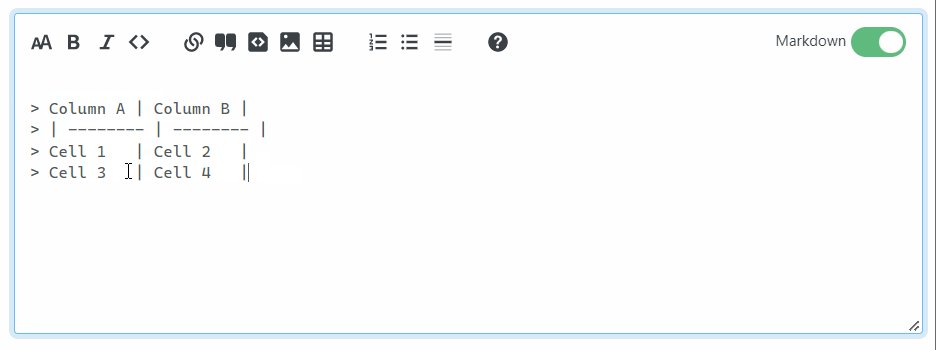
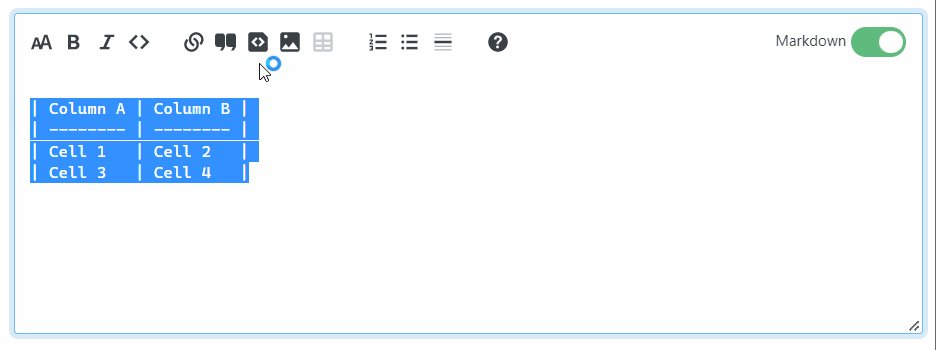
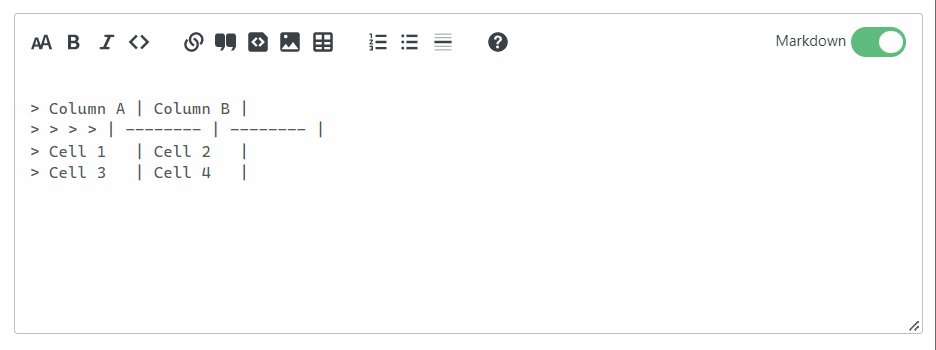
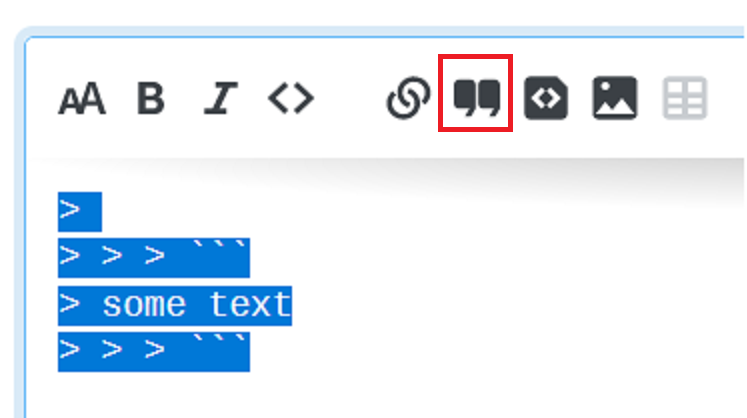
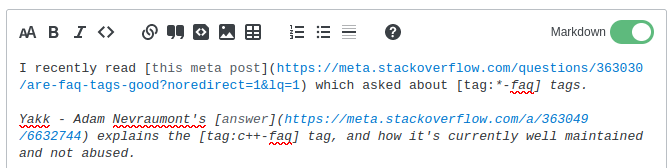
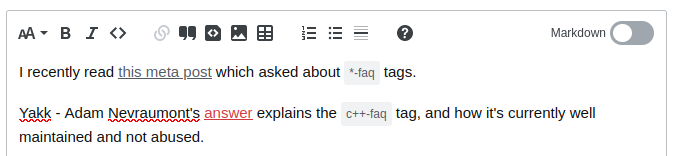
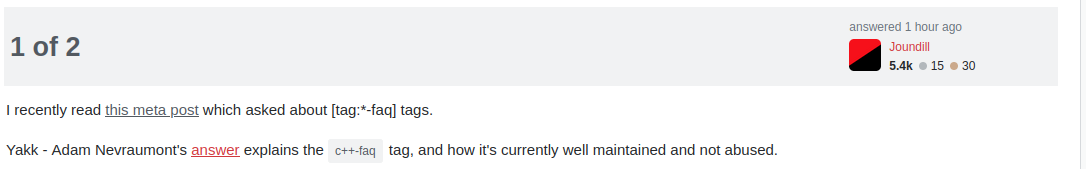
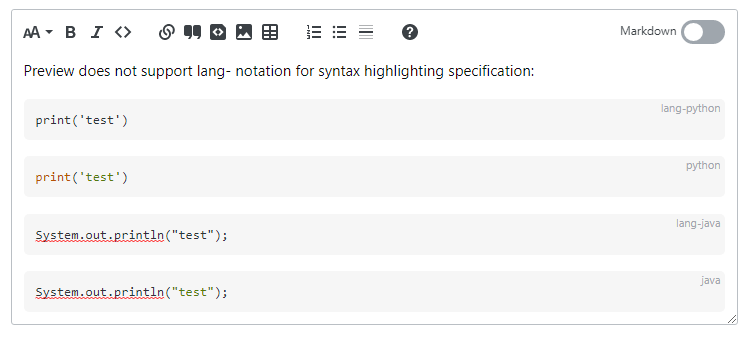
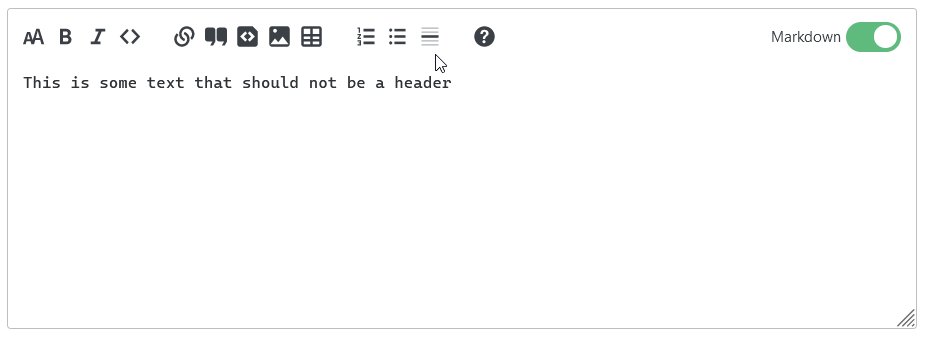
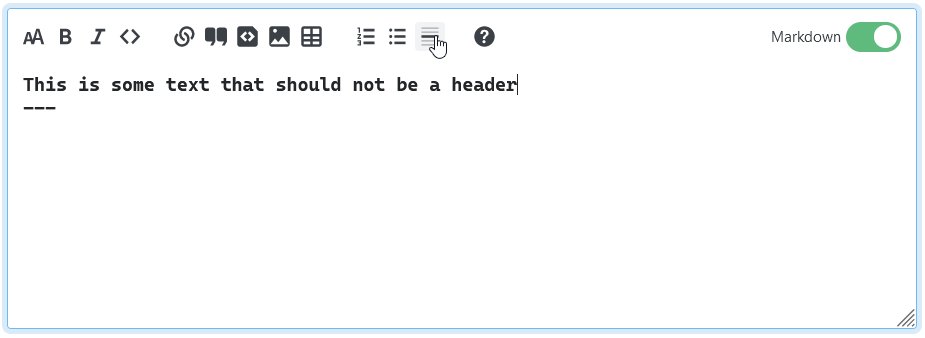
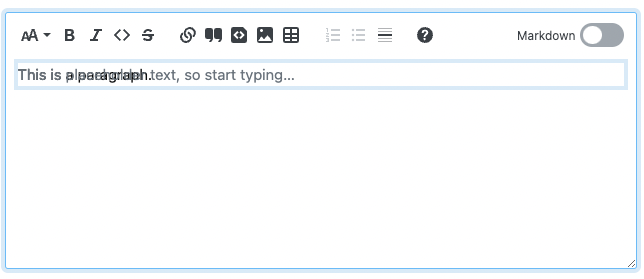
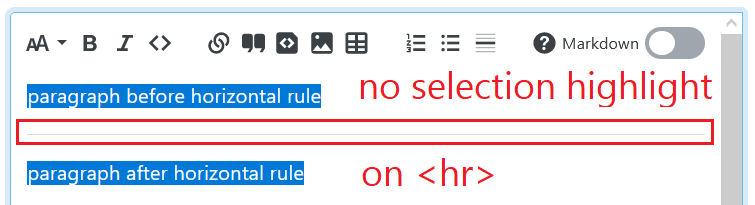
An overhaul to the code highlighting system that addresses a number of issues reported with highlights to Markdown mode when text isn’t CommonMark compliant, as reported here, here, and here.
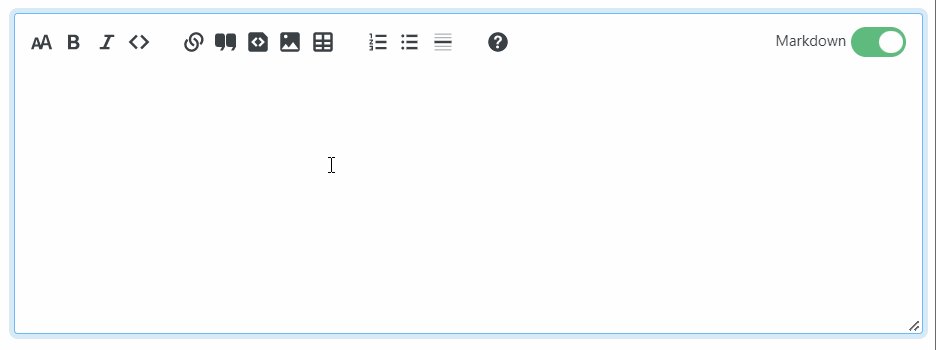
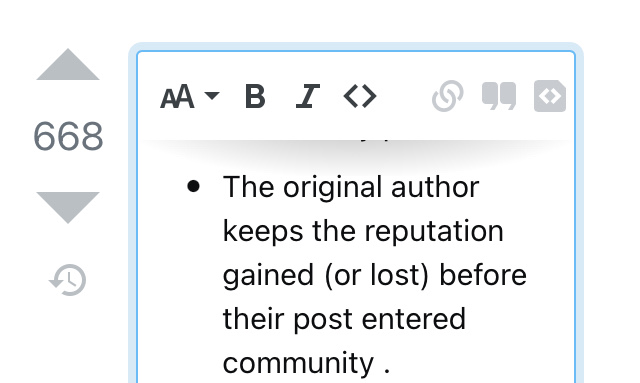
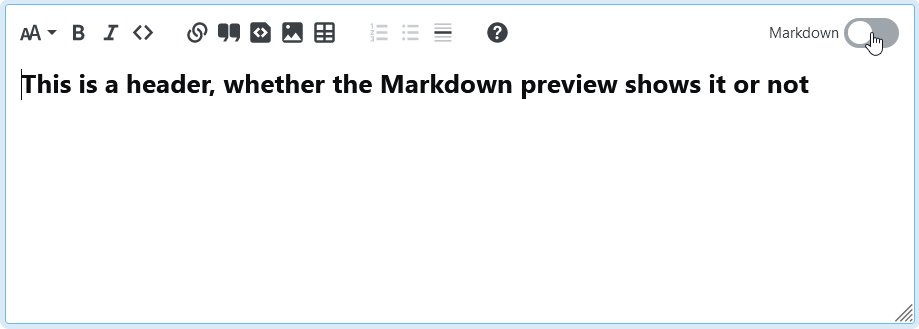
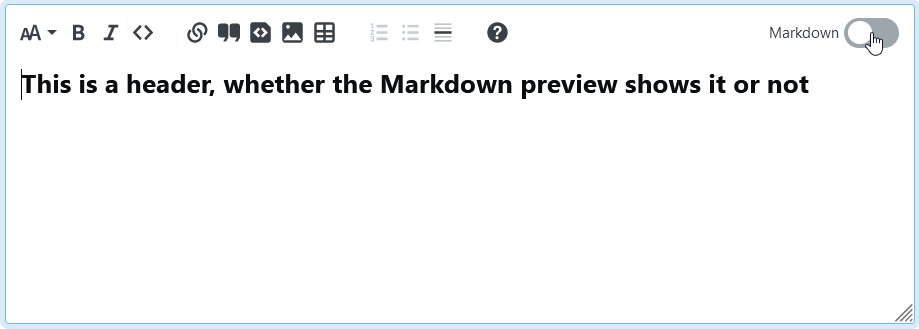
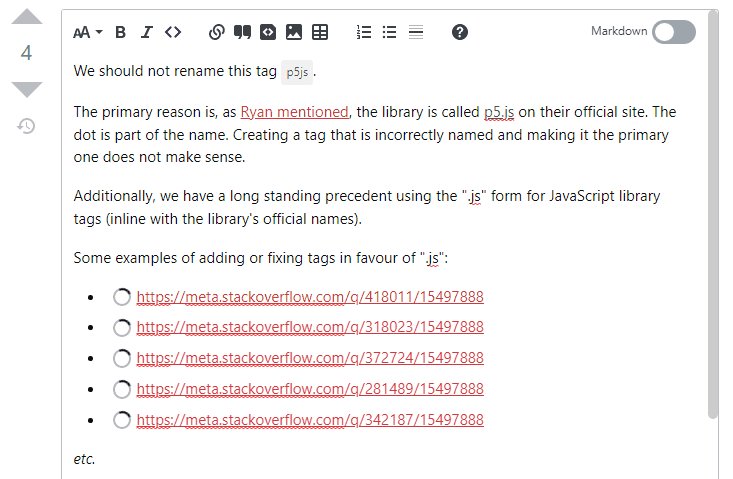
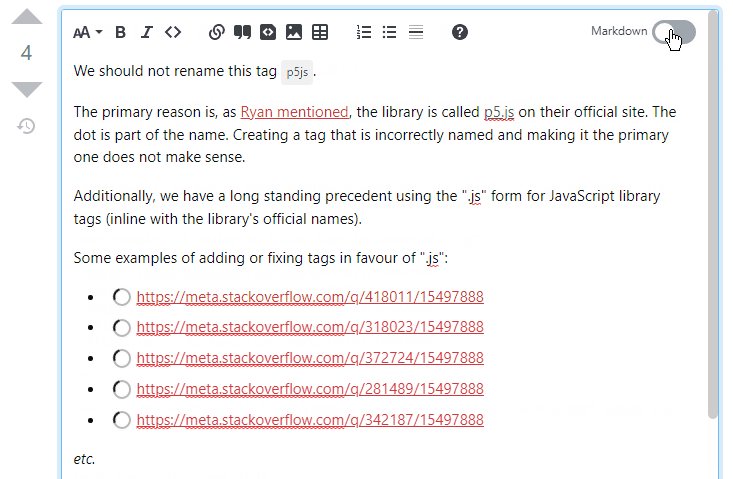
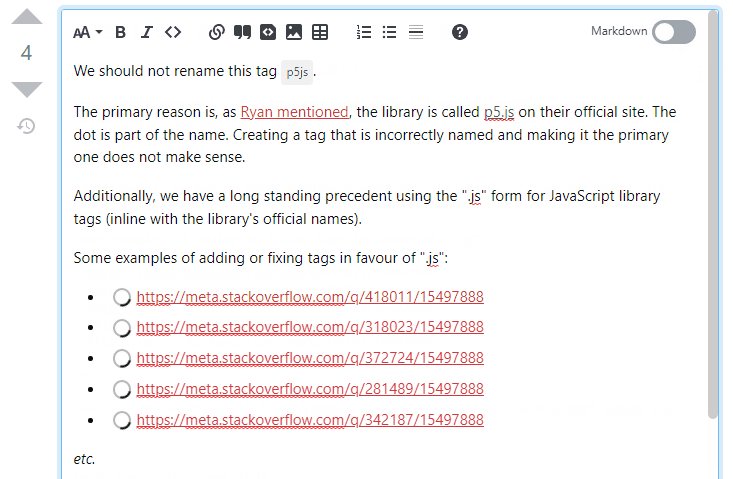
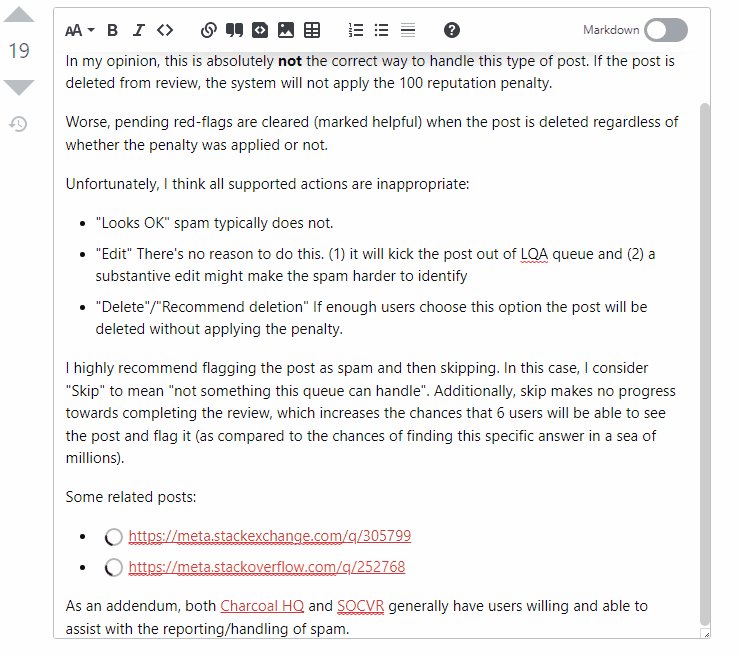
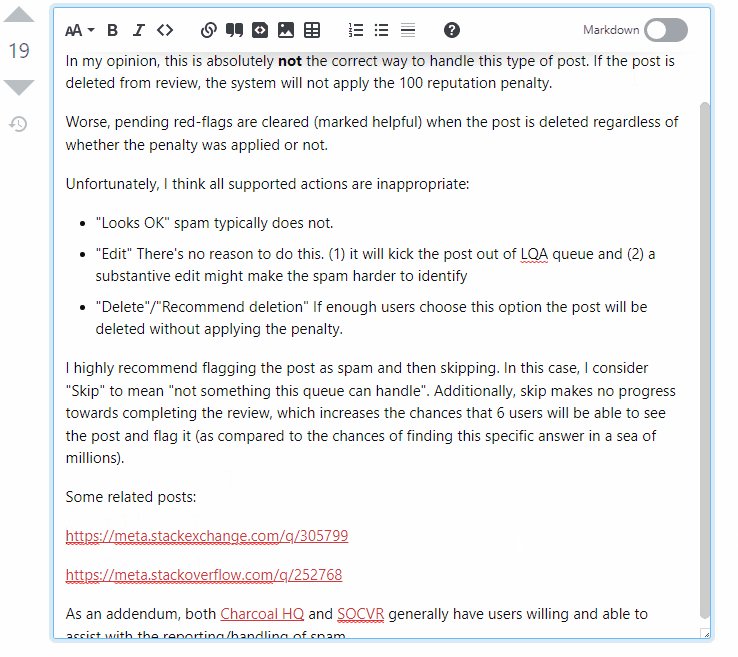
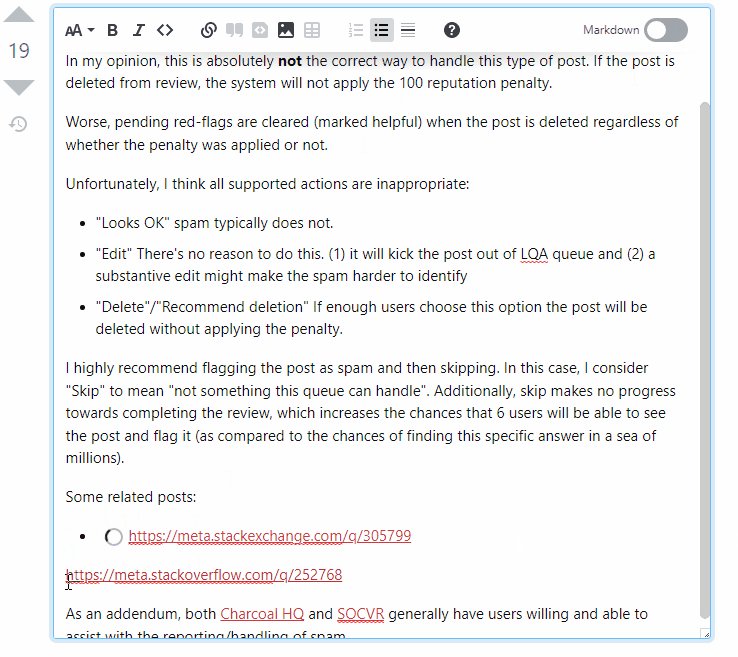
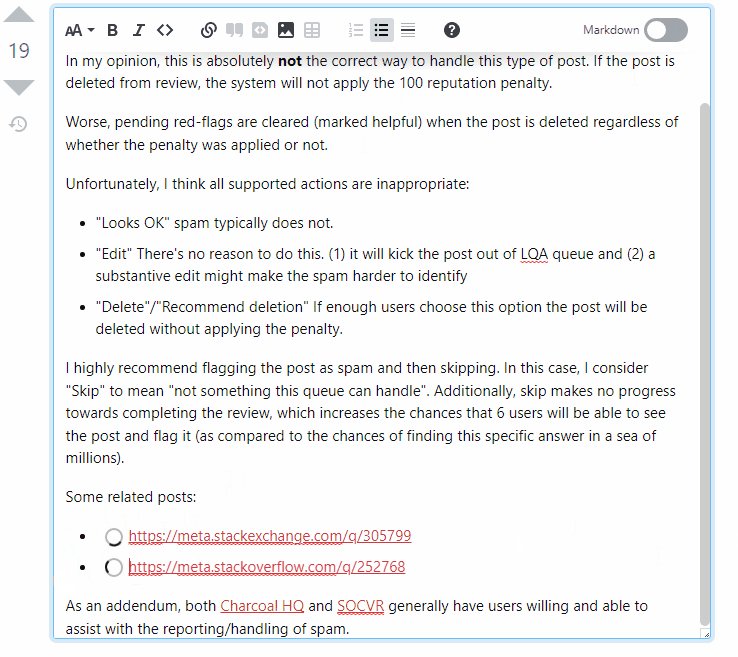
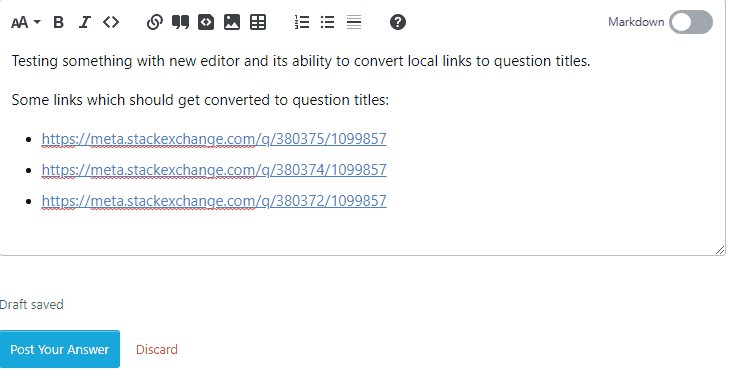
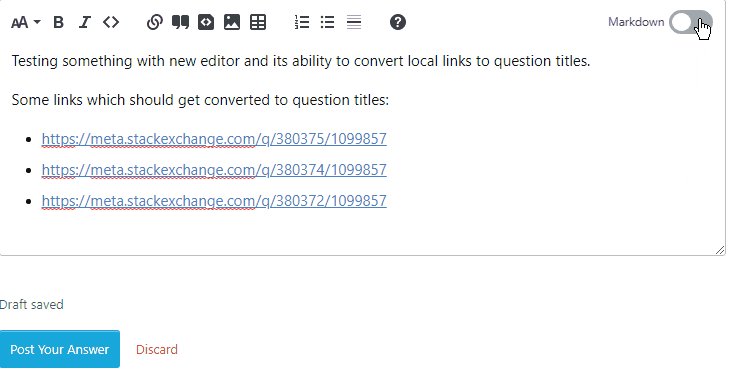
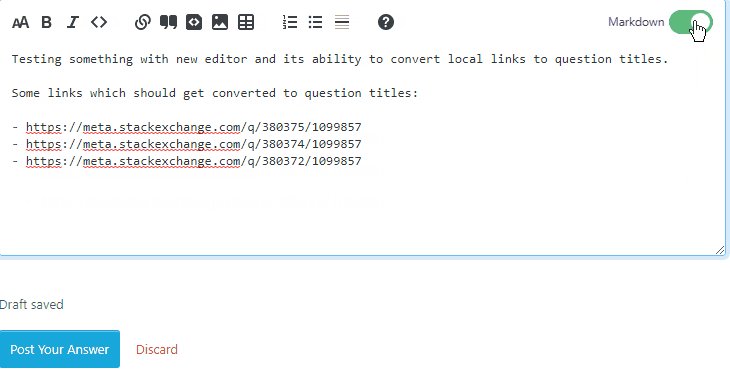
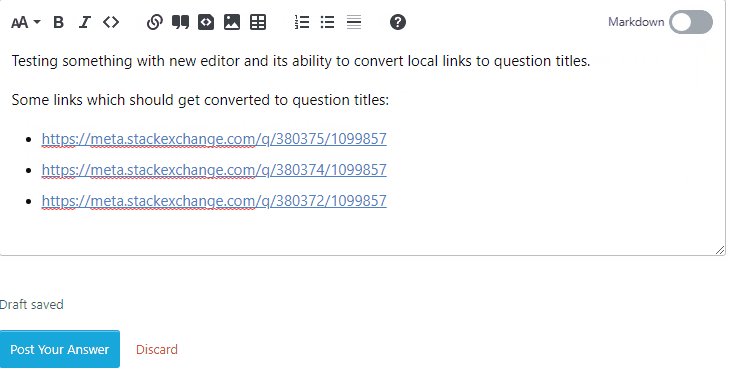
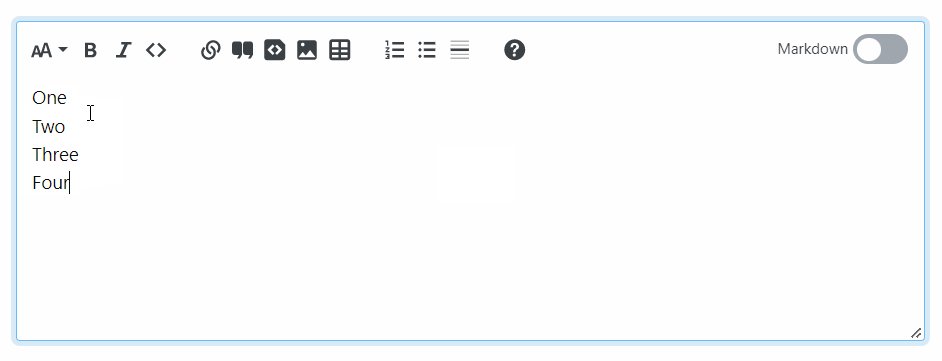
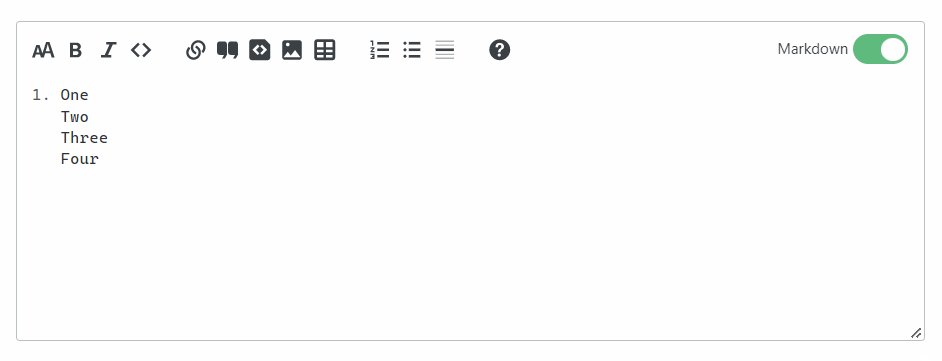
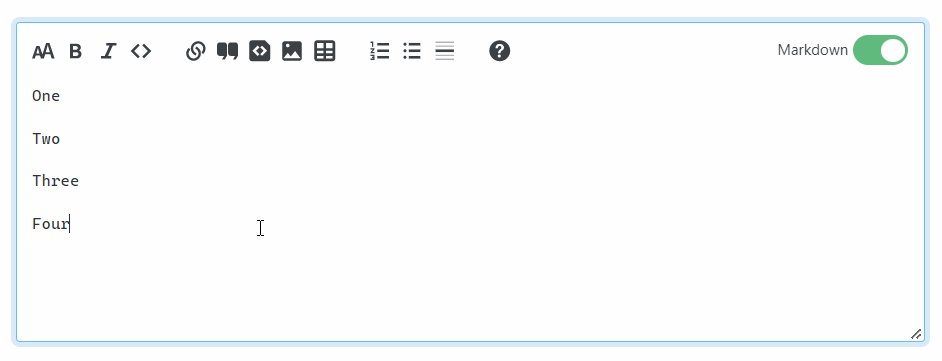
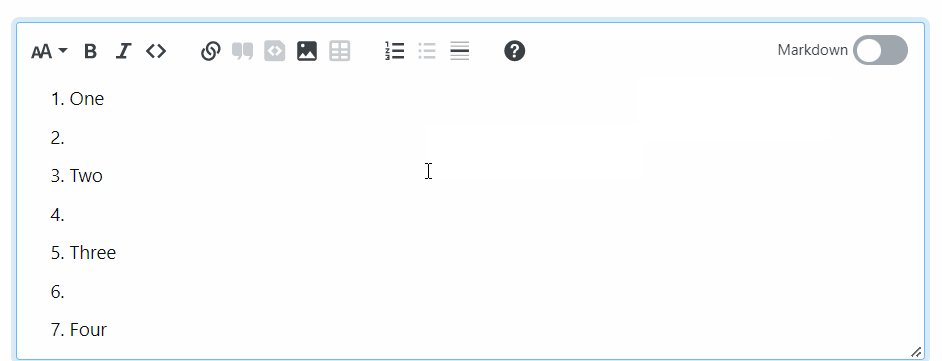
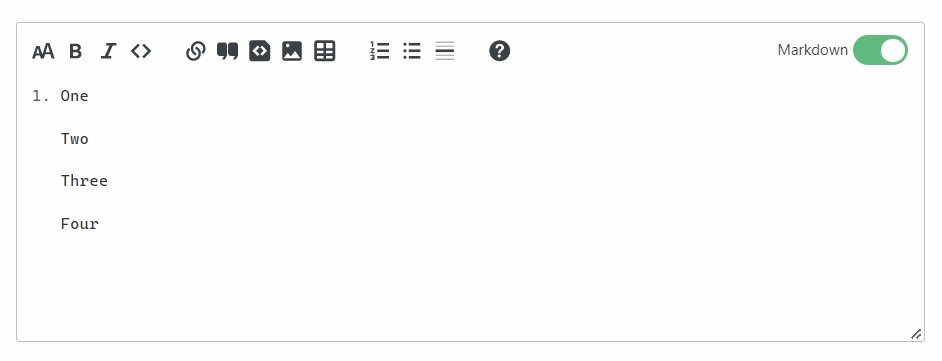
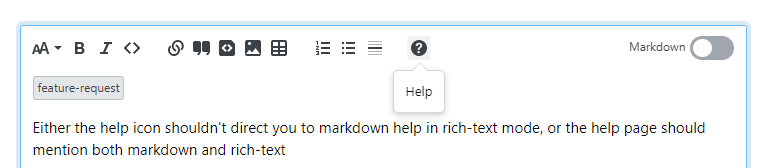
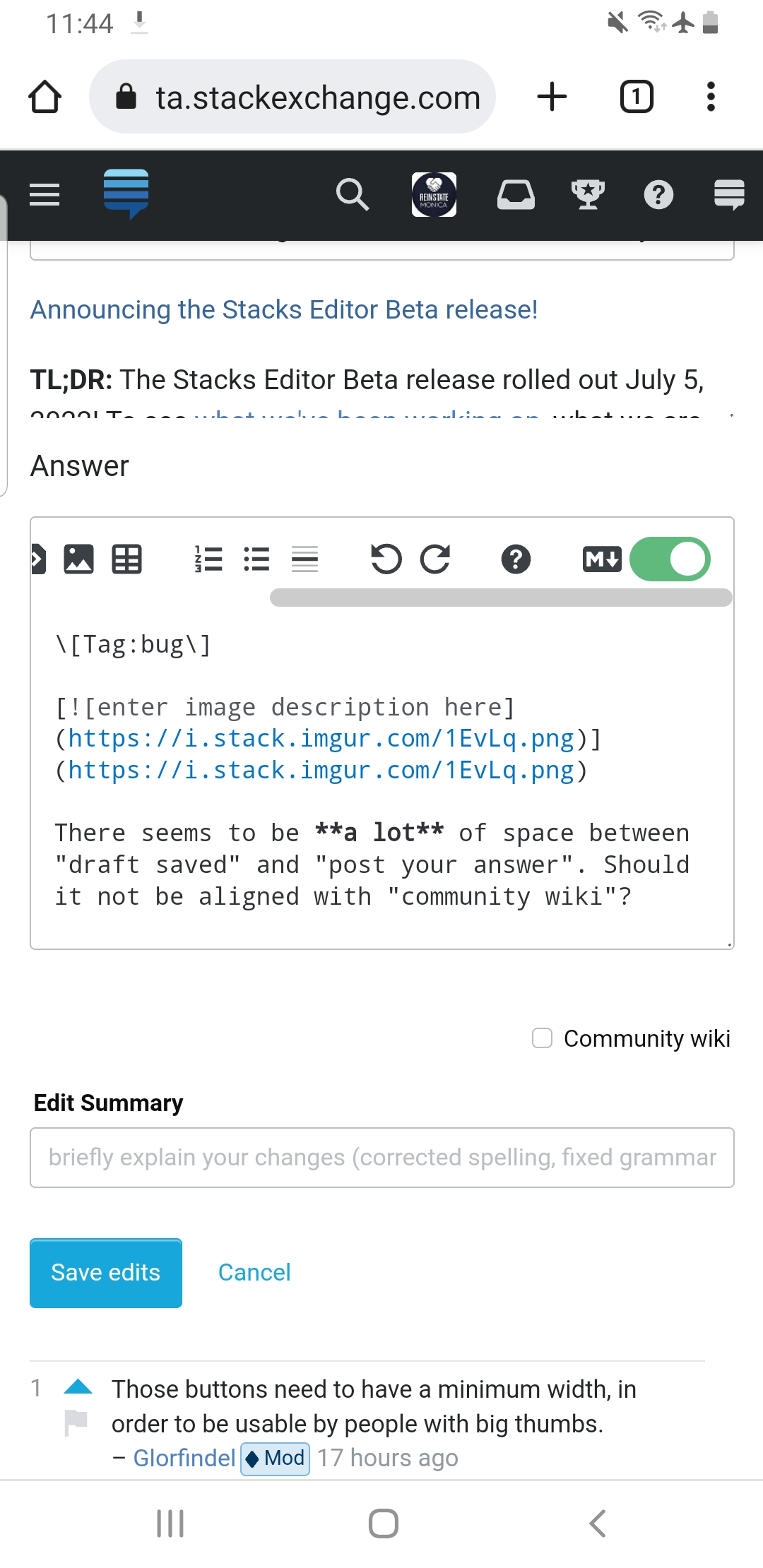
A change in the toggle between Rich Text and MarkDown modes - the toggle is now icon-based, instead of the on-off switch that had been in place up until now.
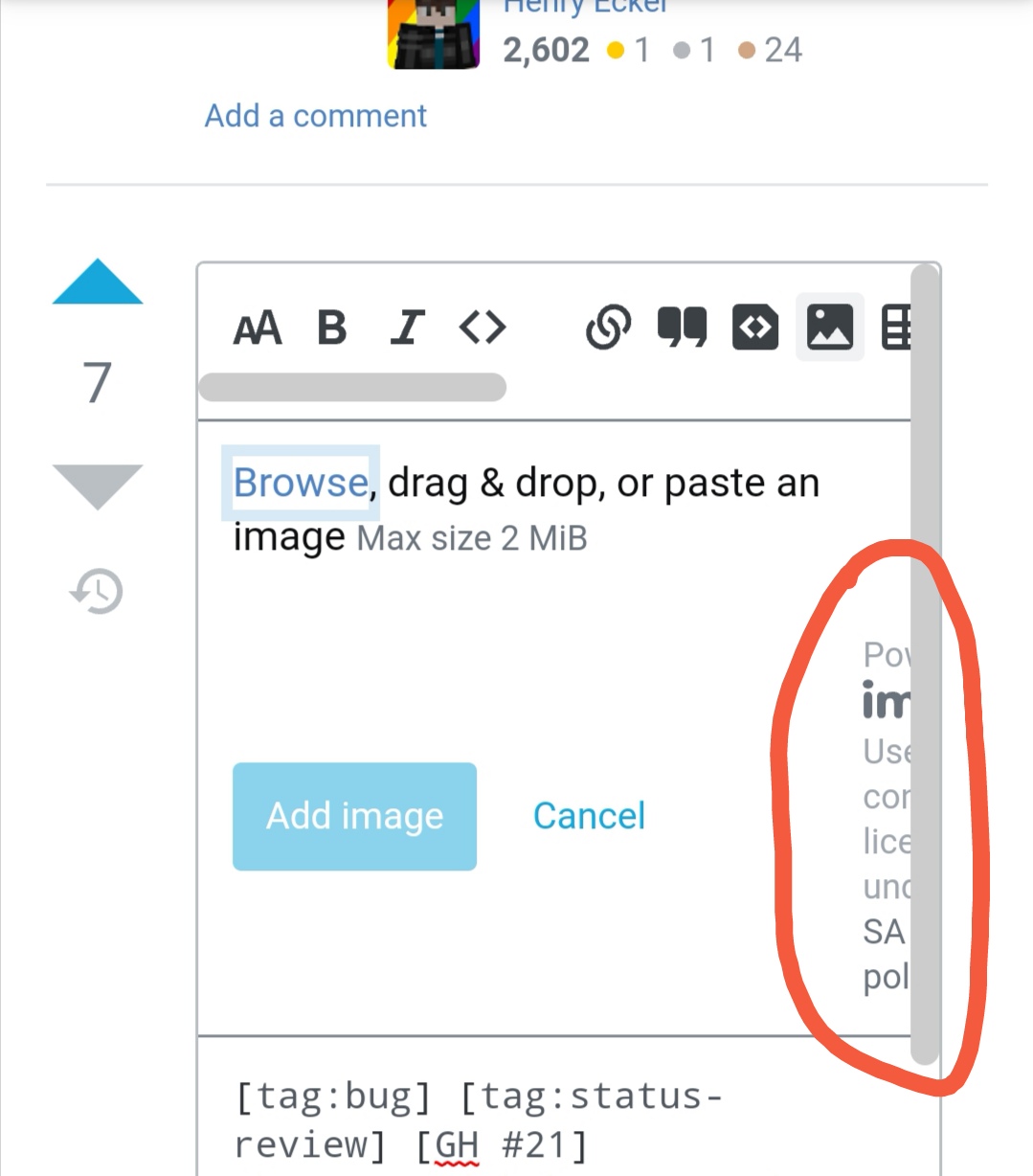
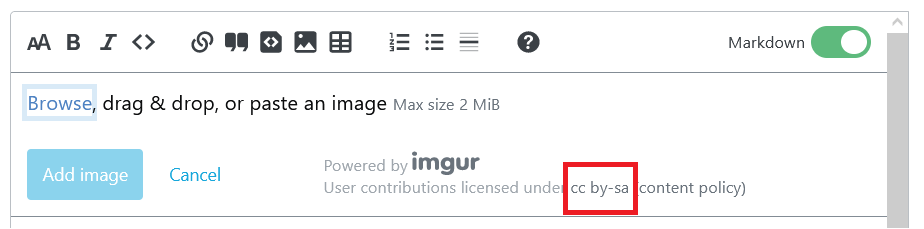
Bug fixes with image-uploads (here and here), code block serialization.
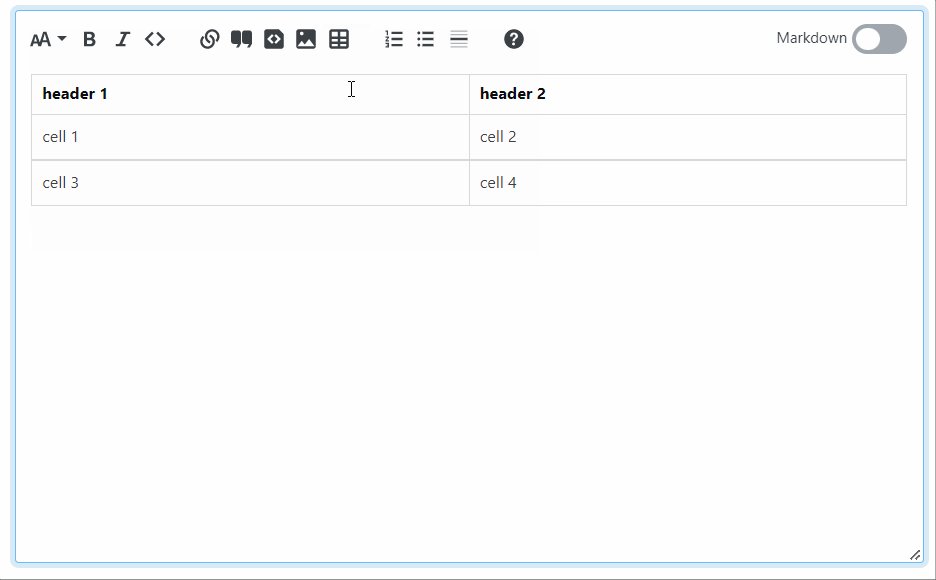
Block elements are now allowed inside list items.
Beta 3: These are issues that would be beneficial to address, but not required for baseline functionality. Once these are addressed, the Stacks Editor should be ready for a network-wide deployment (though we don’t currently have any plans to do that; more on that below). There isn’t a timeline for addressing these issues, and the team will tackle them as their bandwidth permits. Highlights for this release include:
Until the end of July 2022, we have members of the Stacks team as well as devs from one of the teams responsible for Public Q&A assigned to working on the issues marked as essential for the Beta 2 release. Additionally, there’s some flexibility on that roadmap to account for high-priority issues reported in response to this post, and though we can’t guarantee we’ll be able to address every single thing reported, we’ll be responding to all feedback as we triage it and, all applicable unique issues will be logged in the Stacks-Editor repo. Once July’s over, we’ll still be monitoring and responding to issues and feature requests surrounding the Stacks editor, be them reported on MSO or MSE (which can be brought to staff attention using this process), or on GitHub (more on how to report issues at the bottom of the post). These will be triaged based on severity and developer availability to prioritize issues for the Beta 2 release.
FAQ
What was that about a network-wide deployment?
As I mentioned above, the Stacks Editor is a central piece of the new Ask Question Wizard and Staging Ground, so for now we’re committing resources to ensure the work needed to support that project is successful. Additionally, we’re expecting you will report many more issues that have yet to be identified, and have to be prepared to be able to address those issues and respond to those reports. For that reason, at the moment we don’t have any timeline to roll out the Stacks Editor network-wide, and are instead focusing on ensuring we can undertake the near term work required to support the Ask Question Wizard and Staging Ground project. When we get to the point where it looks like extending the opt-in testing to questions, or even a network-wide deployment might be in sight, we’ll make sure to loop you in.
Is this still opt-in?
Yes! The editor will continue to be available on Stack Overflow for Teams, and for answering questions on Meta Stack Overflow and Meta Stack Exchange — this is reached via an opt-in on the Profile > Settings page labeled “Enable new editor” (the text here will be updated soon to change the “Alpha” label into a “Beta” label). When the Ask Wizard is released on Stack Overflow, all users will be able to toggle into this question asking mode, where they’ll be able to try out the Editor in that context as well (more details around this will be shared on MSO when the release is made).
How to provide feedback
We will be monitoring this post for responses until the end of July 2022. If you have feedback, bugs to report, or feature requests, please post them as an answer under this question — with one issue per answer. Please make sure what you’re posting here hasn’t been posted already, and do not report issues in comments. Please provide steps needed to reliably reproduce a bug, along with which browser/s you're experiencing the bug in. If an issue on the Alpha Release post doesn't have a link to an active case on GitHub (GH) feel free to repost here and link to the original in the report. If it does have a link to an active case it is being worked on so there is no need to repost here. Additionally, since this is an open-source project, you can also use the GitHub repo for the editor to submit new issues if you feel comfortable doing so — we'll cross-link stuff reported here and in the GH repo. As mentioned above, you can also use the repo to check out the issues still scheduled for work. After July 2022, issues should be reported as separate questions tagged stacks-editor.