We are launching some editor improvements today. These improvements are required as a part of our responsive design efforts, but we think they are generally useful in any case. So we are making them available on all sites.
So, what's being improved?
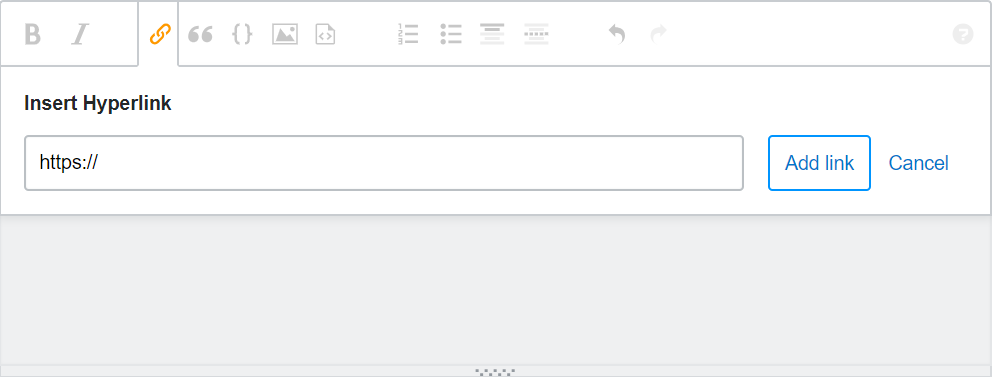
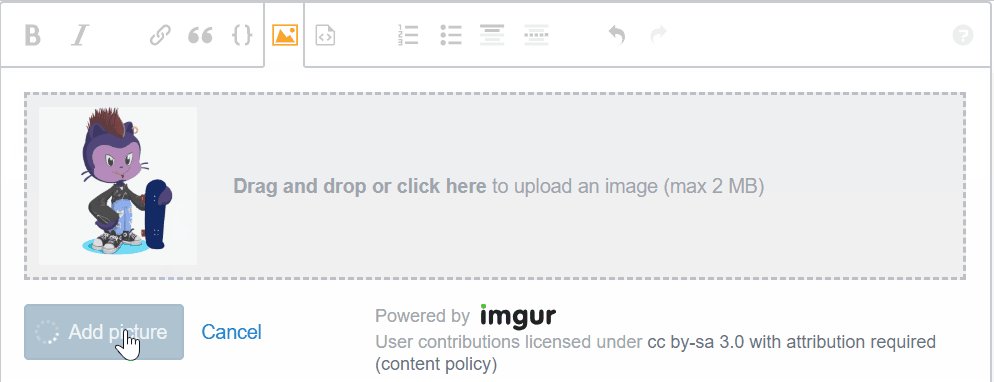
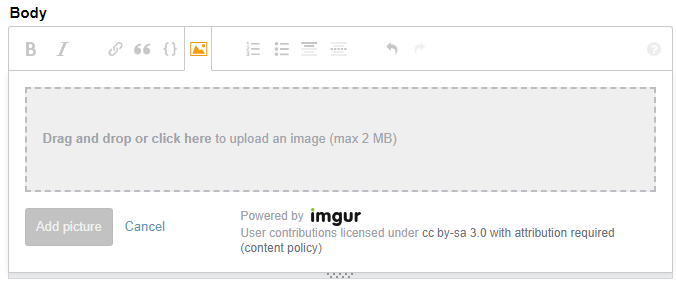
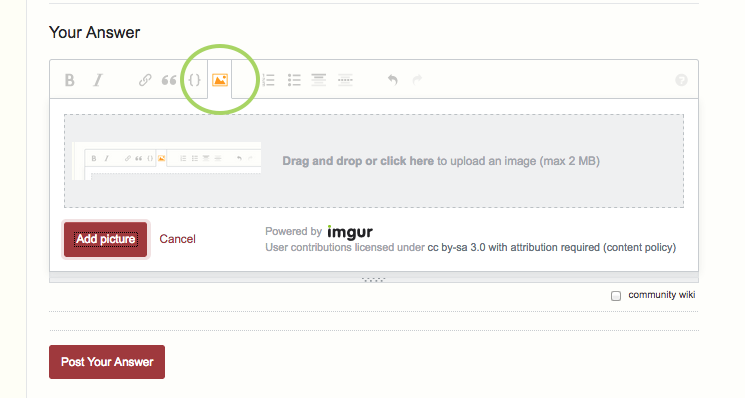
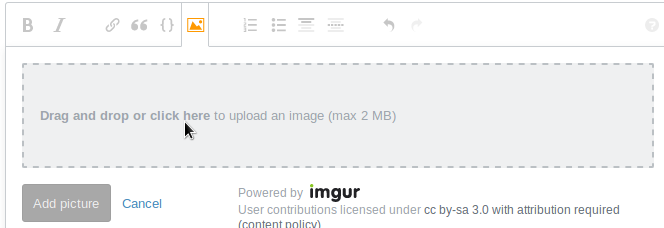
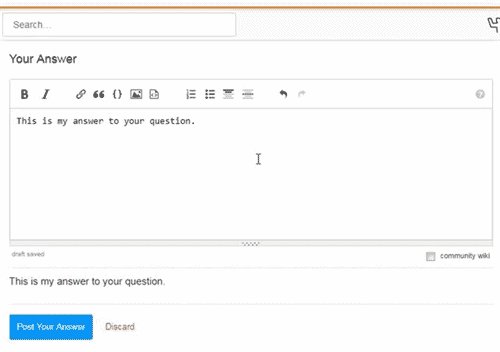
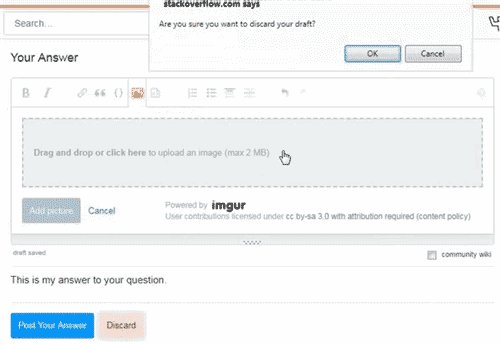
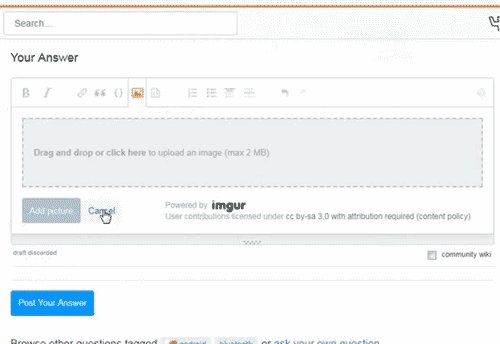
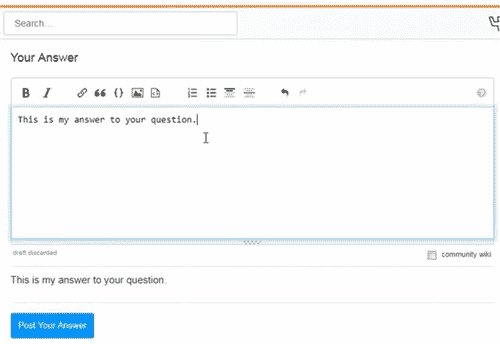
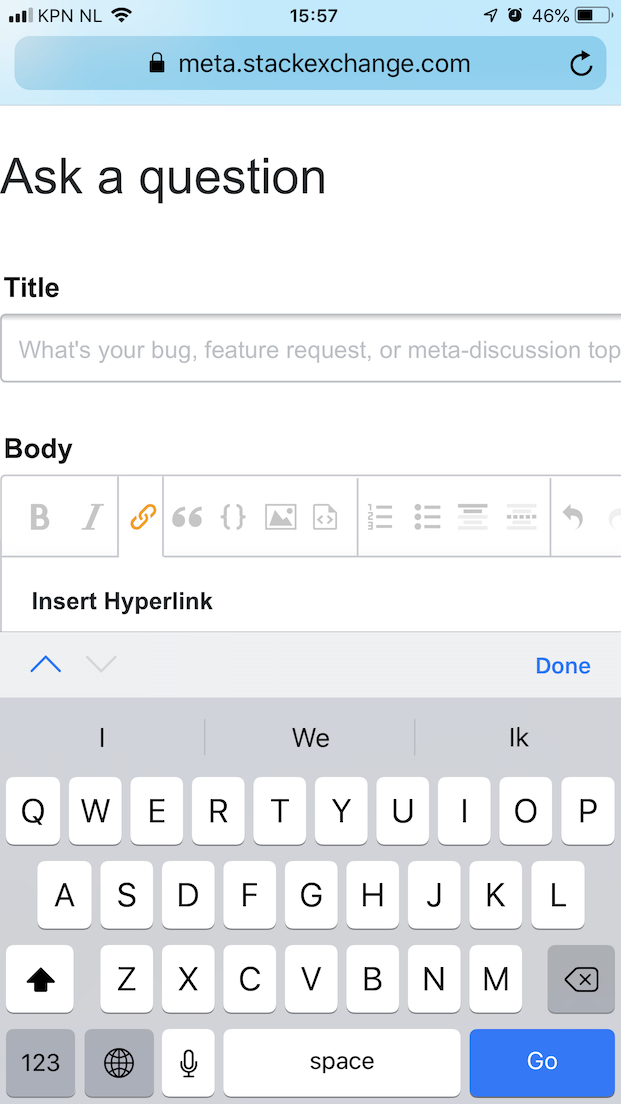
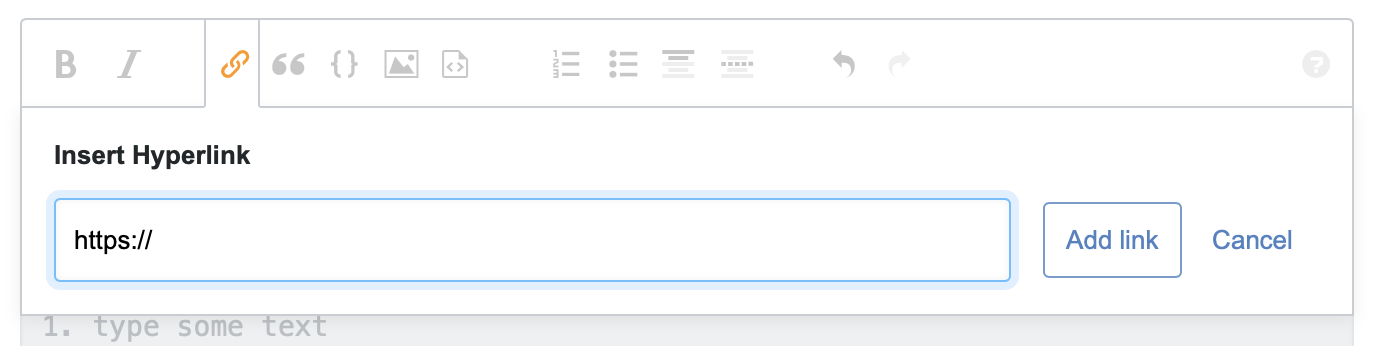
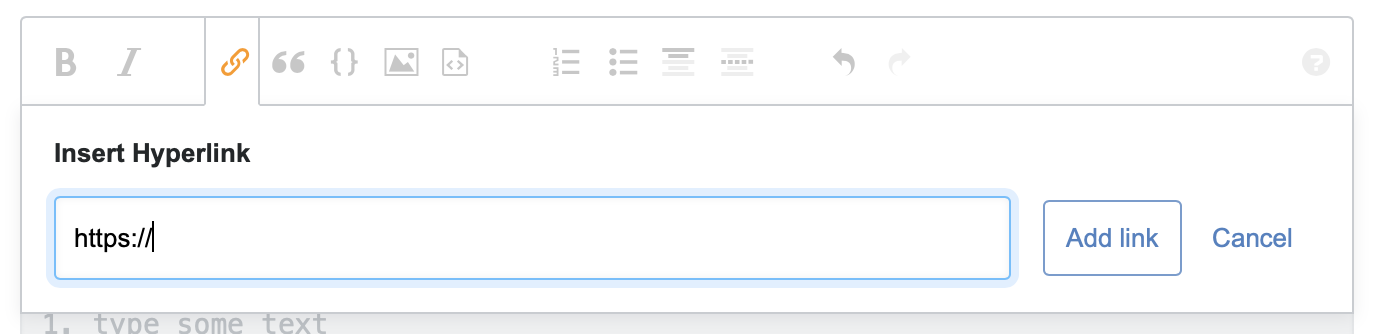
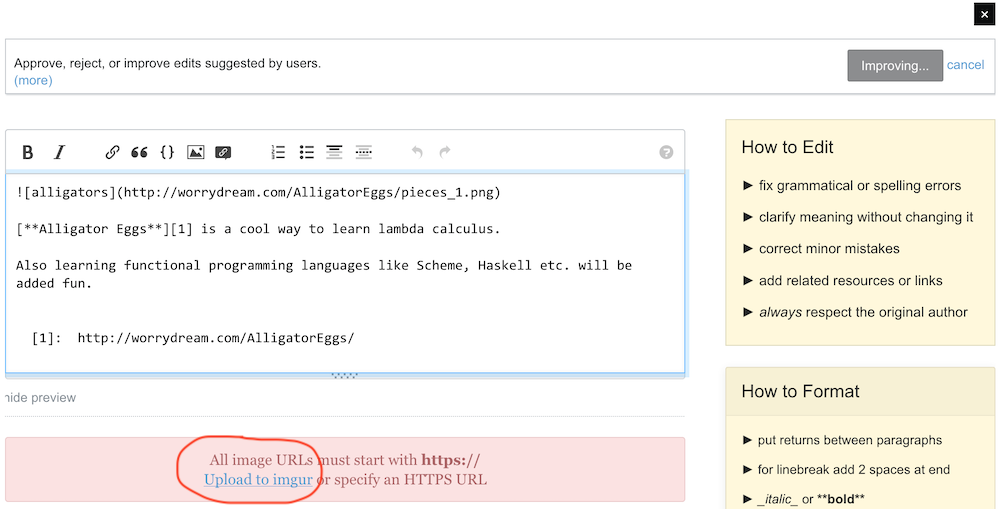
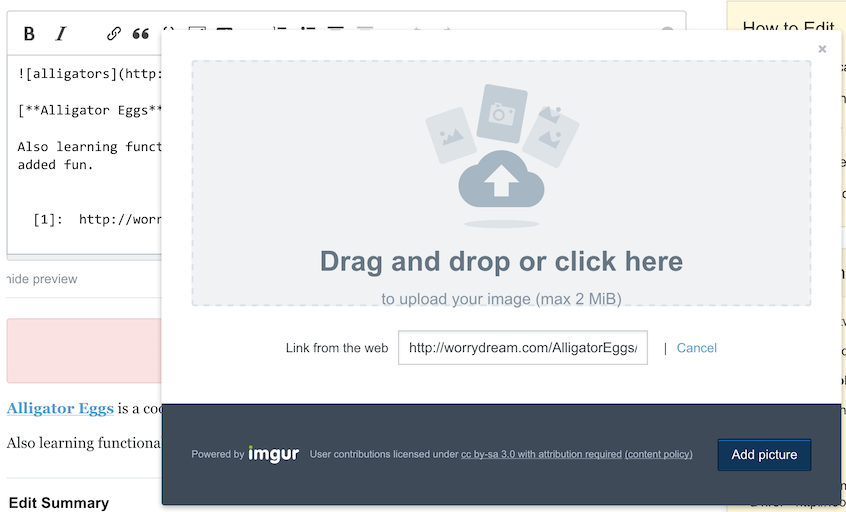
Adding a link and image in your post is no longer done via pop up dialog. Instead the controls show up inline with the editor. This is sleeker and prepares the way for us to make our desktop theme work across all devices (for now most people will still want to use mobile view on mobile devices).
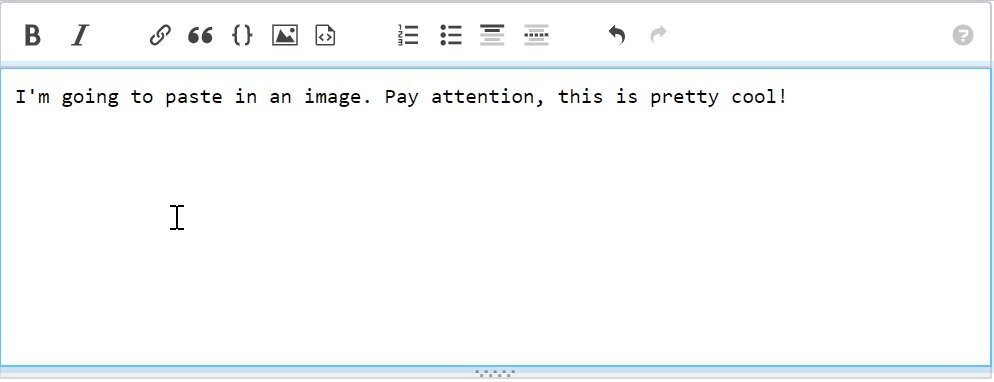
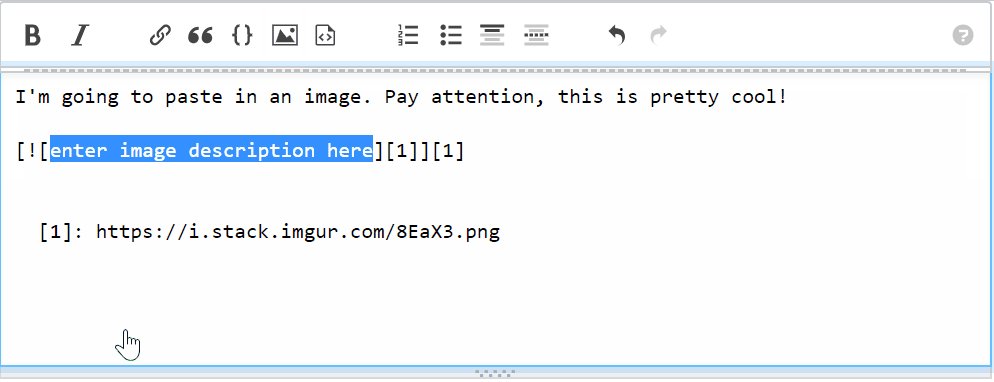
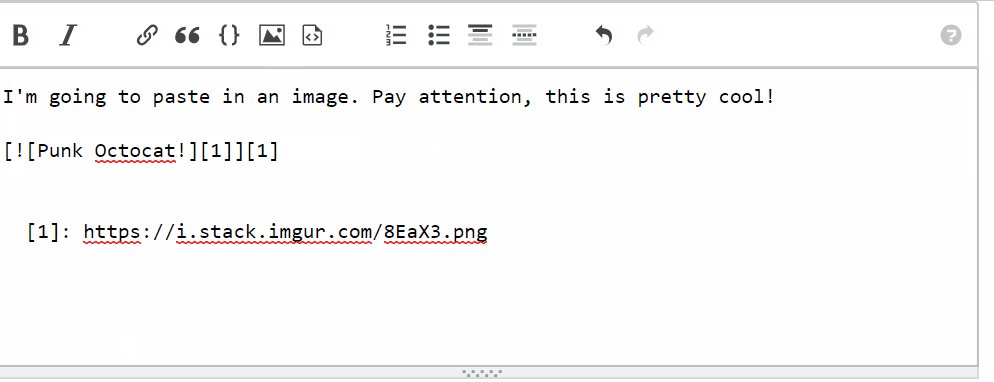
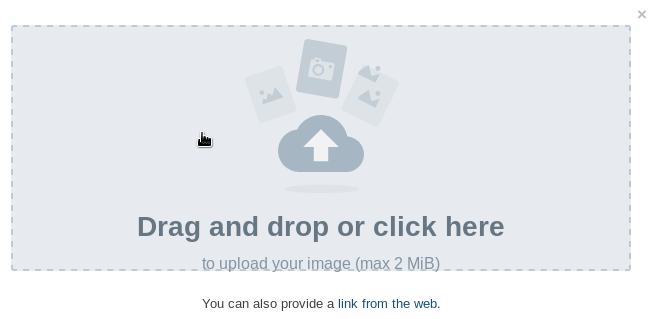
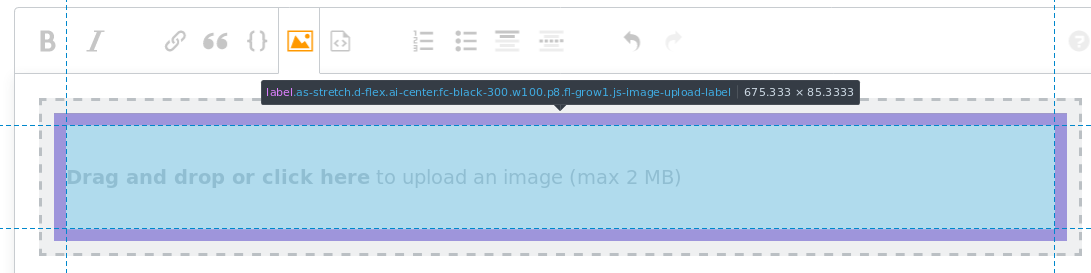
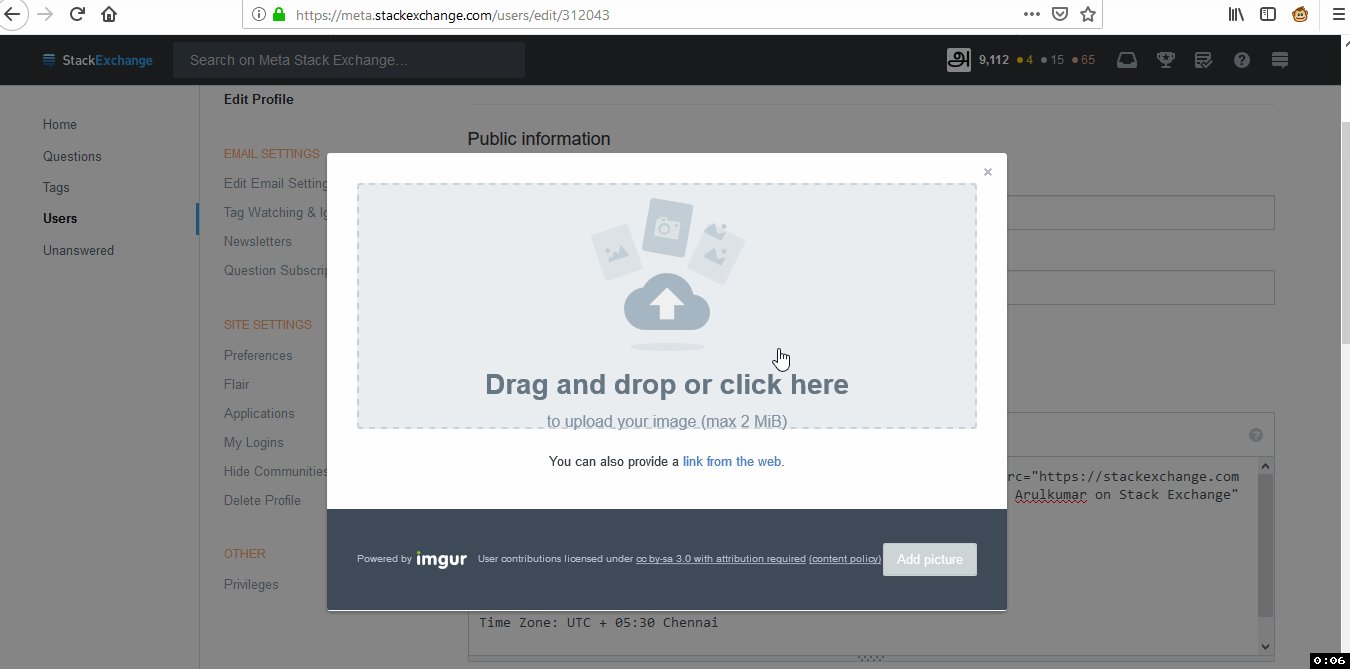
You can now paste or drag and drop an image into the editor (a frequent request 1, 2, 3, 4).
Check it out and let us know if you encounter any problems (aka bugs).