November 21, 2023: To help with internal managing issues, you may see a reference number added next to the status tag on your post. These numbers don't determine the order or priority of issues but will make it easier for internal staff to log and track progress.
October 26th, 2023
Thank you for all the bug reports, feedback, and concerns with this latest update. We have rolled out a handful of fixes based on those and are requesting more feedback on the new post regarding those.
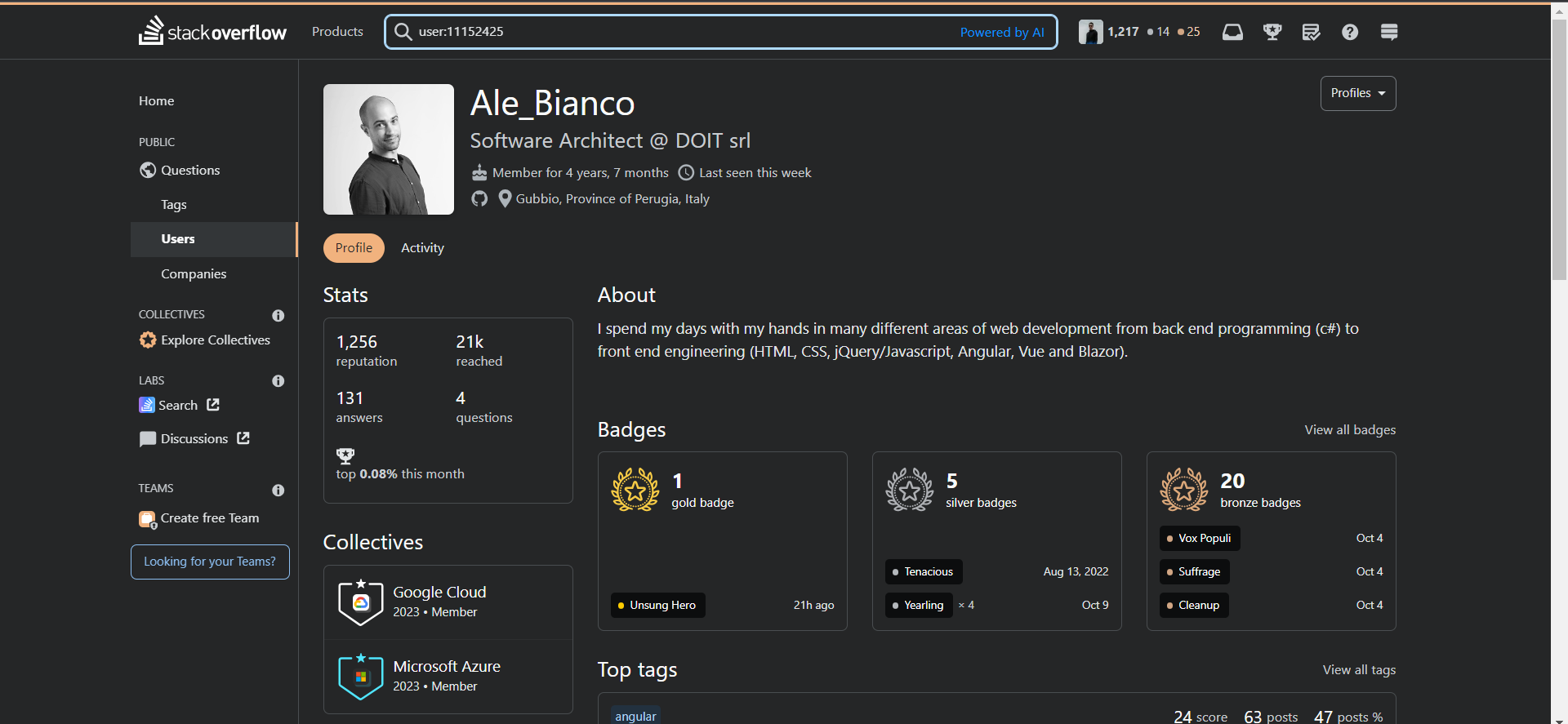
It has been a long journey, but the time has come to finally bring our new colors to production! This post will serve three purposes:
- The first is to announce the launch of said colors and celebrate with the community who helped us get here.
- The second is to explain what we changed from our last post.
- The third is to provide a space to report bugs.
Our new standards
Our goal is still the same: we want to be more accessible without hindering usability and setting standards to ensure we reduce inconsistencies across our sites.
As discussed before, we used APCA to guide our decisions. While we weren’t able to hit lightness contrast (Lc) value of 75 for all text, our large blocks of text do hit this and the rest of our text (with the exception of muted/disabled copy) will have an Lc value of at least 60.
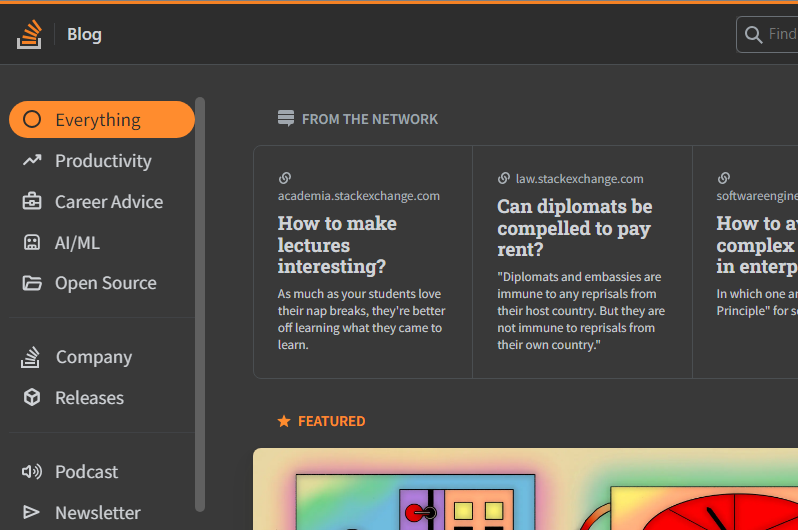
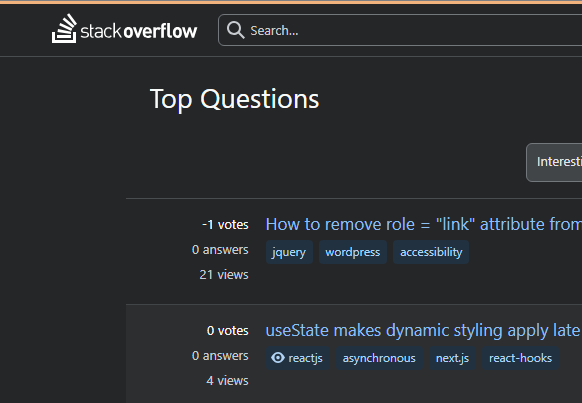
At a high level, our light mode won’t feel that much different, but we believe that our dark mode has come a long way and that is thanks to the advice of a community member. Simply put, WCAG uses a simple contrast calculation that can not adjust for the human nonlinear perception and by using APCA our readability should improve for all users.
We’ve put much more detailed usage guidelines into our design system that discuss color usage, layering, emphasis levels, interaction states, and accessibility standards. We may not be meeting all of our own, new standards yet, but something we are aiming to do over time.
Changes from our last post
From the last meta post, we made the following changes based on your feedback:
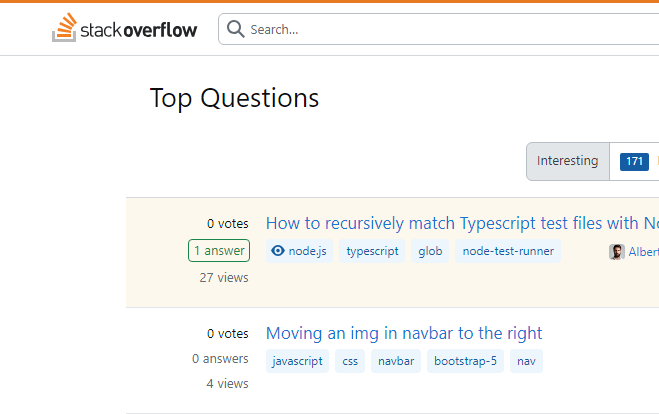
- Desaturated the blues and greens in light mode
- Changed the hue of green in all modes
- Darkened and desaturated the yellow in all modes
- Did an overhaul of the “background” colors in dark mode to more seamlessly blend with their foreground brethren.
Once we got in and started examining the sites we made even more changes. We noticed that there were certain scenarios where our dark mode blue wasn’t passing and had to make adjustments. We also still struggled with our brand color, orange, and had to make the sacrifice to no longer use it in the UI.
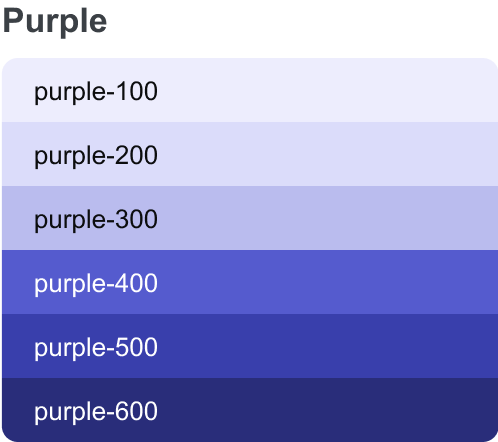
We added in a purple color so designers could have the unique color to use for new features and onboarding
UI changes of note
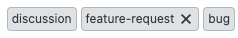
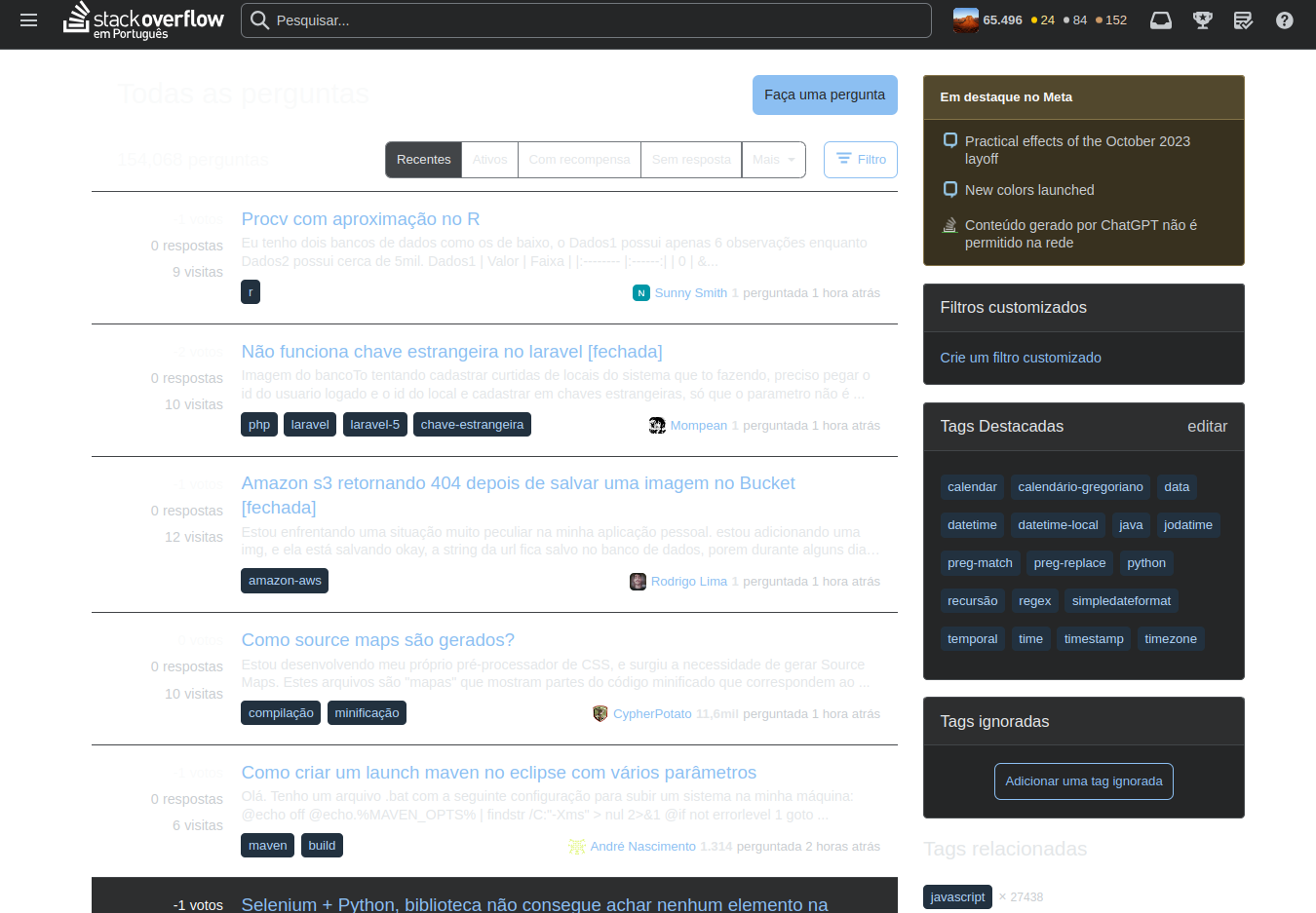
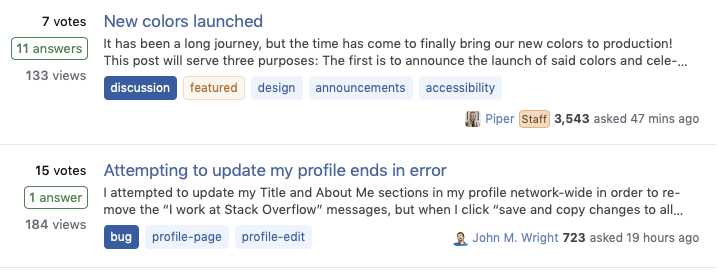
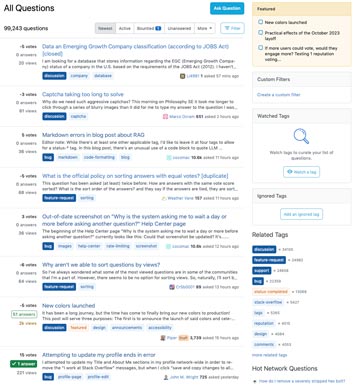
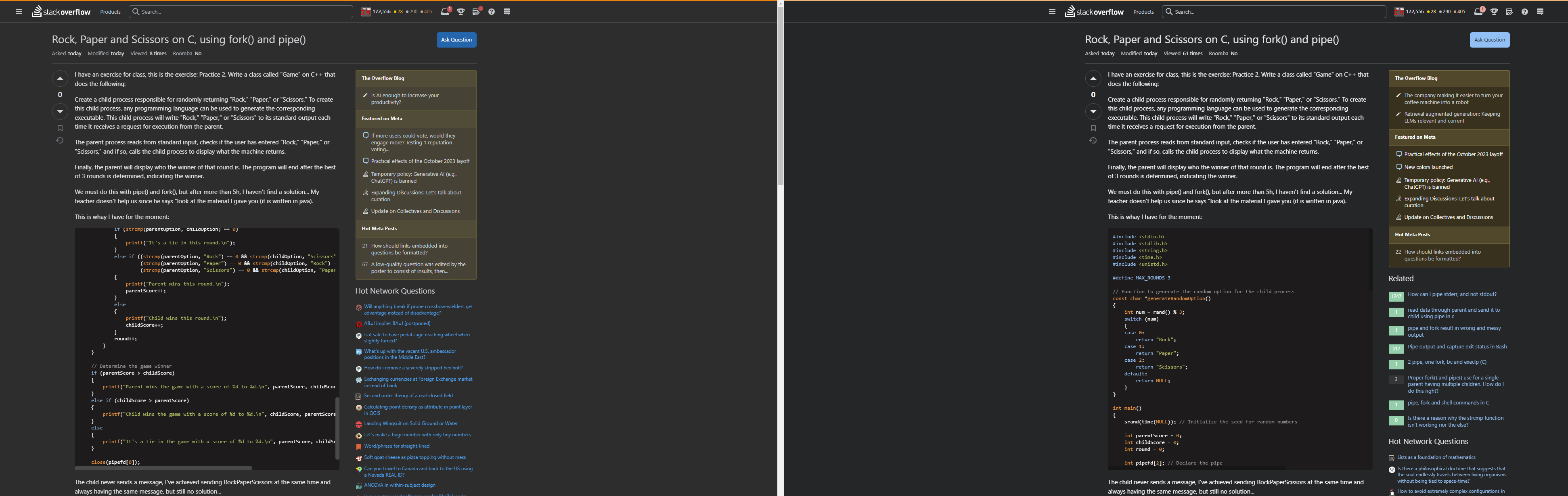
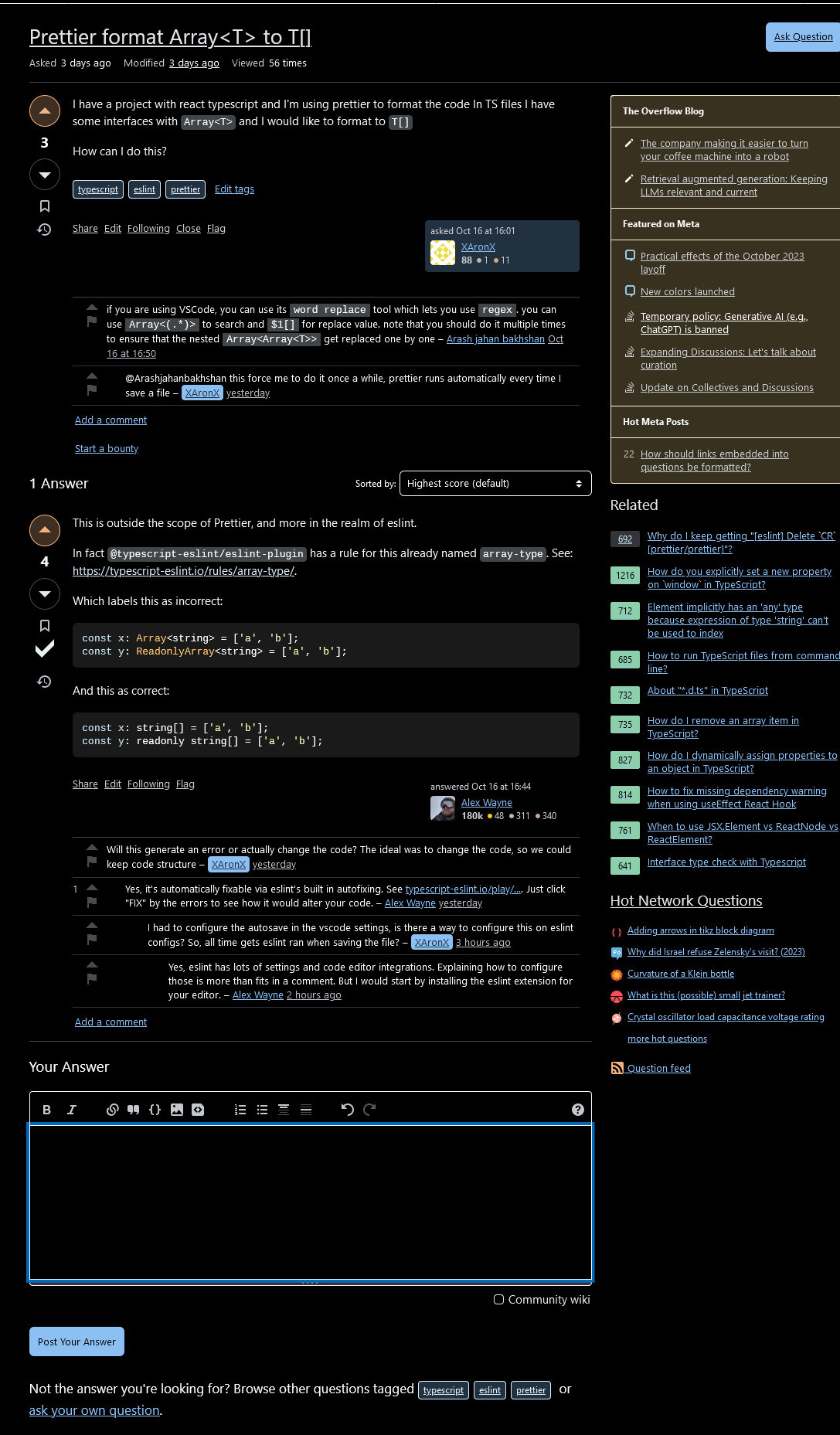
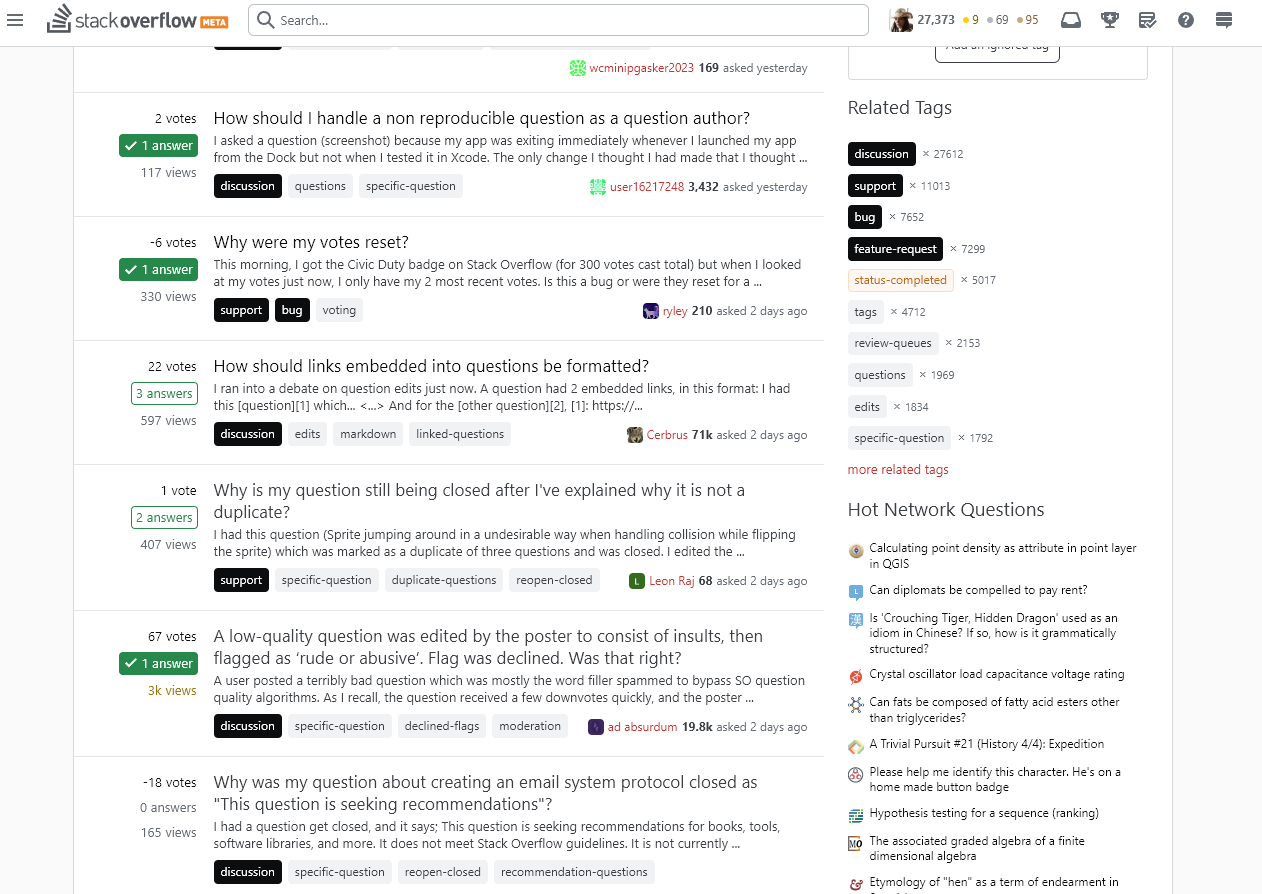
The biggest change you’ll notice is the changes to the moderator and required tags. The moderator tags have changed from red to orange so they look less like an error state.
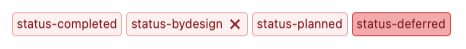
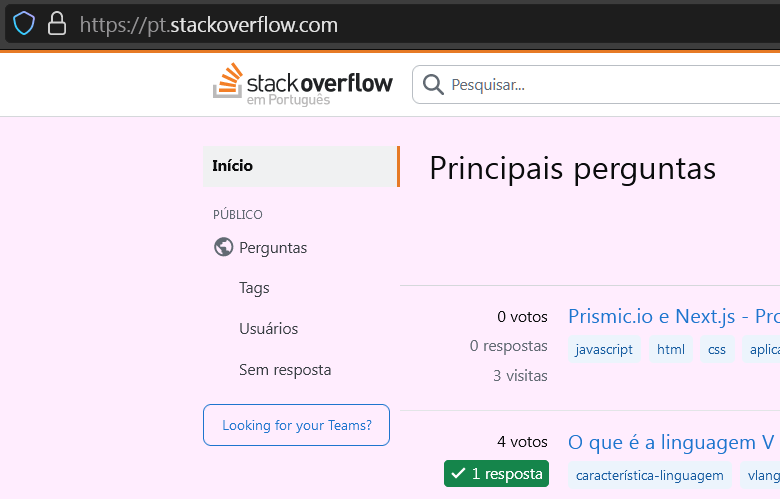
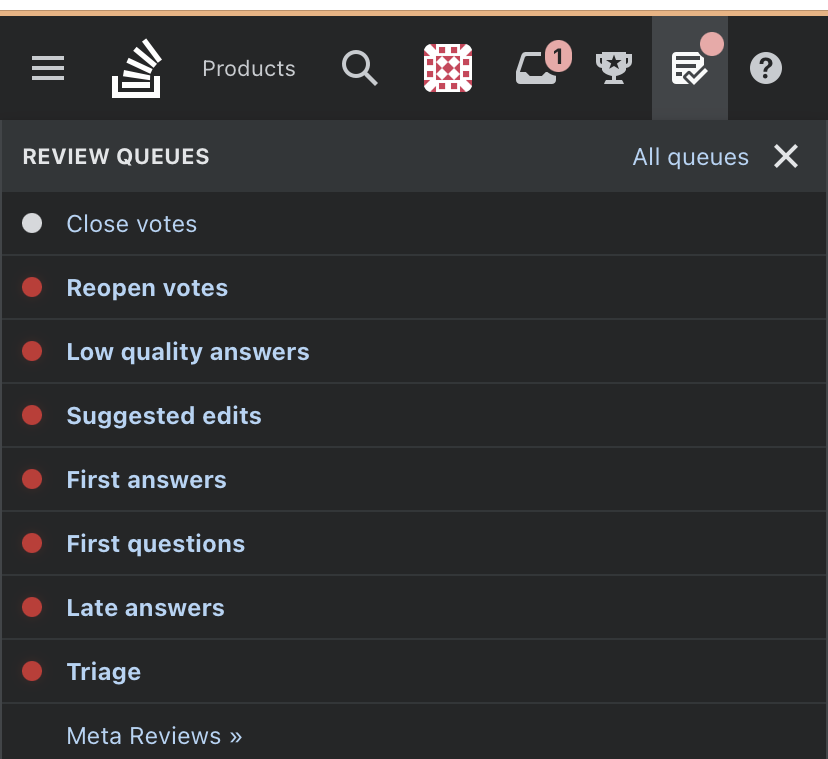
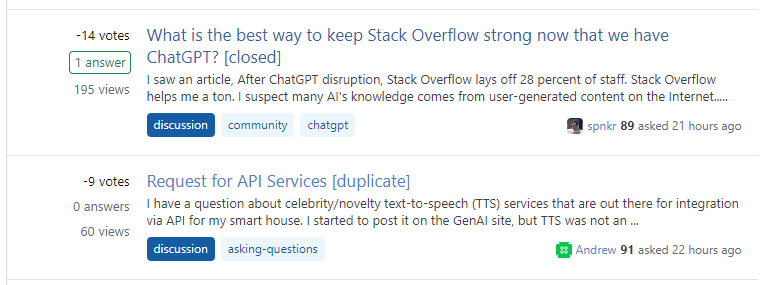
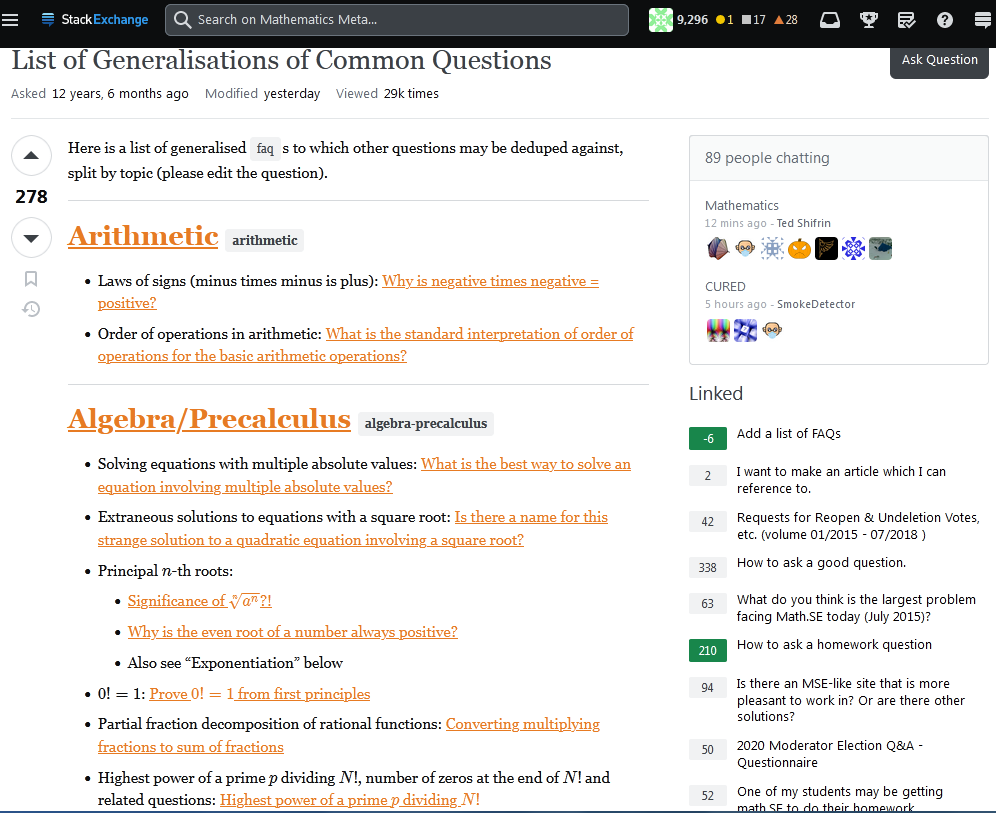
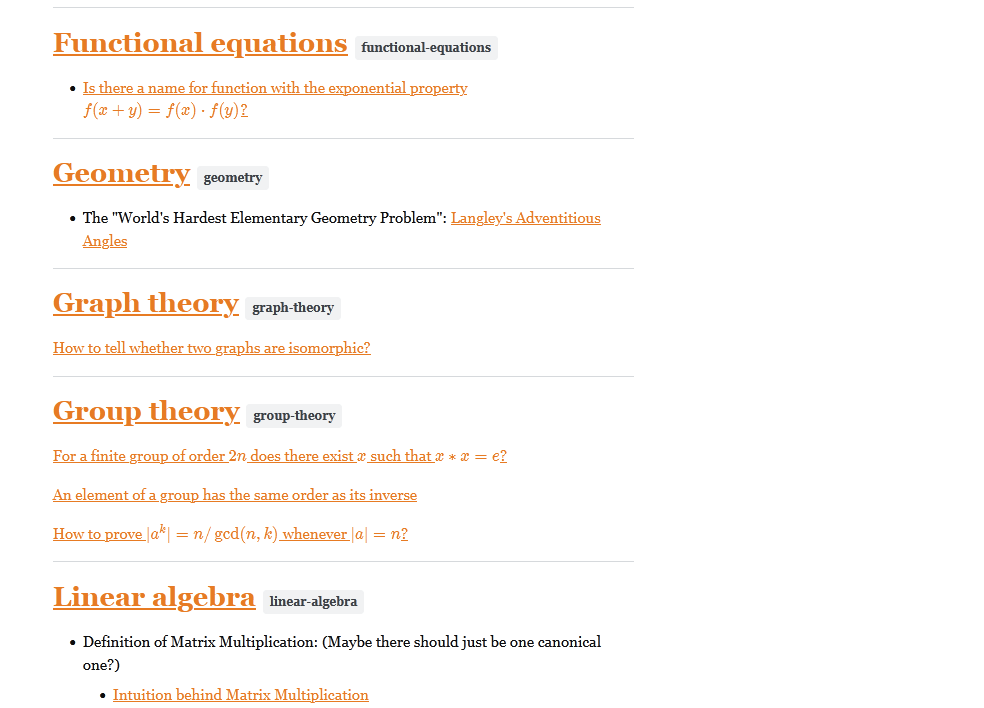
The required tags have changed from grey to a bold emphasis level of the site’s themed color. These tags were almost identical to muted tags, which we found to be a source of confusion.
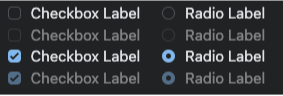
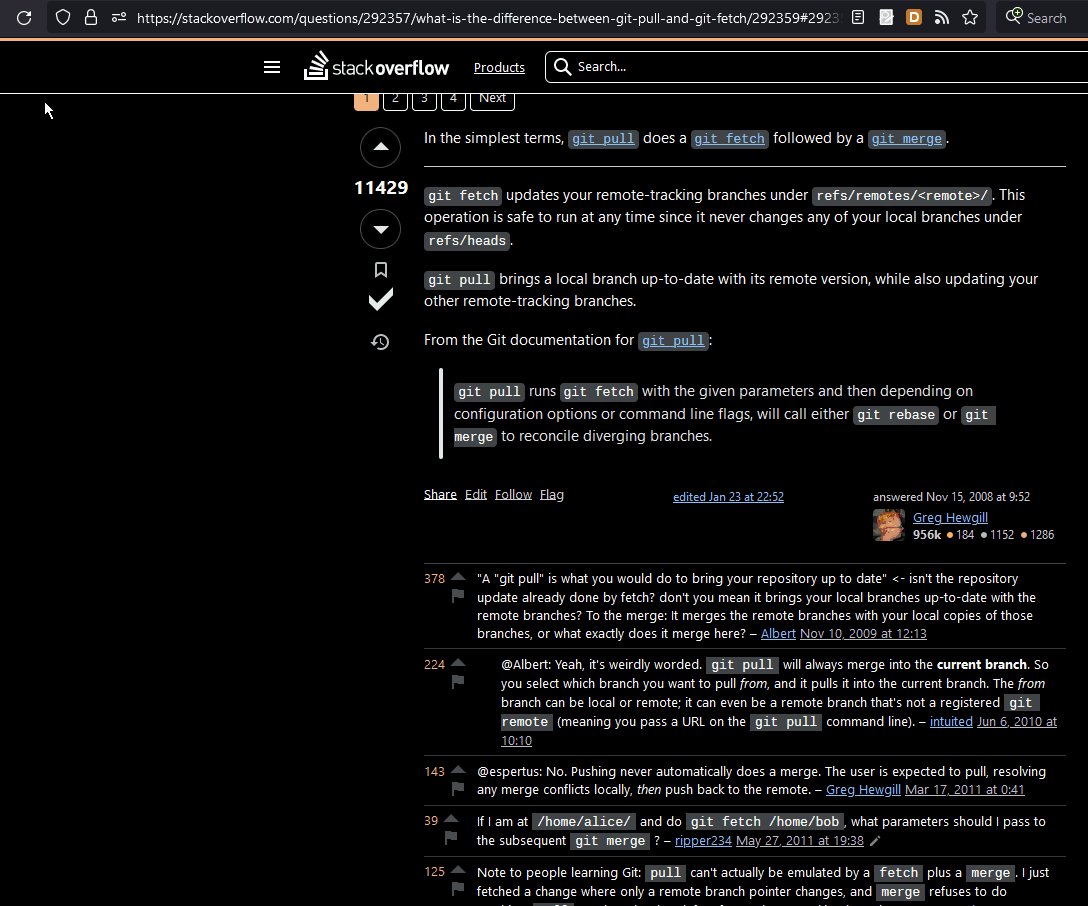
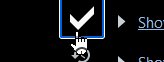
Another change you will notice is that our toggles, radios, and checkboxes selecting component (dot/checkmark) will now switch to black instead of staying white in dark mode.
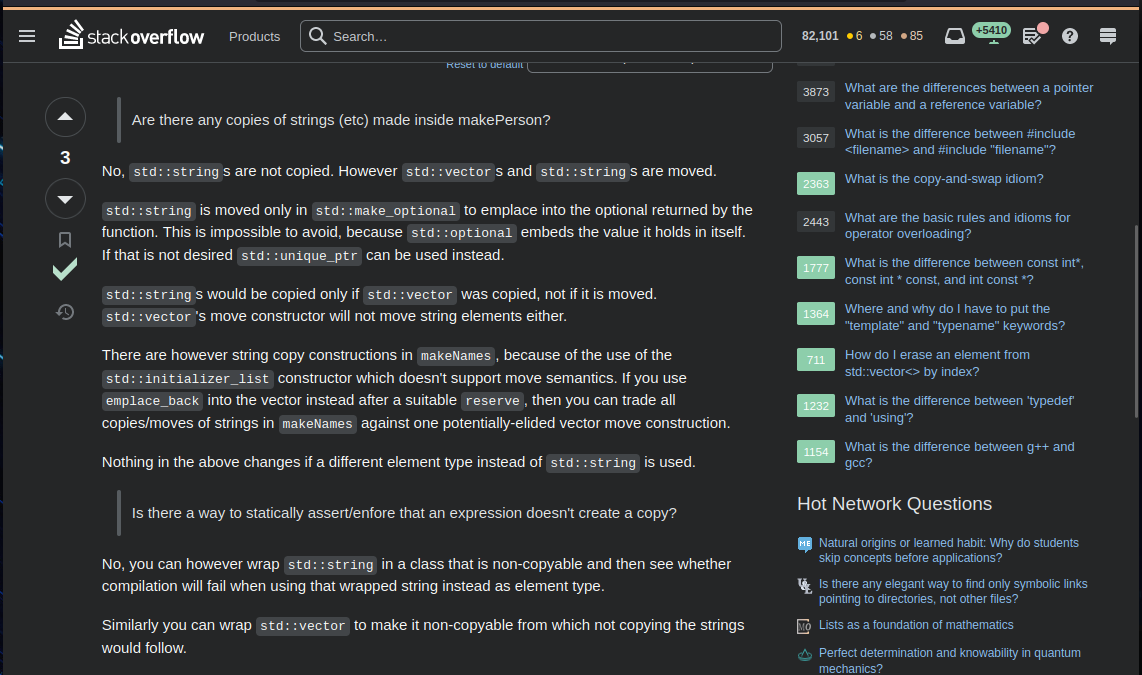
Lastly, we had to lighten the meta theme a little to account for the new way we will do hover states. This will affect all meta sites themed with the black meta color.
Next steps
This was a big effort for just a handful of folks so if you find bugs, please use this post to log them and we’ll add them to our backlog. We hope to iterate on this in the future, thinking of things like font size and ensuring we use more than just color to represent information. We appreciate your patience and help as we’ve worked through this. We hope you feel it’s as successful as we do.